Ant Design は、編集、検索、位置決め機能を実装するためのツリー コンポーネントを作成します
Ant Design ツリー コンポーネントをカスタマイズして、編集、検索、および逆配置機能を実装するにはどうすればよいですか?以下の記事ではツリーコンポーネントの作成方法とその機能の実装方法を紹介しますので、ご参考になれば幸いです。

今回はツリー型の表示機能を作りましたが、まだ未完成だと知り、相談に来てくれました。 ##PD: えっ?展開と折りたたみ機能だけですか?これはどのように機能しますか? 私たちの最も基本的なことは、編集と検索をサポートすることです。可能であれば、逆の配置も可能です...
YY: なぜもっと早く教えてくれなかったのですか? ?それは要件文書にも記載されていません...
#PD: 誰の文書が一気に書かれたと思いますか?要件を追加しない PD はどれですか?
YY: そう言われていますが、物事はそうはいきません...
PD: ああ、時間を無駄にしないでください、早くやってよ!
YY: ...
ツリー形状 フォルダー、組織構造、生物学的分類、国と地域など、開発においてデータは比較的一般的です。世界中のほとんどの構造はツリー構造です。ツリー コントロールは階層関係を完全に表示でき、選択の展開や折りたたみなどのインタラクティブな機能を備えています。 要件分析上記の物語はまったくの架空のものです。類似点がある場合は、コメント欄にメッセージを残してください...
編集: 追加/変更/削除/移動
- 検索機能: 名前/作成者/所有者フィルター
- 配置: タブ逆の配置
- #プロジェクト ウェアハウス: https://github.com/speakice/editable-tree
#上記の機能を実現できるメソッド ライブラリとコンポーネントは多数ありますが、ここでは、Ant Design のすべてのコンポーネントであるそのうちの 1 つについてのみ説明します: 
- タブ右タブ ページ
- Input.Search 検索ボックス
- Switch スイッチの関連付けステータス
- shortid は一意の ID を生成します
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码ログイン後にコピー再帰的メソッド- ツリー行データを操作するには、最も重要な前提条件は便利な再帰的メソッドを持つことです:
/** * 如果需要修改tree,action就返回修改后的item, 不修改就不返回 */export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) { newItem.children = deepTree(newItem.children, action); } return newItem; }); };复制代码ログイン後にコピー右マウス ボタン メニュー
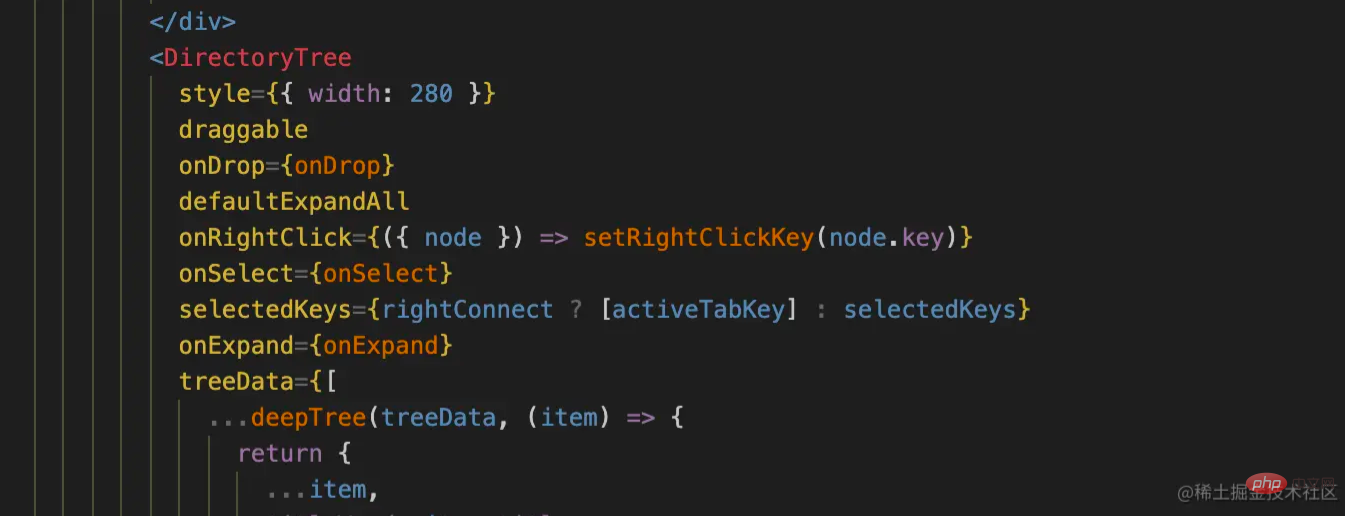
右クリック メニューはタイトルで機能し、ドロップダウンをツリー コンポーネントのデータ ソースに書き込む必要があります:
<directorytree> setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <dropdown> setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div>
{item.title} </div> </dropdown>
),
};
}),
]}
/>复制代码</directorytree>必要な点がいくつかあります。右クリック メニューについて追加する必要があります:
Dropdown のトリガー属性を contextMenu に設定する必要があります;Dropdown によって表示される位置はタイトルに対して相対的であり、外側のコンテナの幅は残りのスペースをカバーするように設定する必要があります:
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码- ドロップダウンの表示はレコードのキーを右クリックすることで判断されます;
- ドロップダウンのメニューは現在の項目を渡す必要があります;
const menu = (node) => ( <menu> {
domEvent.stopPropagation();
console.log('menuClick', node, key);
// 如果要添加操作顶层文件夹,可以直接操作
switch (key) {
case 'add':
setTreeData(
deepTree(treeData, (item) => {
if (item.children && item.key === node.key) {
return {
...item,
children: [
...item.children,
{
title: 'new add',
key: shortid.generate(),
isLeaf: true,
},
],
};
}
})
);
break;
case 'delete':
const outer = treeData.find((item) => item.key === node.key);
if (outer) {
setTreeData(treeData.filter((item) => item.key !== node.key));
return;
}
setTreeData(
deepTree(treeData, (item) => {
if (item.children) {
return {
...item,
children: item.children.filter(
({ key }) => key !== node.key
),
};
}
return item;
})
);
break;
case 'edit':
setTreeData(
deepTree(treeData, (item) => {
if (item.key === node.key) {
console.log('editle', {
...item,
title: 'new edit',
});
return {
...item,
title: 'new edit',
};
}
return item;
})
);
break;
}
}}
> <menu.item>新增</menu.item> <menu.item>
删除 </menu.item> <menu.item>编辑</menu.item> </menu>
);复制代码- 関数の追加/変更/削除
- 追加関数はデフォルトではフォルダーにのみ追加できます。ここでの処理は比較的単純で、コア関数のデモンストレーションのみが行われ、コードは前のセクションで示されています;
修正関数も含まれています簡単な例を示しました。正式なプロジェクトでは、通常、ポップアップ ウィンドウで編集するか、ツリー コンポーネントのタイトルに入力ボックスを埋め込む必要があります。編集中の項目を変数を使用して記録し、最後に保存して挿入することができます中:

削除関数は子によって
フィルタリングされます。ここでは特別な注意を払う必要があります。 検索機能
検索機能
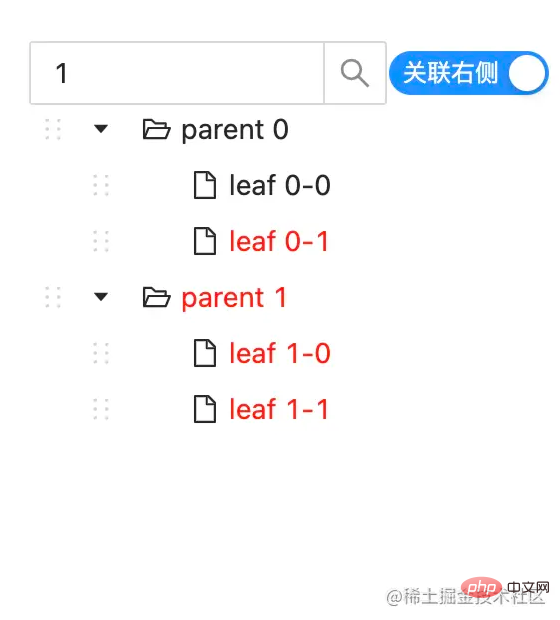
検索機能は、タイトルの色が赤に変わることによってプロンプトされます:
実装は、検索をクリックした後にのみ行われます。 , リアルタイムの検索プロンプトはなく、検索ワードの区別もありません。ここでは、文字列をインターセプトしてそれを実装できます。公式の例
、属性 autoExpandParent## を参照してください。親ノードの # はデフォルトで開かれますが、それ以外の場合は上向きに再帰するのに多少の労力がかかる可能性があります。

データ ソースをフィルタリングする必要がもう 1 つありますが、これは公式インスタンスを変更するだけで実現できます; タブ反転ポジショニング

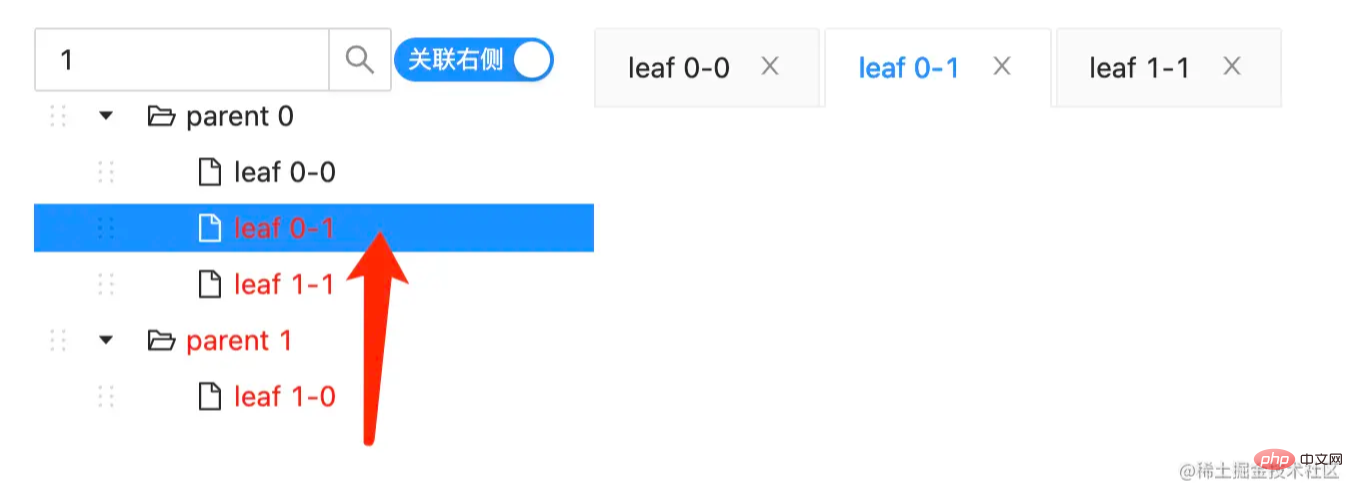
ツリー コンポーネント項目をクリックし、右側にタブを追加するか、タブをアクティブにします。これは前方配置とみなされます。逆配置とは、右側のタブ ページが切り替わると、左側のツリー コンポーネントが選択することを意味します。 selectedKeys は、対応する項目を指定し、コア コードを指定します。selectedKeys に比べれば、それほど難しくありません。難しいのは、デフォルトで該当する親ノードを開くことです。もちろん、前述したように、autoExpandParent 属性を制御するとよいでしょう。

ドラッグ アンド ドロップの動き
ドラッグ アンド ドロップの動きは Tree コンポーネント自体によってサポートされており、第二に、公式は ドラッグ アンド ドロップを提供しています。動きの例、公式の例を少し修正しただけなので、ここでは詳しく説明しません:

#End
検索の難しさそして、逆の配置は実際には、関連付けられたフォルダーを開くときに、公式の例では autoExpandParent 属性が使用されているため、はるかに簡単になります。
まだ早すぎません、今日はここにいます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がAnt Design は、編集、検索、位置決め機能を実装するためのツリー コンポーネントを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 Arrayおよびオブジェクトの変更に関するVUE 2の反応性システムの制限は何ですか?
Mar 25, 2025 pm 02:07 PM
Arrayおよびオブジェクトの変更に関するVUE 2の反応性システムの制限は何ですか?
Mar 25, 2025 pm 02:07 PM
VUE 2の反応性システムは、直接配列インデックス設定、長さの変更、およびオブジェクトプロパティの追加/削除と闘っています。開発者は、Vueの突然変異法とVue.set()を使用して、反応性を確保することができます。
 反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
Reactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
Reactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 TypeScriptをReactで使用することの利点は何ですか?
Mar 27, 2025 pm 05:43 PM
TypeScriptをReactで使用することの利点は何ですか?
Mar 27, 2025 pm 05:43 PM
タイプスクリプトは、タイプの安全性を提供し、コードの品質を改善し、IDEサポートを改善し、エラーを減らし、保守性を向上させることにより、反応開発を促進します。
 複雑な州管理にusereducerを使用するにはどうすればよいですか?
Mar 26, 2025 pm 06:29 PM
複雑な州管理にusereducerを使用するにはどうすればよいですか?
Mar 26, 2025 pm 06:29 PM
この記事では、Reactで複雑な状態管理にusereducerを使用して、useStateよりもその利点と副作用のために使用するEffectと統合する方法を詳述しています。
 Vue.jsの機能コンポーネントとは何ですか?彼らはいつ役に立ちますか?
Mar 25, 2025 pm 01:54 PM
Vue.jsの機能コンポーネントとは何ですか?彼らはいつ役に立ちますか?
Mar 25, 2025 pm 01:54 PM
VUE.JSの機能コンポーネントは、無国籍で軽量で、ライフサイクルフックがないため、純粋なデータのレンダリングとパフォーマンスの最適化に最適です。状態または反応性を持たないことにより、ステートフルコンポーネントとは異なり、レンダリング関数を直接使用します。
 React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
Reactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。




