vueのスケルトン画面とは何ですか
vue では、スケルトン画面は、ページ データが読み込まれる前にページの一般的な構造をユーザーに表示し、要求されたデータが返された後にページをレンダリングし、表示する必要があるデータ コンテンツを追加します。スケルトン画面は理解できます。これはデータがロードされる前のページの空白バージョンであり、単純なクリティカル レンダリング パスです。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
バックエンド コードが密接に結合され、バックエンド エンジニアがフロントエンド コードを作成しなければならなかった初期の頃と比較して、現在ではフロントエンドとバックエンドが分離されるまでに発展しました。この開発手法により、フロントエンド・バックエンドプロジェクトの保守性・安定性・開発効率が大幅に向上し、フロントエンド・バックエンドエンジニアは本来の業務に集中できるようになりました。ただし、利便性がもたらされる一方で、最初の画面でより多くのコンテンツを要求する必要があるため、最初の画面レンダリング時間 (FCP) が長くなり、以前よりも多くの HTTP ラウンドトリップ時間 (RTT) が必要になり、結果的に白画面になるなど、いくつかの欠点ももたらします。画面が空白のままになる時間が長すぎると、ユーザー エクスペリエンスが大幅に損なわれ、ユーザーのネットワーク速度が遅いと、FCP が長くなります。
これにより一連の最適化手法が生まれ、スケルトン画面も提案されました。
1. FCP の最適化
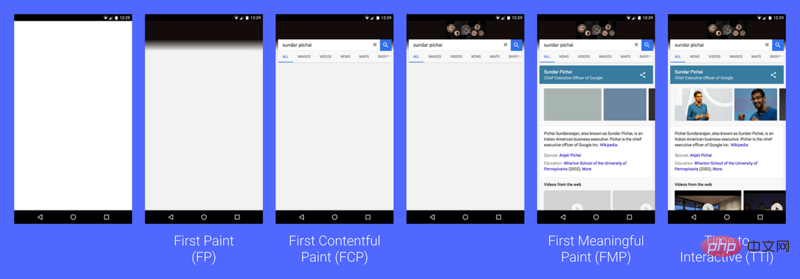
Google が提案する 4 つのユーザー中心のページ パフォーマンス測定指標の中で、FP/FCP は開発者にとって最も馴染み深いものかもしれません:

最初の画面のレンダリング時間インジケーターを最適化し、白い画面時間を短縮するために、フロントエンド担当者はさまざまな方法を考え出しました。
HTTP を高速化または削減するリクエストの損失: CDN を使用してパブリック ライブラリをロードし、強力なキャッシュとネゴシエートされたキャッシュを使用し、ドメイン名コンバージェンスを使用し、小さなピクチャの代わりに Base64 を使用し、Post リクエストの代わりに Get リクエストを使用し、プリフライト リクエストを減らすために Access-Control-Max-Age を設定します。ブラウザーのプリフェッチを使用して、ドメイン名を事前に解析するか、他のドメイン名からリソースを要求します。
遅延読み込み: 重要ではないライブラリ、最初ではないライブラリの遅延読み込み- 画面イメージ、SPA コンポーネントの遅延読み込みなど;
要求されたコンテンツのサイズを削減します: サーバーの Gzip 圧縮、JS および CSS ファイルの圧縮とマージを有効にし、Cookie サイズを削減します。 SSR はレンダリングされた HTML などを直接出力します;
ブラウザーレンダリングの原則: 主要なレンダリング パスを最適化し、レンダリングをブロックする JS および CSS を最小限に抑えます;
-
ユーザーの待機エクスペリエンスを最適化: 読み込み中のプログレスバー、白画面の菊の絵、スケルトン画面の置き換えなどを使用;
ここで紹介したいのは、最適化するスケルトン画面です。これは、従来の最初の画面最適化方法と組み合わせて、元のローディング菊の絵のアップグレード バージョンと見なすことができ、アプリケーションを最適化することで良好な結果を達成できます。
2. スケルトン画面
スケルトン画面は、ページ データがロードされる前にページの一般的な構造をユーザーに表示し、データを補足するために要求されたデータが返されるまでページをレンダリングします。表示する必要があるコンテンツ。記事一覧や動的一覧ページなど、比較的定型的な一覧ページによく使われます。
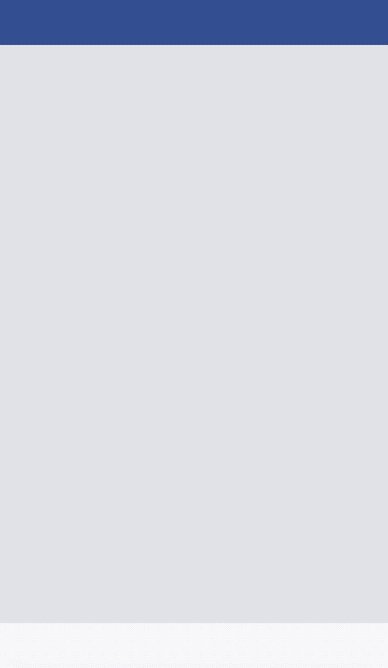
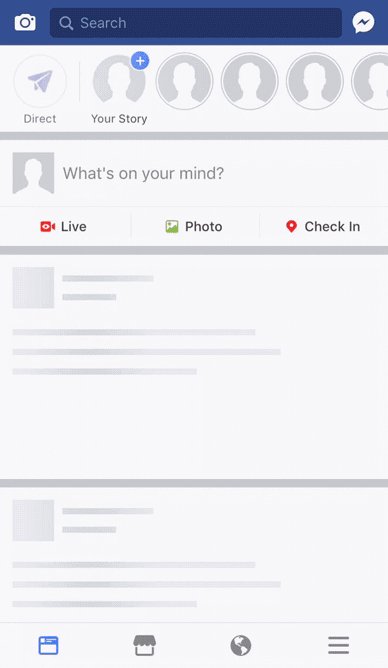
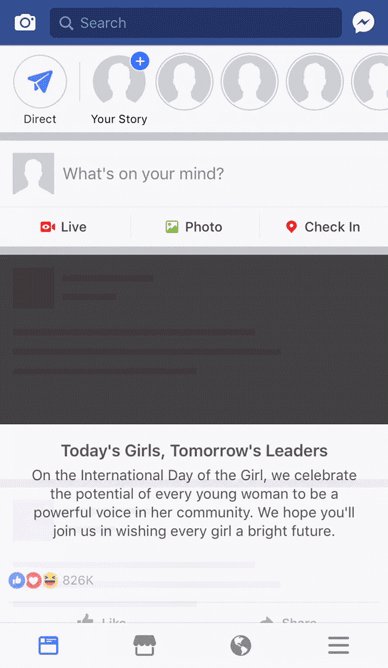
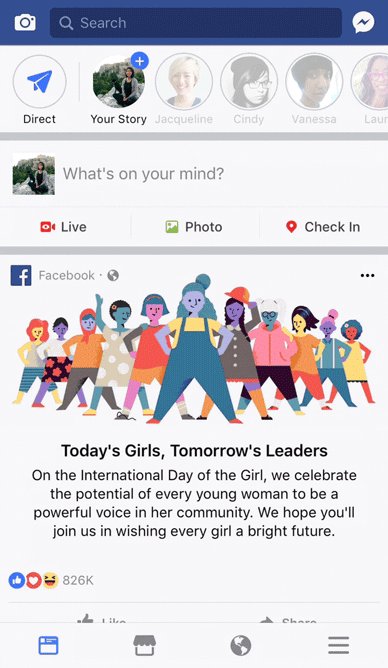
スケルトン画面は、データが読み込まれる前の 、ページの空白バージョン 、単純なクリティカル レンダリング パスとして理解できます。 Facebook のスケルトン画面の実装を以下で見てみましょう。ページが完全にレンダリングされる前に、ユーザーには現在のページの一般的なフレームを表すシンプルなスタイルのスケルトン画面ページが表示されます。その後、各プレースホルダー部分が表示されます。このスケルトン画面は実際にはリソースが完全に置き換えられており、このプロセス中にユーザーはコンテンツが徐々に読み込まれ、表示されようとしていると感じるため、ユーザーの不安が軽減され、読み込みプロセスが主観的にスムーズになります。

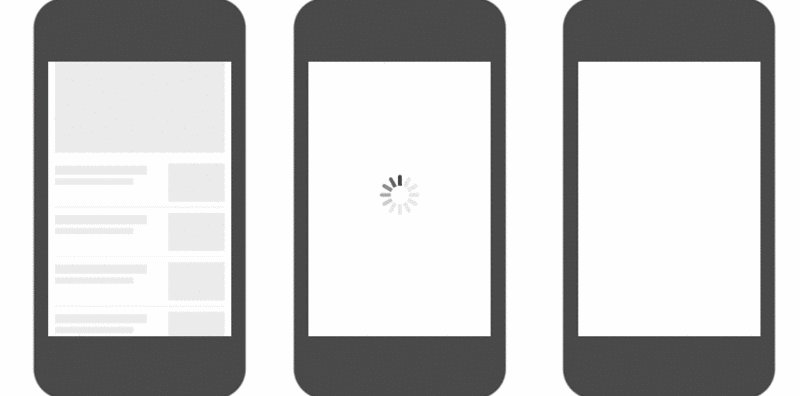
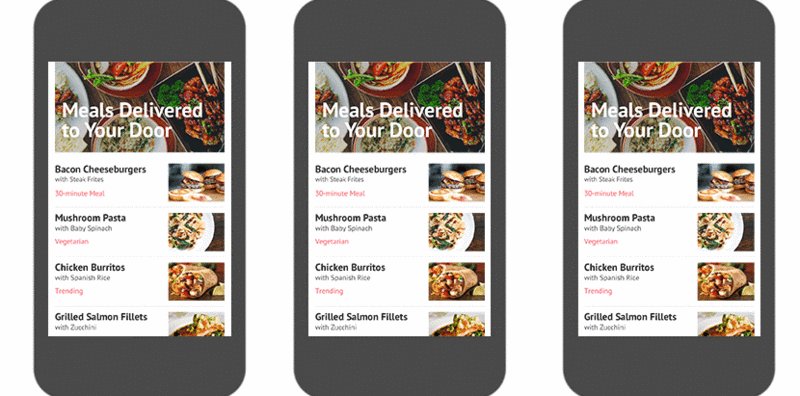
以下の例の写真をご覧ください。最初の写真はスケルトン画面、2 番目の写真は菊の写真、3 番目の写真は最適化なしです。従来の菊の絵と比較すると、コンテンツが滑らかで目立たなくなり、エクスペリエンスが向上することがわかります。

3. スケルトン画面の生成方法
スケルトン画面の主な生成方法は次のとおりです。
- 対象ページのスケルトン画面をHTMLとCSSを手書きでカスタマイズするには、「Vueページのスケルトン画面挿入の実践」を参照してください。主なアイデアは、vue-server-rendererというプラグインを使用することです元々はサーバー側のレンダリングに使用され、
HTMLに書き込んだ.vueファイルを処理し、それをページ テンプレートのマウント ポイントに挿入して、スケルトン画面。この方法はあまり文明的ではなく、ページスタイルが変わるとスケルトン画面を再度変更する必要があり、メンテナンスコストが増加します。スケルトン画面のスタイル実装については、CodePen - を参照してください スケルトン画面として写真を使用します; シンプルで乱暴なので、UI の学生に少し努力してもらいましょう (笑); Xiaomi Mall のモバイル ページはこの方法を使用しています、Base64を使用します。写真はスケルトン画面として使用されます。
- 静的なスケルトン画面を自動的に生成し、自動的に挿入します。この方法は最初の方法に似ていますが、スケルトン画面を自動的に生成します。Ele.me オープン ソース プラグインの page-skeleton に注目してください。 -webpack-plugin は、プロジェクト内の異なるルーティング ページが対応するスケルトン スクリーン ページを生成することに基づいており、スケルトン スクリーン ページは webpack を通じて対応する静的ルーティング ページにパッケージ化されます。ただし、このプラグインは現在のみであることに注意してください。ヒストリールーティングをサポートしており、ハッシュルーティングはサポートしていません. 現在、ホームページ上のスケルトン画面のみがサポートされており、コンポーネントレベルでの部分的なスケルトン画面の実装はありません. 作者は、それを実装する計画があると述べました未来(9号)。
スケルトン画面の挿入方法を手動から自動に変更するプラグイン vue-skeleton-webpack-plugin もあり、基本的には Vue のプリレンダリング機能を使用することになります。スケルトン画面コンポーネントを変換する構築. レンダリング結果の HTML フラグメントが HTML ページ テンプレートのマウント ポイントに挿入され、スタイルが head タグにインライン化されます。このプラグインは、単一ページまたは複数ページ上でルートごとに異なるスケルトン画面を設定できると同時に、開発時のデバッグの便宜のために、スケルトン画面をルートとしてルータに書き込むことができます。かなり思いやりがあります。
vue-skeleton-webpack-plugin 具体的な使用法については、主にビルド ディレクトリ内のいくつかのファイルに焦点を当てた vue-style-codebase を参照してください。オンライン デモの場合は、次のネットワークを使用します。 Chrome の DevTools。速度を Gast 3G / Slow 3G に設定すると、効果がわかります~
[関連する推奨事項: vue.js チュートリアル]
以上がvueのスケルトン画面とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




