
HTML5 では、rem は「root em」の略語で、相対的な長さの単位です。rem 単位がルート以外の要素に作用する場合、ルート要素のフォント サイズを基準とします。 rem ユニットは、ルート要素のフォント サイズに、その初期フォント サイズを基準にして作用します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 の rem とは
html5 では、rem は「root em」の略で、相対的な長さの単位です。
相対長さ単位は、ある長さの別の長さに対する相対的な長さのプロパティを指定します。これは、さまざまなデバイスの相対的な長さに適しています。
rem は root em (root em) の略称です。rem が非ルート要素に作用する場合、それはルート要素のフォント サイズに相対的であり、rem がルート要素のフォント サイズに作用する場合は相対的です。 、初期フォント サイズを基準にしています。
ルート要素 (つまり html 要素) を基準にして、計算値のフォント サイズの倍数です。
例は次のとおりです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
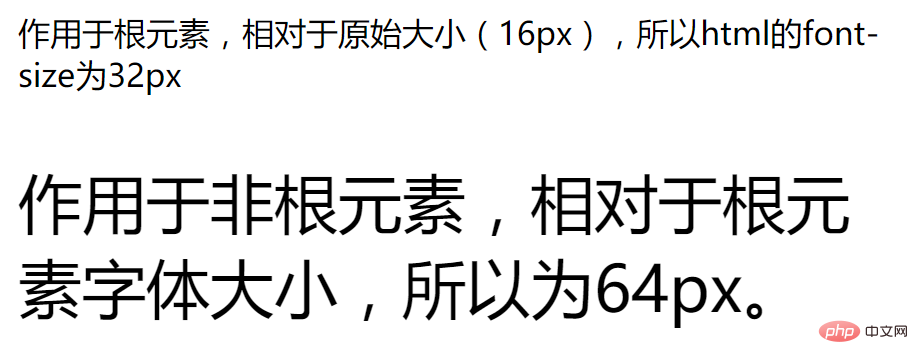
出力結果:

推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がHTML5のレムとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



