
HTML5 では、「ctrl /」ショートカット キーを使用してコメントを実装できます。コメントする必要があるコードを選択します。このショートカット キーを使用すると、指定されたコードは「

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5ショートカット キーを使用してコメントする方法
HTML5 では、Ctrl/ショートカット キーを使用してコードにコメントを付けることができます。
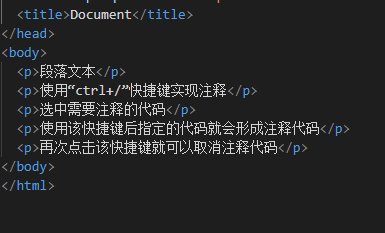
例は次のとおりです:

注釈付きコンテンツはブラウザに表示されません。ブラウザは HTML コードを解析するときにこのコンテンツを検出します。注釈コンテンツは自動的にスキップされるため、注釈コンテンツは実際にはプログラマーが見るためのものであり、ページには表示されません。
しかし、実際の開発プロセスでは、重要なコードにコメントを付けることを主張するのは、プログラミングの良い習慣です。実際の作業では、通常、プロジェクトの開発を完了するために多くの同僚が協力しており、合理的なコメントが可能であるためです。同僚がコードをレビューできるようにすることで、コードのその部分が何を行うのかをすぐに理解できるようになり、開発効率が向上し、その後のメンテナンス コストが削減されます。したがって、関数またはより複雑なビジネス ロジックを作成するときは、必ずコメントを付けてください。
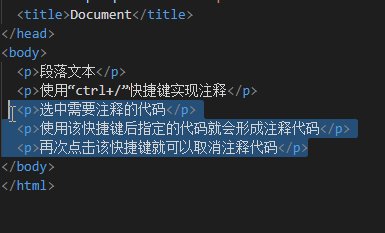
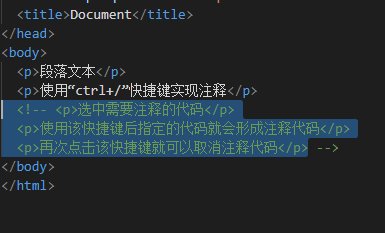
もう 1 つの問題は、実際の開発プロセス中に直接記述するのはまだ少し面倒なことです。現在、ほとんどのエディタには、文章やコードの一部にすばやくコメントできるようにショートカット キーが用意されています。 VScode を使用すると、「Ctrl /」を使用して、コンテンツの行をすばやくコメントできます。複数の行にコメントする必要がある場合は、複数の行を直接選択し、ショートカット キーを実行してコメントを完了します。もちろん、コメントを解除することもできます。コメントを解除するには、あなたと一緒にコメントするだけで済みます。コード操作のコメントは、もう一度「ctrl /」を実行することで解除できます。
推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がショートカットキーを使用してHTML5にコメントを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



