ブートストラップ ボタンのラベルは何ですか?
ブートストラップ ボタンは次のとおりです: 1. タグ、構文 ""; 2. ボタン タグ、構文 ">" ;"; 3. ボタンタイプの入力タグ、構文「」。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップ ボタン可能性があるもの: label 、 button タグ、ボタン タイプの input タグ
##1.btn class
基本ボタン クラス、追加tag、button tag、button type input タグは、ブートストラップの下で基本的なボタン スタイルに変換されます。
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

ラベル、ボタン ラベル、およびボタン タイプ入力ラベルの元のスタイル
は、ラベル、ボタン ラベル、およびボタン タイプ入力に使用されますラベル。
ブートストラップのデフォルトのボタン スタイルを上記のタグに追加します。
<div style="max-width:90%"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

a ラベル、ボタン ラベル、ボタン タイプ入力ラベルは、btn クラス
2 の後のスタイルを設定します。btn-primary クラス、btn - info クラス、btn-success クラス、btn-warning クラス、btn-danger クラス、btn-inverse クラス
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*ボタン スタイル
3. btn-large クラス、btn-small クラス、btn-mini class
はラベル サイズの設定に使用されるようです。うまくいかない 。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

btn-large クラス、btn-small クラス、btn-mini クラス使用後のスタイル
4. i タグ
は、ボタンにアイコンを追加するためにボタン ラベル内で使用されます。うまくいきませんでした。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

i タグ追加後のスタイル
5. ボタン グループ
-btn -groupクラス: ボタンのグループを含めるために使用されます。
-btn-toolbar クラス: 複数のボタン グループをスペースを挟んで並べて表示するために使用されます。
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

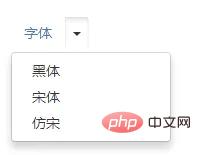
6. ドロップダウン メニューを持つボタン
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
div タグ: ドロップを含めるために使用されます。 -down menu メニュー ボタンとドロップダウン メニュー。
-btn-group class
a タグ: ドロップダウン メニューのあるボタン。スパン タグとボタン名を含めることができます。
-dropdown-toggle クラス: ドロップダウン メニュー ボタンにスタイルを追加します。
-data-toggle 属性:
data-toggle="dropdown" を設定した後、ボタンをクリックしてドロップダウン メニューのポップアップと折りたたみを制御できます。
span タグ
-caret クラス: 三角形のドロップダウン ロゴを追加します
ul タグ: ドロップダウン メニューのコンテンツが含まれます
-dropdown-menu class
li タグ: それぞれが含まれますlist item

ドロップダウン メニュー付きボタン
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
ボタン名を抽出し、別の a タグに入れます。

小さな三角形はドロップダウン メニューを個別に制御します
[関連する推奨事項: 「ブートストラップ チュートリアル」]
以上がブートストラップ ボタンのラベルは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





