JavaScriptで等しくないことを表現する方法
JavaScript では、不等号は「!=」演算子と「!==」演算子を使用して表現できます。「!=」演算子は、2 つのオペランドの値が等しくないかどうかを比較するために使用されます。 「!==」演算子を使用して、2 つのオペランドの値が等しくないかどうかを比較し、それらの型が同じでないかどうかを検出します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で不等号を表現する方法
等号検出演算子には 4 つあり、詳細な説明は表に示されています。
等価検出演算子
等価検出演算子 説明
-
== (等価) 2 つのオペランドの値が等しいかどうかを比較します
!= (待ちたくない) 2 つのオペランドの値が等しくないかどうかを比較します
=== (一致) 比較します2 つの演算 数値の値が等しいかどうかを確認し、型が同じかどうかを確認します
!== (一致しません) 2 つの値が等しいかどうかを比較しますオペランドが等しくなく、それらの型が等しくないかどうかを確認します。 Same
等価演算では、次の問題に注意する必要があります:
オペランドがブール値の場合はまず数値に変換され、このうちfalseは0に、trueは1に変換されます。
一方のオペランドが文字列で、もう一方のオペランドが数値の場合は、まず文字列を数値に変換してみます。
一方のオペランドが文字列で、もう一方のオペランドがオブジェクトの場合は、最初にオブジェクトを文字列に変換してみます。
一方のオペランドが数値で、もう一方のオペランドがオブジェクトの場合は、まずオブジェクトを数値に変換してみます。
両方のオペランドがオブジェクトの場合、参照アドレスが比較されます。参照アドレスが同じであれば等しくなりますが、それ以外の場合は等しくありません。
例 1
次に、特殊オペランドの等価比較を示します。
console.log("1" == 1); //返回true。字符串被转换为数字
console.log(true == 1); //返回true。true被转换为1
console.log(false == 0); //返回true。false被转换为0
console.log(null == 0); //返回false
console.log(undefined == 0); //返回false
console.log(undefined == null); //返回true
console.log(NaN == "NaN"); //返回false
console.log(NaN ==1); //返回false
console.log(NaN == NaN); //返回false
console.log(NaN != NaN); //返回trueNaN は、それ自体を含め、どの値とも等しくありません。 null 値と未定義値は同じですが、異なる種類のデータです。等価比較では、null と unknown を他の型の値に変換することはできません。
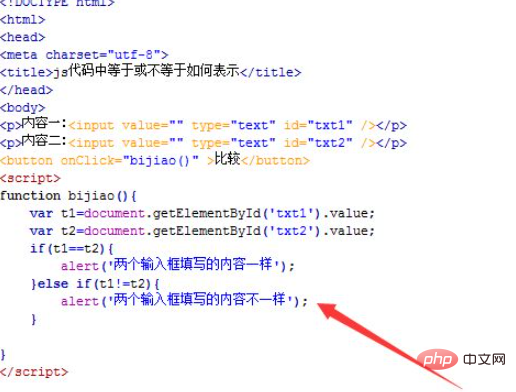
例は次のとおりです:

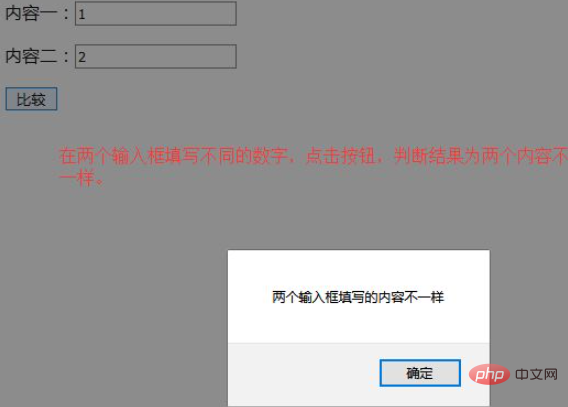
出力結果: 
以上がJavaScriptで等しくないことを表現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





