
vue ルーティングの 2 つのモード: 1. ハッシュ モード、原則は onhashchange イベントであり、ウィンドウ オブジェクトで監視できます; 2. ヒストリー モード、「history.pushState」API を使用して完了できます。 URLジャンプ。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
フロントエンドとバックエンドの分離 ===> Ajax を使用すると、ブラウザを更新せずに 非同期データ要求の対話を行うことができます。
単一ページ アプリケーション (HTML ファイルは 1 つだけあり、Web サイト全体のコンテンツはすべてこの HTML 内にあり、js を通じて処理されます)## だけではありません#ページ操作は更新されず、ページジャンプも更新されません。シングルページ アプリケーションを実装するには ==> フロントエンドとフロントエンドのルーティングを分離します。 (ビューを更新しますが、ページを再リクエストしないでください) フロントエンド ルーティングは実際には非常に簡単に実装できます。つまり、
異なる URL パス と一致し、それらを解析し、さまざまなコンポーネントをロードし、領域 HTML コンテンツ を動的にレンダリングします。 #ハッシュ モード
、ブラウザがリクエストを行わない場合、ページは更新されません。ハッシュ値が変化するたびに hashchange イベントが発生し、ハッシュ値にどのような変化があったのかを知ることができます。次に、Listenhashchange を実行して、ページ コンテンツの一部を更新する操作を実装します。:ハッシュ モードの原理は次のとおりですonhashchangeEvent、window
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
} 上記のコードは、ハッシュを変更することでページのフォントの色を変更できます。 モード タイプを選択すると、プログラムは選択したモード タイプに応じてさまざまな履歴オブジェクト (hash:HashHistory またはhistory:HTML5History または abstract:AbstractHistory) を作成します。
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}HashHistory には 2 つのメソッドがあります。ブラウザのアクセス履歴スタックの先頭に新しいルートを追加する 
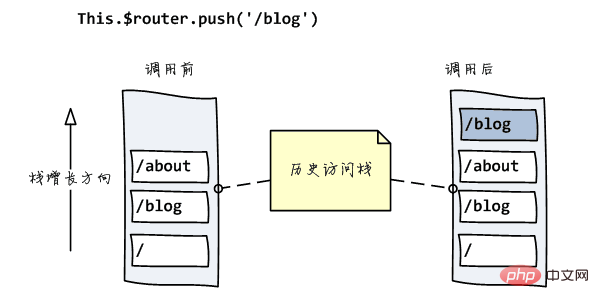
.push() と
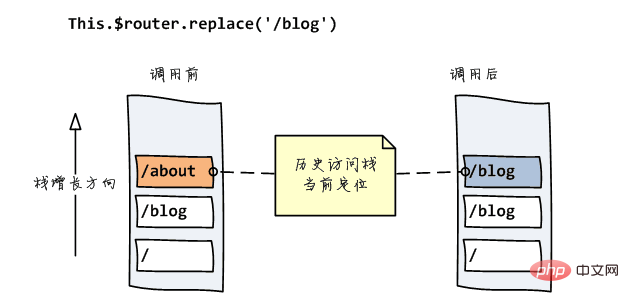
HashHistory.replace () を置き換えます。 現在のスタックの先頭にあるルートを削除します。 <span class="hljs-selector-tag"><span class="hljs-selector-class"><span class="hljs-selector-tag"><span class="hljs-selector-class"></span></span></span></span>

ハッシュが変更された URL はブラウザ (履歴アクセス スタック) によって記録されるため、ブラウザの  forward および backward
forward および backward
HTML5 標準のリリースにより、pushState()
とこれら 2 つの API を使用すると、(1) リクエストを送信せずに URL アドレスを変更できます 、(2) 履歴スタックを読み取るだけでなく、 ブラウザ履歴スタックも読み取ることができます改訂を修正しました。 さらに、popState() があります。ブラウザが新しい状態にジャンプすると、popState イベントがトリガーされます。履歴状態を変更します
pushState
とwindow.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
Switch 履歴状態3 つのメソッドが含まれます: back、go。ブラウザの進む、戻る、ジャンプする操作に対応します。一部の生徒は、(Google の)ブラウザには進むと戻るしかなく、ジャンプがないと言っていますが、進むボタンと戻るボタンをマウスで押し続けると、現在のすべてのウィンドウの履歴が表示されるので、ジャンプすることができます。 (ジャンプと呼ぶ方が適切かもしれません): history.
2);//二度戻るhistory.go (
//2 回進むhistory.back();
#
hsitory.forward(); //前进
区别:
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
【相关推荐:vue.js教程】
以上がvue ルーティングの 2 つのモードとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。