ユニアプリプロジェクトを素早く構築するにはどうすればよいでしょうか? 2つの工法を共通化
ユニアプリプロジェクトを素早く構築するにはどうすればよいですか?次の記事では、uni-app プロジェクトをゼロから構築する 2 つの方法を紹介します。

uni-app は、Vue.js を使用してクロスプラットフォーム アプリケーションを開発するフロントエンド フレームワークです。開発者は、次のような一連のコードを作成します。 iOS、Android、H5、小規模プログラム、その他のプラットフォームにコンパイルできます。
#方法 1: HBuilderX を使用して迅速に開発して実行する
ステップ 1: HbuilderX ツールを準備する #uni-app 公式 Web サイトに関連する紹介があります。HbuilderX ツールのアプリ開発バージョンをダウンロードする必要があります。
ステップ 2: 新しいユニアプリ プロジェクトを作成し、空のプロジェクトを選択します。
 #uni-app のデフォルトのテンプレート プロジェクト内のフォルダー構造は次のとおりです。
#uni-app のデフォルトのテンプレート プロジェクト内のフォルダー構造は次のとおりです。
 pages---ページ ファイル パスの保存に使用されます;
pages---ページ ファイル パスの保存に使用されます;
- static---画像、ビデオ、その他のファイルなどの参照された静的リソース ディレクトリ;
- App.vue --- グローバル スタイルと監視ファイルの構成に使用されるアプリケーション構成;
- main.js---- Vue 初期化エントリ ファイル;
- mainfest.json----構成アプリケーション名、Appid、ロゴ、バージョン、その他のパッケージ情報ファイル;
- pages.json---- ページ ルーティング、ナビゲーション バー、タブ、およびその他のページ情報ファイルを構成します。
- #ステップ 3: プロジェクトを実行します。
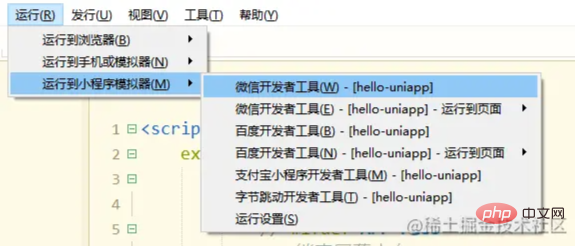
ツールバーの [実行] オプションをクリックし、ドロップダウン ボックスで別の実行環境を選択します。手順については公式 Web サイトを参照してください。 最新のプロジェクトはWeChat側にあるため、ここではWeChat側の運用に関する関連事項を紹介します。
WeChat 開発者ツールで実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> WeChat 開発者ツールで、WeChat 開発者ツールで実行できます。ユニアプリを体験してください。
注:  初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。 。 HbuilderX では、[ツール] -> [構成] -> [実行構成] に移動し、ミニ プログラムの実行構成を見つけて、そこに WeChat 開発者ツールのパスをコピーする必要があります。
初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。 。 HbuilderX では、[ツール] -> [構成] -> [実行構成] に移動し、ミニ プログラムの実行構成を見つけて、そこに WeChat 開発者ツールのパスをコピーする必要があります。

グローバルインストール: npm i -g @vue/cli (->2 より前にインストールしている場合は、この手順をスキップできます): uni-app は vue3.0 以降に基づいているため、vue を適切なバージョンに更新する必要があります;
-
プロジェクトの作成: vue create -p dcloudio/uni-preset-vue
my-project (作成したプロジェクトの名前) プロンプトに従って、直接入力します;
を開始して (WeChat ミニ プログラム): npm run dev:mp-weixin
-
WeChat ミニ プログラム開発者ツール プロジェクトのインポート: ミニ プログラム プロジェクトは手動でインポートする必要があります。
-
推奨: 「
uniapp チュートリアル 」
以上がユニアプリプロジェクトを素早く構築するにはどうすればよいでしょうか? 2つの工法を共通化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp はスクロールビューのドロップダウン読み込みをどのように実装しますか?次の記事では、uniapp WeChat アプレットのスクロールビューのドロップダウン読み込みについて説明しています。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。




