
HTML5 では、hi タグはタイトル シリーズのタグを指します。「
」と「」に挟まれたテキストが、HTML 文書内のタイトルになります。タイトルのテキスト太字で表示されます。hi タグには 6 つの形式があります: ""、"
"、"
"、"
"、"
"、"
;"。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 では、hi タグは、ペアのタグであるタイトル シリーズ タグを指します。「」と「」で挟まれたテキストは、HTML ドキュメント内にあります。タイトルのテキストは太字で表示されます。
hi タグには、「
上位タイトルは常に下位タイトルより大きくなりますが、具体的なサイズはブラウザによって異なります。
例:
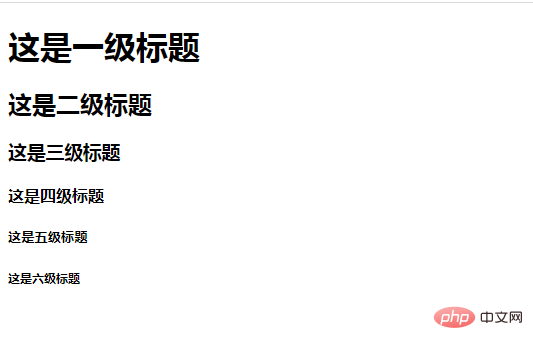
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6> </body> </html>

ブラウザで効果を確認できます。また、 タグは改行を意味することにも注意してください。 タグの属性には color と align が含まれており、それぞれタイトルの色と位置を識別します。 color 属性のパラメータ値の範囲は タグのパラメータ値の範囲と同じで、16 色のいずれかを指定できます。 align 属性のパラメータ値は、left、center、right のいずれかです。タイトルがブラウザ ウィンドウの左、中央、右に配置されることを示します。
関連する推奨事項:「html ビデオ チュートリアル」
以上がHTML5のhiタグの意味は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。