違い: 1. JavaScript の var キーワードはさまざまな型を参照できますが、C# では参照できません; 2. JS には 6 つの基本データ型と 1 つの参照データ型がありますが、C# には 16 の事前定義された型とユーザー定義の型があります型; 3. 文字列は、JS では値 (基本) 型ですが、C# では参照 (複雑) データです。

このチュートリアルの動作環境: Windows7 システム、javascript1.8.5&&C# バージョン 8、Dell G3 コンピューター。
c# と JavaScript
1 の違い。var キーワード
// C#中
var total = 15;
var mec = new MyExcellentClass();
// 等价于
int total = 15;
MyExcellentClass mec = new MyExcellentClass();
ログイン後にコピー
C# , var キーワードは、特定の種類の変数を表す記号ではありません。これは、初期化ステートメントの右側から推論できる任意の型の 構文上の省略表記 にすぎません。異なる型を参照できる js の var とは異なり、var キーワードは C# の強い型の性質を変更しません。
2. ネストされたブロック内のローカル変数
// C#
void Method
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}ログイン後にコピー
// JS
function Method1()
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}
// 采用es6的let变量
function Method2()
{
let num1 = 5;
{
let num2 = 10;
...
}
...
}ログイン後にコピー
まず第一に、es6 より前の js にはブロックレベルのスコープの概念がありませんでした。つまり、関数 Method1 では、num1 と num2 の両方が同じスコープ (つまり、Method1 の関数スコープ) 内にあります。
es6 の let 変数により、js はブロック スコープの効果を実現できます。つまり、変数 num2 は隣接する中括弧 { } の中にのみ存在します。このとき、変数の効果は同じです。 C# のネストされたブロックと同様です。
2 番目に、別の違いがあります。JS、C、および C では、変数の名前を変更できます。内部スコープ (ブロック スコープ) では、内部名は外部名をマスクし、変数の値は同じ名前は名前変更されます。ただし、C# では同じ名前の変数は許可されません (ネスト レベルに関係なく、最初の名前の有効範囲内で同じ名前の別のローカル変数を宣言することはできません)。
最後に、これについて詳しく説明します。JS、C、C とは異なり、C# にはグローバル変数やグローバル関数はありません。変数と関数は型内で宣言する必要があります (すべてがクラス内にあります)。
3. データ型
JS データ型: 6 つの基本データ型と 1 つの参照データ型。
JS データ型| 基本データ型 | 数値、文字列、ブール値、未定義、Null、シンボル(es6) |
| 参照 (複合) データ型 | オブジェクト (関数、配列、正規表現、および基本データ型以外のその他の型を含む) |
C# データ型: 16 の事前定義型とユーザー定義型。
C#16 事前定義型| 11 数値型 | 整数型: sbyte、byte、short、ushort、int 、uint、long、ulong 浮動小数点型: 10 進数、float、double |
| 1 Unicode 文字型 | char |
##1 ブール型 | bool |
##3 複合型 | string (Unicode 文字配列)、object (すべての型の基本クラス)、 dynamic (動的言語で書かれたアセンブリを使用する場合に使用) |
C#ユーザー定義型
クラス型| class | |
構造型| struct | |
配列型| array | |
列挙型| enum | |
デリゲート タイプ| デリゲート | | #インターフェイス タイプ
インターフェイス | | 重点区别一:string在JS中属于值(基本)类型;string在C#属于引用(复杂)数据类型,其初始值为null,而不是""。
// C#中
string a; // 此处a的初始值为null,而不是""
ログイン後にコピー
延伸:C#中,如果没有初始化的变量,其值会被编译器设为默认值,默认值由字段的类型决定。值类型,默认值为0;布尔类型,默认值为false;引用类型,默认值为null。JS中,如果是直接用var声明的变量,其默认值一律为undefined。
// JS中
var a;
console.log(a); // undefined
ログイン後にコピー
重点区别二:与JS、C、C++不同,在C#中数字不具有布尔意义。
// C#中
int x = 5;
if( x ) //错,x是int类型,不是布尔类型
...
if( x == 5 ) //对,因为表达式返回了一个布尔类型的值
...
ログイン後にコピー
重点区别三:单引号与双引号意义不同。
// C#中,假设'A'为char类型,如果把字符放在双引号中,编译器会把它看成字符串,从而产生错误。
// JS中,单引号和双引号一样,都用于表示字符串(string类型):
'A' === "A" // true
ログイン後にコピー
4. foreach 和 forEach
两者在使用过程中的最大区别就是C#中可以通过break语法来跳出循环,而在JS中forEach正常来说是没得法子跳出循环的。
注意:两者大小写不同,另外C#中foreach可用于数组、字符串或集合类数据类型。JS中forEach仅用于数组对象。
代码参照如下:
// C#中
int[] a = {1, 2, 3, 4, 5};
foreach (var item in a) {
Console.WriteLine(item + "-- start")
if(item > 3) break;
Console.WriteLine(item + "-- end")
}ログイン後にコピー
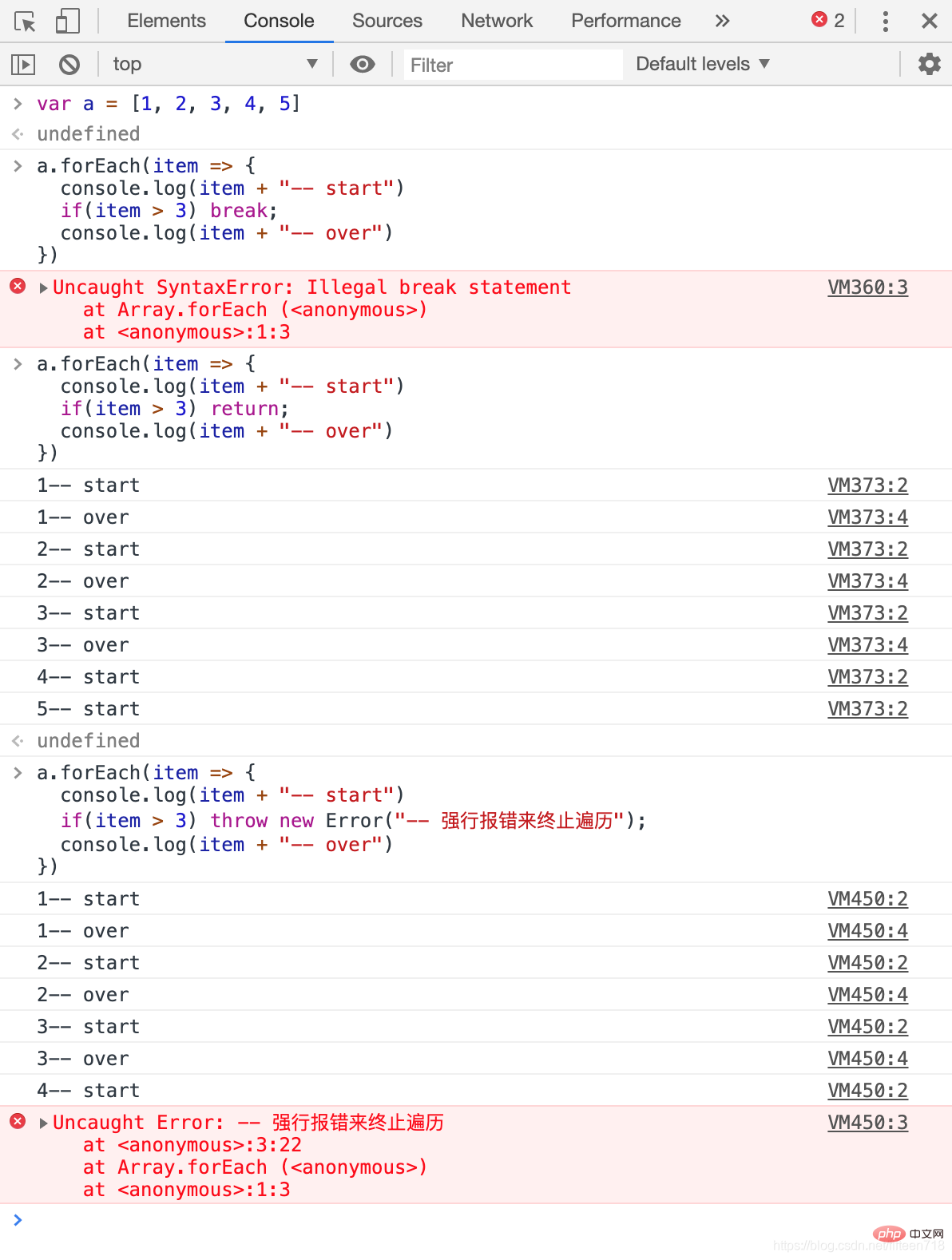
JS代码通过控制台的测试截图可以更加直观的理解,测试代码如下:
// JS测试代码,可用于控制台输出比较
var a = [1, 2, 3, 4, 5];
// break --语法报错
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) break;
console.log(item + "-- over")
})
// return --并非跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) return;
console.log(item + "-- over")
})
// throw new Error --非主流行为,的确可以跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) throw new Error("-- 强行报错来终止遍历");
console.log(item + "-- over")
})ログイン後にコピー
控制台输出如下:

【相关推荐:javascript学习教程】
以上がC# と JavaScript の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory のガイド。ここでは、Active Directory の概要と、C# での動作方法について、構文と例とともに説明します。
 C# の乱数ジェネレーター
Sep 03, 2024 pm 03:34 PM
C# の乱数ジェネレーター
Sep 03, 2024 pm 03:34 PM
C# の乱数ジェネレーターのガイド。ここでは、乱数ジェネレーターの仕組み、擬似乱数の概念、安全な数値について説明します。
 C# シリアル化
Sep 03, 2024 pm 03:30 PM
C# シリアル化
Sep 03, 2024 pm 03:30 PM
C# シリアル化のガイド。ここでは、C# シリアル化オブジェクトの導入、手順、作業、例についてそれぞれ説明します。
 C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビューのガイド。ここでは、SQL データベースまたは Excel ファイルからデータ グリッド ビューをロードおよびエクスポートする方法の例について説明します。
 C# のパターン
Sep 03, 2024 pm 03:33 PM
C# のパターン
Sep 03, 2024 pm 03:33 PM
C# のパターンのガイド。ここでは、C# のパターンの概要と上位 3 種類について、その例とコード実装とともに説明します。
 C# の素数
Sep 03, 2024 pm 03:35 PM
C# の素数
Sep 03, 2024 pm 03:35 PM
C# の素数ガイド。ここでは、C# における素数の導入と例を、コードの実装とともに説明します。
 C# の階乗
Sep 03, 2024 pm 03:34 PM
C# の階乗
Sep 03, 2024 pm 03:34 PM
C# の Factorial のガイド。ここでは、C# での階乗の概要について、さまざまな例とコード実装とともに説明します。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
See all articles