
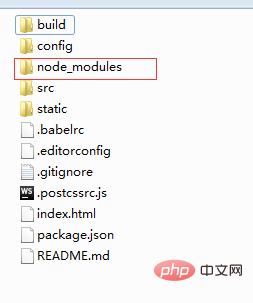
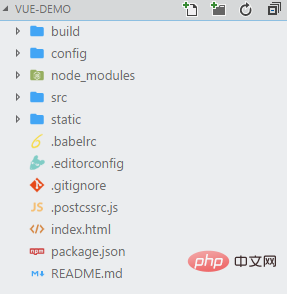
vue の構築に必要なディレクトリ: 1. build (ビルド スクリプト ディレクトリ); 2. config (プロジェクト構成ディレクトリ); 3. node_modules (プロジェクト依存モジュール ディレクトリ); 4. src; 5. static (静的リソース)ディレクトリ); 6. コンポーネント (コンポーネント ディレクトリ) など。

このチュートリアルの動作環境: Windows7 システム、vue2.5.2 バージョン、DELL G3 コンピューター。
1. ノード環境のインストール
1. ダウンロード アドレスは: https://nodejs.org/en/
2. インストールが成功したかどうかを確認します: バージョン番号が出力されていれば、ノード環境がインストールされたことを意味します。成功しました

3. 効率を向上させるために、タオバオのミラーを使用できます: http://npm.taabao.org/
Enter: npm install -g cnpm –registry=https: //registry.npm.taabao.org では、npm イメージをインストールできます。将来 npm を使用する場合は、代わりに cnpm を使用してください。

インストールが成功したか確認します:

2. vue プロジェクト環境を構築します。
1. vue-cli をグローバルにインストールします
npm install --global vue-cli

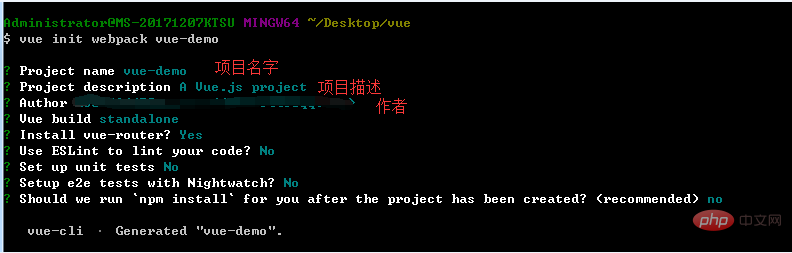
Webpack テンプレートに基づいて新しいプロジェクトを作成します
# 説明:
インストールが成功すると、プロジェクトフォルダーに追加のディレクトリが作成されます:node_modules

4 .npm run dev, start the project
プロジェクトは正常に開始されました: 
3. Vue プロジェクト ディレクトリの説明
##1. ビルド: ビルドスクリプトディレクトリ  # 1) build.js ==>本番環境構築スクリプト;
# 1) build.js ==>本番環境構築スクリプト;
2) check-versions.js ==> npm、node.jsのバージョンを確認;
3) utils.js ==> 関連ツールのメソッドをビルドする;<br> 4) vue-loader.conf.js ==> CSS ローダーを設定し、CSS のコンパイル後にプレフィックスを自動的に追加します;
5) webpack。 base.conf.js ==> Webpack基本設定;
6) webpack.dev.conf.js ==> Webpack開発環境設定;
7) webpack.prod.conf .js ==> webpack 本番環境設定;
2. config: プロジェクト設定
# 1) dev.env.js ==> 開発環境変数;
2) Index.js ==> プロジェクト設定ファイル ;
3) prod.env.js ==> 運用環境変数;
3. node_modules: npm によってロードされるプロジェクト依存モジュール
4. src: ここは開発したいディレクトリです。基本的に行う必要があることはすべてこのディレクトリ内にあります。これには、いくつかのディレクトリとファイルが含まれています:
1) 資産: リソース ディレクトリ。ここには、いくつかの画像やパブリック JS およびパブリック CSS が配置されます。ここのリソースは webpack によって構築されます;
2) コンポーネント: コンポーネント ディレクトリ、作成したコンポーネントはこのディレクトリに配置されます;
3) router: フロントエンドルーティング、設定する必要があるルーティングパスはindex.jsに書かれています;
4) App.vue: ルートコンポーネント;
5) main .js: エントリ js ファイル;
5. static: 画像、フォントなどの静的リソース ディレクトリ。 webpack ではビルドされません。
6.index.html: ホームページのエントリ ファイル。メタ情報などを追加できます。
7. package.json: npm パッケージ構成ファイル。定義します。プロジェクトの npm スクリプト、依存関係パッケージ、その他の情報<br>
8. README.md: プロジェクト説明ドキュメント、マークダウン形式
9. .xxxx ファイル: これらは、構文設定、git 設定などを含むいくつかの設定ファイルです。
4. 最初の vue プロジェクトを開始します
1. を作成します。コンポーネント ディレクトリのビュー ディレクトリに新しいコンポーネントを作成します。このディレクトリには、vue コンポーネント
が含まれています。 1) 最初のコンポーネントを開始します。
a: 新しい First.vue
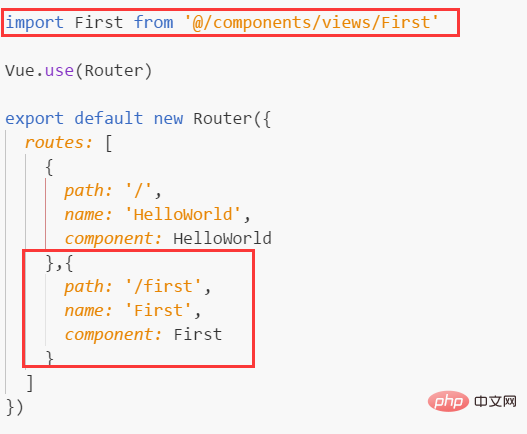
をviews ディレクトリ b: ルーター ディレクトリの下の Index.js でルーティング パスを設定します
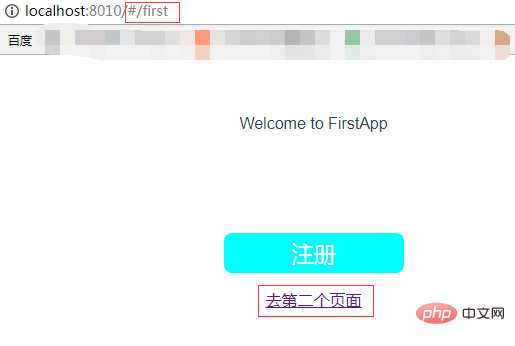
## d: ip: http://localhost:8010/#/ を入力して、ページの効果を確認します
注: 

2. 親子コンポーネントについて話す
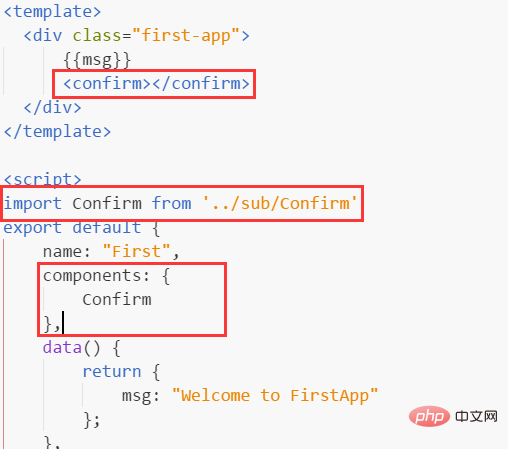
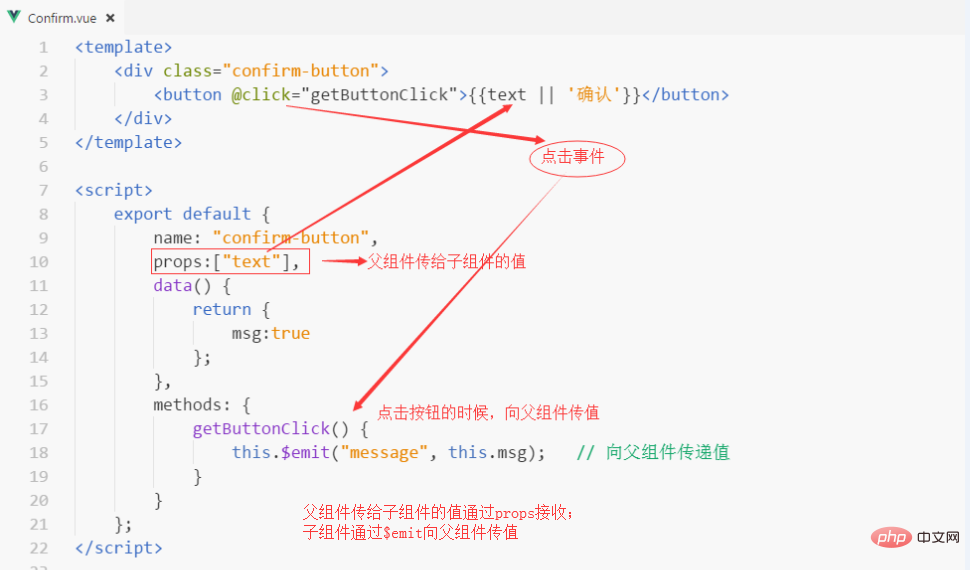
1) 再利用可能なサブコンポーネントを保存するために、コンポーネント ディレクトリに新しいサブ フォルダーを作成します。たとえば、新しい confirm.vue コンポーネントを作成します

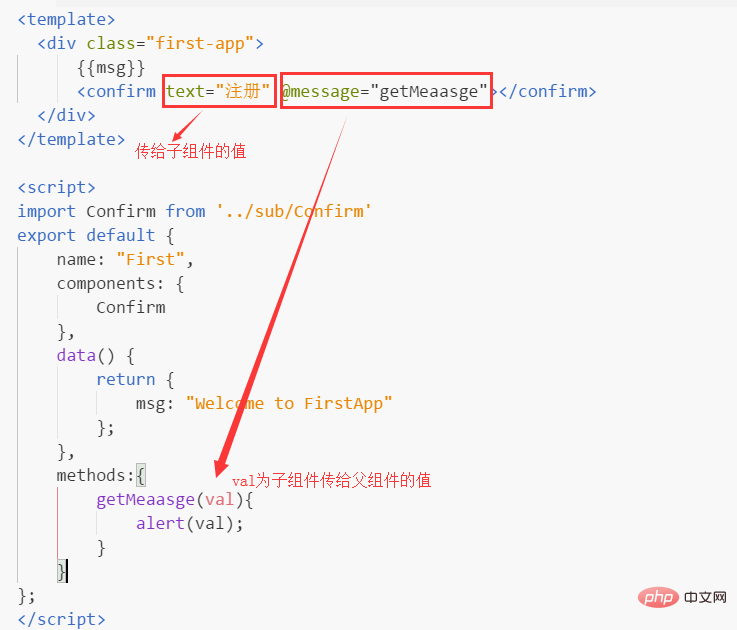
3) サブコンポーネントを導入します
はじめに: '../sub/confirm から confirm をインポートします' 
<script></script>
タグ内の名前コード ブロックの後に、コンポーネントを追加します: {確認} 使用方法: ## 内#
2) 親-子コンポーネント通信 子コンポーネント:

# 1) 上記の方法に従って、新しい Second.vue コンポーネントを作成します
2) ルート ジャンプ:

 ルートがジャンプした後、パスの変更に注意してください:
ルートがジャンプした後、パスの変更に注意してください:
HTML のタグに解析されていることがわかります。

 4.
4.
を少なくしてスタイルを記述する方法

2) あまり書かない

1. vue がブラウザを自動的に開くことができない問題を解決します。プロジェクトを実行するために npm run dev と入力すると、コマンド ラインで操作が成功したことが示されますが、ブラウザは自動的に開かず、入力することしかできません。それを手動で。
解決策:
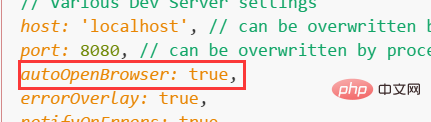
1) 設定を開きます ==>index.js
2) module.exports 設定で autoOpenBrowser を見つけます、デフォルト設定は false
3) autoOpenBrowser を true に変更します
4) Ctrl C を押してから再起動しますクリックするとブラウザが自動的に開きます

##変更が成功しました:

[関連する推奨事項:
vue.js チュートリアル]
以上がvue ビルドに必要なディレクトリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。