この記事では、春節用の「インテリジェント春節カプレット」アプレットの作成方法を見てみましょう。
2022 年が正式に到来しました。中国の旧正月まであと 10 日しかありません。春節の対句は春節に不可欠です。次の記事では、「スマート春節対句」アプレットを実装する方法について説明します。春祭り、皆さんのお役に立てれば幸いです、助かります!

新年が近づいています。みんなを元気づけるために、スマートな春節の対句アプレットを作成しましょう。 2022 年の新年が明けましておめでとうございます。もうすぐ新年がやってきます!
##1. エフェクトの表示##ランダムなスプリングカプレット
 ##指定された姓
##指定された姓
 体験アドレス
体験アドレス
WeChatまたはWeChat検索宝プログラムで下のQRコードをスキャンしてください

Gitee: https://gitee.com/nanfangzhe/wechat_demo
2. 準備作業
言語をマスターする
:WeChatミニプログラム言語テクニカルポイント: ①
WeChatミニプログラムクラウド開発 ②Baidu AIインテリジェントな作成プラットフォーム - 春節の対句のインテリジェントな作成3. ゲーム プロセスとルール
ゲーム プロセス
:ランダムな春節の対句をクリックできます。 と 姓 を指定して、希望の春節対句を取得します~用語の説明: ①ランダム春節対句、ランダムに春節対句を表示します。 ②姓を指定:姓を入力すると対句が生成されます。
4. 導入手順
2️⃣Baidu AI プラットフォームの登録——》コンソール——>>自然言語処理アプリケーションの作成—— 》Baidu の認証と認可、トークンを取得します——》 次に、トークンをスマート春節カプレット API インターフェイスに持っていきます
3️⃣変更する必要があるもの: APPID (WeChat 開発者ツールで開くときに入力した APPID)、Baidu トークン (カプレット フォルダー内) Index.js ファイル)、クラウド開発環境環境 (app.js ファイル内)
5. ロジックの説明とコア コード
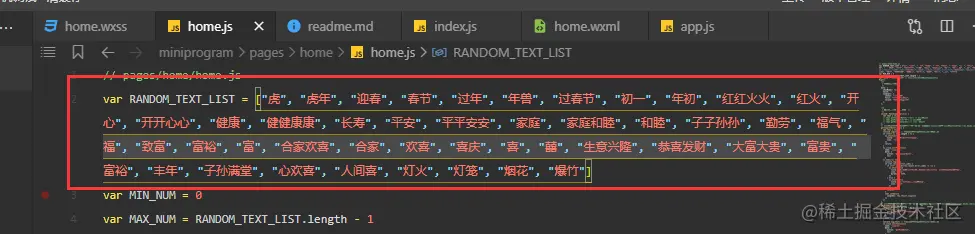
Baidu が提供するスマートな春節対句 API インターフェイスではパラメータを渡す必要があるため、事前に小さなデータ コレクションを準備し、クリックされたときに値を渡し、必要なデータを返すことができます。対句。そこで、春節を迎え新年を祝うために使われる言葉やフレーズを集めました。
var RANDOM_TEXT_LIST = ["虎", "虎年", "迎春", "春节", "过年", "年兽", "过春节", "初一", "年初", "红红火火", "红火", "开心", "开开心心", "健康", "健健康康", "长寿", "平安", "平平安安", "家庭", "家庭和睦", "和睦", "子子孙孙", "勤劳", "福气", "福", "致富", "富裕", "富", "合家欢喜", "合家", "欢喜", "喜庆", "喜", "囍", "生意兴隆", "恭喜发财", "大富大贵", "富贵", "富裕", "丰年", "子孙满堂", "心欢喜", "人间喜", "灯火", "灯笼", "烟花", "爆竹"]

これは、次のロジックと似ています。ランダムな春祭りの対句のみ ただし、ユーザーは姓を入力する必要がありますが、使用する API インターフェースが少しぎこちなく、姓を 1 文字だけ入力した場合、出力内容は少し無理があります。したがって、ここでの解決策は、単語「家」を結合して追加することです。たとえば、姓: Liu を入力すると、渡される値は Liu ファミリーになります。入力が Zhang の場合、Zhang ファミリーになります...
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},前述の論理的な説明を終えると、コア コードがパブリックに呼び出されるメソッドであることがわかると思います。 (ビンゴ~ ご想像の通り)
ランダムな春祭りの対句によって呼び出されるメソッド
// 随机春联的调用方法
bindGetRandomCouplet() {
let that = this
var num = parseInt(Math.random() * (MAX_NUM - MIN_NUM + 1) + MIN_NUM, 10); // 生成[n,m]的随机整数
that.getCoupletByTxt(RANDOM_TEXT_LIST[num]) // 智能写对联
},// 随机春联的调用方法
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
}, // 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
getCoupletByTxt(text) {
let that = this
console.log(text) // 字符串(限5字符数以内)即作诗的主题
if (!text || text.length > 5) {
wx.showToast({
title: '主题限制5个字以内哦!',
icon: 'none'
})
return;
}
wx.cloud.callFunction({
name: 'couplet',
data: {
action: 'getCoupletByTxt',
text
}
}).then(res => {
console.log(res)
if (res.result.error_code) {
if ("17".indexOf(res.result.error_code) != -1) {
wx.showToast({
title: '调用次数用完啦,点击右下角小电话,联系开发者充次钱充次数啦!',
icon: 'none',
duration: 3000,
})
} else {
wx.showToast({
title: '当前对联不太行,请重试!',
icon: 'none'
})
}
return;
}
that.setData({
couplets: res.result.couplets
})
})
},// 注:先看readme.md文件
// 对联生成请求
const cloud = require('wx-server-sdk')
var rp = require('request-promise')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const DB = cloud.database()
// 天行数据的KEY
var TIAN_XING_KEY = ''
// 天行数据的接口API
var TIAN_XING_API = 'http://api.tianapi.com/duilian/index'
// 百度Token
var BAI_DU_ACCESS_TOKEN = '' // 这里需要自行去申请咯~
// 百度接口api
var BAI_DU_API = [
"https://aip.baidubce.com/rpc/2.0/creation/v1/poem", // 智能写诗
"https://aip.baidubce.com/rpc/2.0/creation/v1/couplets" // 智能写对联
]
// 云函数入口函数
exports.main = async (event, context) => {
var { action, text } = event
var data = {}
switch (action) {
case 'getPoemByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写诗(API接口来源,参考百度-语言处理技术-智能创作平台-智能写诗:https://ai.baidu.com/ai-doc/NLP/ak53wc3o3)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[0] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,写诗的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getCoupletByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[1] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,对联的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getRandomCouplet': {
// 随机一对对联(无横批)(API接口来源,天行数据:https://www.tianapi.com/console/)
return new Promise((resolve, reject) => {
rp({
url: TIAN_XING_API + '?key=' + TIAN_XING_KEY,
method: "POST",
json: true,
}, function (error, response, body) {
console.log("响应" + body)
resolve(body)
if (!error && response.statusCode == 200) {
try { } catch (e) {
reject()
}
}
})
})
}
default: {
return {
message: 'action错误!'
}
}
}
}完全なコード アドレス: https://gitee.com/nanfangzhe/wechat_demo
]【関連する学習の推奨事項:
小さなプログラム開発チュートリアル
以上がこの記事では、春節用の「インテリジェント春節カプレット」アプレットの作成方法を見てみましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7909
7909
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 『陰陽師』春節バージョンの新イベント「クジラ永遠の歌」が開幕 正月鯉を引ける「福配信」に参加しよう!
Feb 05, 2024 pm 05:50 PM
『陰陽師』春節バージョンの新イベント「クジラ永遠の歌」が開幕 正月鯉を引ける「福配信」に参加しよう!
Feb 05, 2024 pm 05:50 PM
【イベント「クジラの歌」の春祭りバージョン】 潮が停滞し、クジラの鳴き声が消えた。何千マイルもの氷が永遠の海を覆い、生まれたばかりの人魚の女王は揺るぎない保護の心を持って再び出発します。 【開催時間】フェーズ1:2月7日メンテナンス後~2月16日23:59まで、シャーマンソング、アイスシーストレンジャー、ハイユアンキャンプ、ハイユエハウス、Qianxi Giftsなどのゲームプレイを開始フェーズ2:2月17 日曜日 10:00 から 2 月 20 日 23:59 まで、ゲームプレイの第 2 ステージ [アクティビティ ゲームプレイ] - Shark Song - がオープンし、第 1 ステージでは、時間の経過とともに 3 つの探索ストーリー チャプターが徐々にアンロックされます。陰陽師はQian Jiとともに永遠の命の海を探索し、プロット、戦闘、冒険、その他のイベントを完了してストーリーを進め、報酬を獲得します。アドベンチャー ゲームプレイには、「オーロラ ワールプール」と「アイアン ラット ゲーム」が含まれます。利用可能
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 2023 年の原神新キャラクターの一覧: 15 キャラクターのうちどれを入手しましたか? あなたのお気に入りはどれですか?
Jan 30, 2024 pm 07:12 PM
2023 年の原神新キャラクターの一覧: 15 キャラクターのうちどれを入手しましたか? あなたのお気に入りはどれですか?
Jan 30, 2024 pm 07:12 PM
時の経つのが早いと嘆かざるを得ませんが、今日は2023年に原神に登場する新キャラをまとめて紹介します。早速、本題に入りましょう。 1. ヤオヤオ オンライン日付: 2023 年 1 月 18 日 ヤオヤオは 4 つ星の草乳母、ピンおばあちゃんの弟子、妹のシャンリンです。彼女は十分な量のミルクと草を取り除く能力を持っているので、ブルームチームの一員として活躍しています。 2.エルハイセン発売日:2023年1月18日草タイプ片手剣短軸メインC。オンライン化後、徐々にその強さが世間に認知され、ゼロライフの完成体であり、Xumi版では絶対的なT0メインCであり、現在でも最もコストパフォーマンスの高いメインCの一つである。 3. デシヤの発売日: 2023 年 3 月 1 日。デシヤは 2 番目の常駐火 5 つ星剣です。
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 PHP とミニプログラムを使用した地理的位置特定と地図表示
Jul 04, 2023 pm 04:01 PM
PHP とミニプログラムを使用した地理的位置特定と地図表示
Jul 04, 2023 pm 04:01 PM
PHP およびミニ プログラムの地理位置測位と地図表示 地理位置測位と地図表示は、現代のテクノロジーにおいて必要な機能の 1 つになっています。モバイルデバイスの普及に伴い、測位と地図表示に対する人々の需要も高まっています。開発プロセスでは、PHP とアプレットの 2 つのテクノロジーが一般的に選択されます。この記事では、PHP およびミニ プログラムでの地理的位置の測位と地図表示の実装方法を紹介し、対応するコード例を添付します。 1. PHP での地理位置情報 PHP では、サードパーティの地理位置情報を使用できます。




