
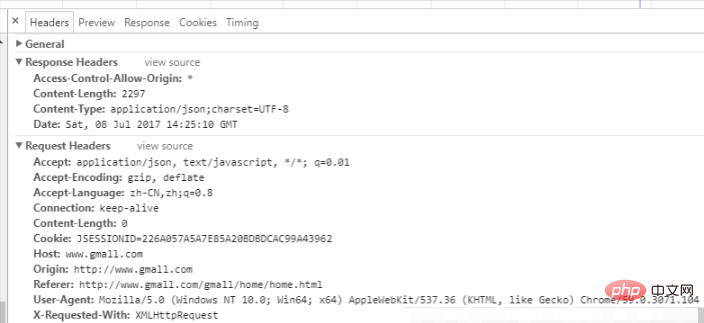
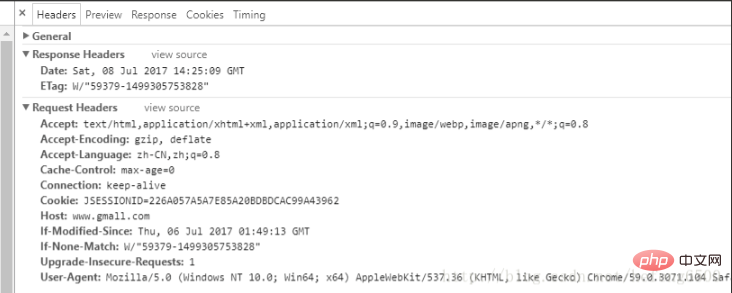
違い: 1. AJAX は xmlHttpRequest オブジェクトを通じてサーバーにリクエストしますが、http リクエストは httpRequest オブジェクトを通じてサーバーにリクエストします; 2. AJAX リクエスト ヘッダーには追加の「x-requested-with」パラメータがあります。値「XMLHttpRequest」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#AJAX リクエストと通常の HTTP リクエストの違い
##AJAX は、xmlHttpRequest オブジェクトを通じてサーバーにリクエストの戻りデータを受け入れるようにリクエストします。更新対話の実装

#AJAX リクエスト ヘッダーはもう 1 つ x-requested-with パラメーター、値は XMLHttpRequest
String requestType = request.getHeader("X-Requested-With");Ajax とは:
Ajax (Asynchronous Javascrpt And Xml) はブラウザで使用される技術で、非同期通信を使用できます。ブラウザとサーバー間のデータ通信のメカニズム。これにより、ブラウザはページ全体を更新する代わりに、サーバーが少量の情報を取得できるようになります。 Ajax は新しい技術や技術ではなく、JavaScript、Html、Css、Dom、Xml、XMLHttpRequest などの複数の技術が、ある方法で連携してそれぞれの役割を果たしているだけです。 。 XMLHttpRequest は Ajax テクノロジのコアであり、これなしでは Ajax は動作できません。 XMLHttpRequest: XMLHttpRequest は XMLHttp コンポーネントのオブジェクトであり、XMLHttpRequest を使用することでブラウザとサーバー間の非同期通信を実現できます。 HttpRequest オブジェクトを通じて、Web アプリケーションはページを更新せずにサーバーに情報を送信し、サーバーから戻り情報を取得できます。Ajax、WebSocket、および http について話しましょう。実際、これら 3 つはそれぞれ利点があります。 : WebSocket と ajax の出現により、http プロトコルのいくつかの問題は解決されましたが、http は依然として優れており、多くの場所で有利です。Ajax は一方向 (クライアントからサーバー) であり、http もクライアントによって開始される一方向です。 Websocket は双方向を実装しますが、それぞれに独自の適切な使用シナリオがあります。 [関連チュートリアルの推奨事項:AJAX ビデオ チュートリアル
]以上がhttpとajaxの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。