
ajax リクエストの戻り値の型は次のとおりです: 1. jQuery で処理できる xml 型; 2. html 型 (プレーンテキストの HTML 情報); 3. スクリプト型 (プレーンテキストの JavaScript コード); 4. json 型; 5. jsonp タイプ; 6. text タイプ (プレーンテキスト文字列)。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
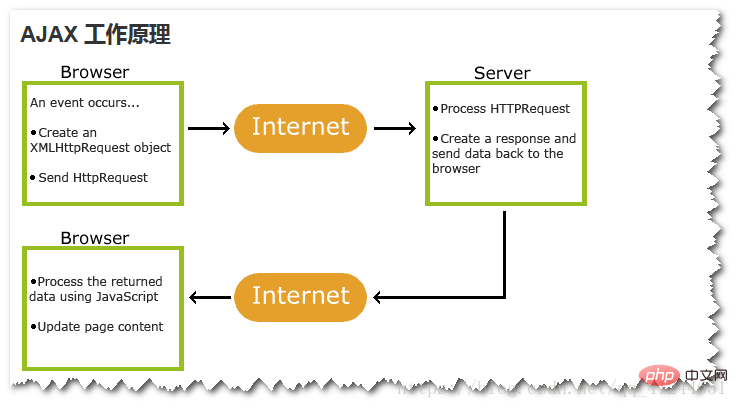
Ajax の説明
Ajax = 非同期 JavaScript と XML。
Ajax は、高速で動的な Web ページを作成するためのテクノロジーです。
Ajax を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
従来の Web ページ (Ajax を使用しない) の場合、コンテンツを更新する必要がある場合は、Web ページ全体をリロードする必要があります。
(注: 画像はインターネットから取得したものです) 
Ajax テクノロジの使用方法
まず最初に、XMLHttpRequest オブジェクトを取得する必要があります:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest このオブジェクトには 5 つのコア プロパティがあります:
: 準備完了時 状態が変化します: 準備完了状態。この属性の値は 0 から 4 までの数値です。0 は接続が確立されていないことを意味します確立、4 は応答が受信されたことを意味します: 応答コード (404、200など): 応答文字列 : レスポンス XMLopen() と send() が必要です。 XMLHttpRequest オブジェクトの メソッド:
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}$.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong>Ajax を使用する場合の戻り値の型は何ですか? <span style="font-size: 18px;"></span></strong>
xml、html、script、JSON、jsonp、text
JavaScript コードを返します。結果は自動的にキャッシュされません。 "cache" パラメータが設定されていない場合;
data = eval_r を見てください。 ("(" data ")" );Return json object; (メソッドの戻り値がJavabeanの場合、レスポンスボディではjson文字列形式で応答されます)
xmlHttpRequest オブジェクト自体はドメインを越えてアクセスできませんが、 # の src ##script タグはドメインを越えてアクセスできます。ここに注意してください。2 つの概念: 1 つ目は、Ajax はドメインを越えて動作できないこと、2 つ目は、jQuery の jsonp はドメインを越えて動作できることです。jsonp とは正確には何ですか?これは非公式の定義です。現在の仕様では、サーバーとクライアントを一緒に使用する必要があります;
以上がAjaxリクエストの戻り値の型は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。