Angular での監視可能なオブジェクト、オブザーバー、RxJS オペレーターの簡単な分析
この記事では、Angular における監視可能なオブジェクト (Observable)、オブザーバー (observer)、および RxJS オペレーターについて紹介します。

Observable (観察可能なオブジェクト)
Observable (観察可能なオブジェクト) は RxJS ライブラリ内にあります オブジェクトこれを使用して、HTTP リクエストなどの非同期イベントを処理できます (実際、Angular では、すべての HTTP リクエストは Observable を返します)。 [推奨チュートリアル: "angular チュートリアル"]
おそらく、これまでに promise と呼ばれるものに触れたことがあるでしょう。これらは本質的に同じです。それらはすべて生成されています。オペレーターは積極的に製品を消費者に「プッシュ」し、消費者は受動的に製品を受け取りますが、両者の間には依然として大きな違いがあります。Observable は任意の数の値を送信でき、サブスクライブされた後は、 は実行されません!これは promise にはない機能です。
-
Observableは、送信者と受信者の間でメッセージを送信するために使用されます。これらのメッセージはストリームとみなすことができます。 -
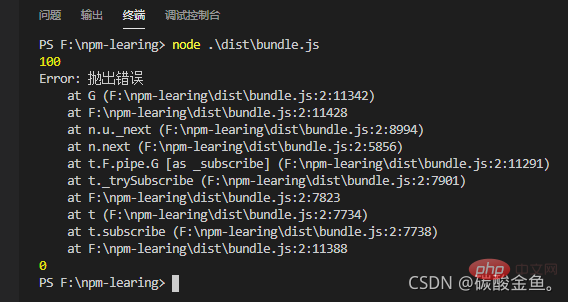
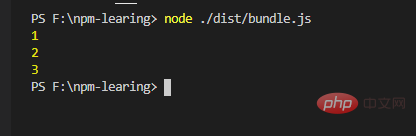
Observableを作成するときは、これらのメッセージをストリームとみなすことができます。オブジェクトを作成するには、コンストラクターのパラメーターとして関数を渡す必要があります。この関数は サブスクライバー関数 と呼ばれます。この関数は、プロデューサーがコンシューマーにメッセージをプッシュする場所です。 - になる前に #コンシューマによって ##subscribe
(サブスクライブ) された場合、サブスクライバ関数は、subscribe()関数が呼び出されるまで実行されません。この関数は、subscriptionオブジェクトを返します。unsubscribe()関数が内部に組み込まれており、消費者はいつでもメッセージの受信を拒否できます。 - subscribe()
関数は、入力パラメータとしてobserver(observer)オブジェクトを受け取りますメッセージの送信は同期または非同期で行うことができます。
を使用するには、観測可能なオブジェクトを観測するには 観測者 (受信者) が必要です。の場合、オブザーバーは observer インターフェイスを実装する必要があります。これは、次のような 3 つのプロパティ (すべて関数) を含むオブジェクトです。
| #エラー | オプション。エラーが発生した場合に実行されます。エラーが発生すると、この監視可能なオブジェクト インスタンスの実行が中断されます。 |
| オプション。転送完了時に実行されます。 | |
以上がAngular での監視可能なオブジェクト、オブザーバー、RxJS オペレーターの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




 サブスクライバ関数
サブスクライバ関数 非同期コードを監視可能なオブジェクトのサブスクライバ関数にカプセル化できます
非同期コードを監視可能なオブジェクトのサブスクライバ関数にカプセル化できます