
HTML5 におけるフォントアイコンとは、Web プロジェクトで使用されるアイコンフォントのことで、その本質は特別なフォントであり、このフォントを通じてユーザーに写真のように表示されます。フォントアイコンもテキストと同様にCSSでサイズや色を任意に制御できるため、Webサイト構築に非常に便利です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
フォントアイコンとは何ですか?
フォントアイコンは単なる特殊なフォントであり、このフォントを通じてユーザーに写真のように表示されます。フォントアイコンの最大の利点は、変形せず、読み込みが速いことです。フォントアイコンもテキストと同様にCSSでサイズや色を任意に制御できるため、Webサイト構築に非常に便利です。

フォント アイコンは、文字形式の代わりに小さな画像を使用するフォントです。文字と同様に、各アイコン フォントは必要に応じて拡大縮小されるベクター要素であり、CSS スタイルを使用して変更できます。
アイコン フォントを使用する主な理由は、サイズ、色、形状を簡単に変更できることです。アイコン フォントは本質的に透明であるため、任意の色や種類の背景に配置でき、ストロークを追加したり、アイコンの不透明度を変更したりすることもできます。
すべてのセットアップ操作は CSS を使用して実行できるため、デザイン内の新しいアイコン インスタンスごとに一意の画像を作成する必要はありません (これは、Web サイトのデザインとコードを軽量に保つのに最適です)。
アイコン フォントはベクター イメージであるため、歪みなく拡大縮小できます。他のフォントと同様に、必要に応じて大きくしたり小さくしたりできます。他のテキストフィールドであっても、アイコンフォントは芸術的な要素としてのみ使用してください。
#フォント アイコンを使用するメリットとデメリット
1. メリット
2. 欠点
Alibaba ベクター アイコン公式ウェブサイト : www.iconfont.cn (推奨)
海外の Web サイトは読み込み速度が遅いため、ここでは Alibaba が提供するアイコン ライブラリを使用してデモを行います
(2) アイコン ライブラリにマウスを移動します。ドロップダウン リストが表示されるので、[公式アイコン ライブラリ] を選択します。
(3) リストの最初のアイコン ライブラリをクリックして新しいページを開き、お気に入りのアイコンを追加します。ライブラリへ;
ライブラリに追加:
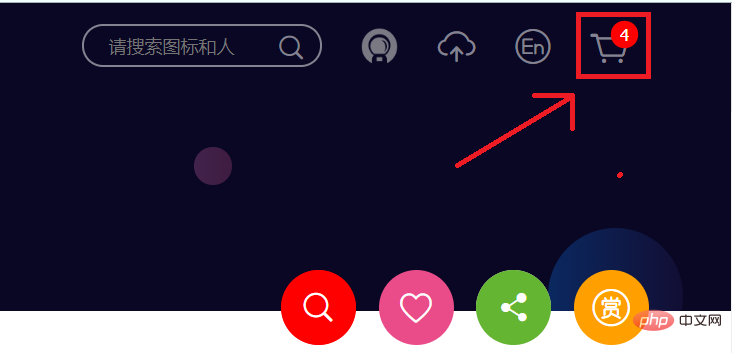
(4) ショッピングカートがあります右上隅でライブラリに追加します 中のすべてのフォント アイコンが内側にあります;
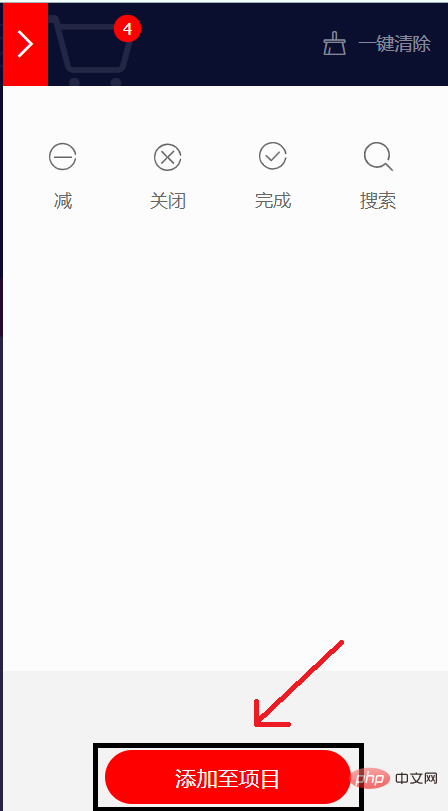
(5) クリックしてプロジェクトに追加します

図に示すように、Web ページは対応するプロジェクトに自動的にジャンプします。
ローカルにダウンロード: (最も重要な手順)
ダウンロードして解凍されたファイルは次のとおりです:
# #(6) プロジェクト内でフォントアイコンを使用する方法は、iタグまたはspanタグを作成し、クラス名を追加してタグ内に対応するコードを貼り付けるだけです。
このdemo_index.htmlを開くには、次のコード文字列をコピーするだけです:
次に、iconfont.cssをcssフォルダーに貼り付けます。これは私のプロジェクト フォルダーと対応するコードです:
これは Google Chrome で表示されるフォント アイコンです (フォントはあまりにも小さいので、font-size 属性を通じて制御できます)。
関連する推奨事項: 「html ビデオ チュートリアル 」
以上がhtml5のフォントアイコンとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。