HTML5におけるノードの意味
HTML5 では、ノードは Web ページの最も基本的なコンポーネントです。HTML 要素、属性、テキスト、コメント、ドキュメント全体など、Web ページの各部分をノードと呼ぶことができます。はすべてノードです。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
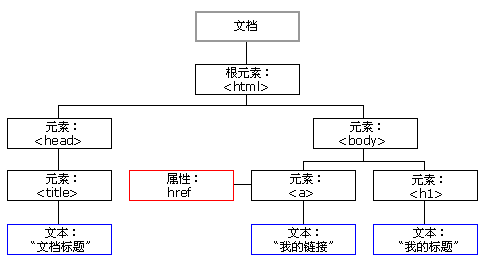
ノードは Web ページの最も基本的なコンポーネントです。Web ページの各部分をノードと呼ぶことができます:
ドキュメント全体はドキュメント ノードです
各 HTML 要素は要素ノードです。
HTML 要素内のテキストはテキスト ノードです
各 HTML 属性は属性ノードです。
コメントはコメント ノードです。
html 要素、属性、テキスト、コメント、ドキュメント全体など。はすべてノードです。
HTML には 4 つのタイプのノードがあります:
ドキュメント ノード: HTML 全体を表します;
要素ノード:はタグとタグに含まれるコンテンツを表します。
属性ノード: HTML タグの属性、
テキスト ノード: タグ内のコンテンツ テキスト。
#ノード ツリー:

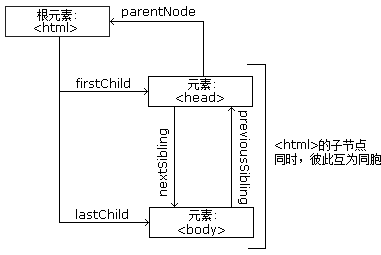
ノード ツリー内のノードは相互に階層関係を持ちます。
私たちはこれらの関係を説明するために、親、子、兄弟などの用語をよく使用します。親ノードには子ノードがあります。同じレベルの子を兄弟(兄弟または姉妹)と呼びます。
- ノード ツリーでは、最上位のノードはルートと呼ばれます。
- ルート (親ノードを持たない) を除くすべてのノードには親ノードがあります。
- #ノードは、任意の数の子ノードを持つことができます。
- 兄弟とは、同じ親ノードを持つノードです。
- 下の画像は、ノード ツリーの一部とノード間の関係を示しています。
以下の HTML スニペットを参照してください。 :
<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1 id="DOM-nbsp-课程">DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>## ノードには親がありません。ルート ノードです。
- と の親ノードは ノードです
-
テキスト ノード「Hello world!」の親ノードは
; ノード
および:
ノードには 2 つの子ノードがあります:
と-
ノードには 2 つの子ノードがあります: ノードと
ノード -
ノードにも 1 つの子ノードがありますノード: テキスト ノード" DOM チュートリアル" -
および
ノードは兄弟ノードであり、
# の子ノードでもあります - ## そして:
- 要素は
- #
要素は 要素
## の最初の子ノードです
# - 関連する推奨事項: 「
- html ビデオ チュートリアル
」 「
この要素は、
要素の最後の子ノードです以上がHTML5におけるノードの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





