
アプレットから H5 ページにジャンプするにはどうすればよいですか?次の記事では、WeChat ミニ プログラム の H5 ページにジャンプする方法を紹介します。

WeChat ミニ プログラム : 開発方法は Web ページに似ていますが、実際には自社開発プログラムです。 WeChat 上でのみ実行可能 ブラウザ上の特別な Web ページで、使用できるすべての機能は WeChat ブラウザによって提供される必要があります;
H5 ページ: これは実際の Web アプリケーションであり、で実行されます。一般的なブラウザ 、さまざまなブラウザには微妙な違いがありますが、一般的には同じです WeChat ブラウザも、実際の Web アプリケーションをサポートできる一般的なブラウザです。
したがって、WeChat アプレットと H5 ページの間をジャンプすることは可能ですが、このジャンプは WeChat ブラウザによって厳密に制御されるため、これらの制御には以下が含まれることを理解する必要があります。どれの。
H5 ページが配置されているドメイン名: 転送する必要がある H5 ページの URL が https://www.mysite.com/h5page であると仮定すると、ドメイン名はここで言及されているのは www .mysite.com で、そのとおりです。この URL は https でなければなりません。Web サイトに SSL を追加していない場合は、まず証明書を申請してください。 (公的に適用された証明書は自己署名できないため、WeChat では認識されないことに注意してください。)
さて、これらはすべて準備ができました。小さなサンプルの開発を始めましょう。
web-view コンポーネントは全画面コンポーネントであり、他のミニ プログラム コンポーネントと一緒に使用できないため、別のページを占有する必要があるため、この例では 1 つをミニ プログラム リンクの A ページに移動し、ページ B にジャンプして、ページ B の web-view コンポーネントを使用して H5 ページをロードします。
A ページ
<view class="answerer flex-wrp" bindtap='jumpToH5'>
<view class="avatar flex-item">
<image src="/images/logo-small.jpg"></image>
</view>
<view class="answerer-info flex-item">
<text class="answerer-name">文章标题</text>
<text class="answerer-des">文章摘要</text>
</view>
<view class="follow flex-item">
<text>十 关注</text>
</view>
</view>jumpToH5: function () {
wx.navigateTo({
url: '/pages/B'
})
},B ページ
<web-view src="{{link}}" bindmessage="getMessage"></web-view> data: {
link: "https://www.mysite.com/h5page"
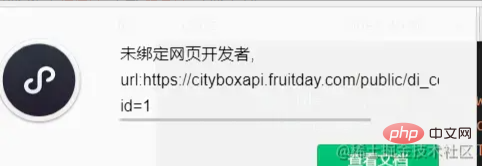
},この時点で、希望を持ってリンクをクリックすると、最初のページが表示されます。1 つのハードル: アンバウンド Web 開発者

これは一体何ですか? web-view コンポーネントを使用すると、はい、この時点では最初の承認が必要です。これは、開発者がコンポーネントを使用することを承認することです。ここでさらにおかしなことは、このコンポーネントはミニ プログラムによって使用されますが、ミニ プログラム開発アカウントでは設定できず、サブスクリプション アカウント または サービス アカウントに設定する必要があることです。 、ネットワーク インターネット上でよく見られる以下のスクリーンショットは、サブスクリプション アカウント または サービス アカウント にログインした場合にのみ表示されます。
ここで開発者の WeChat アカウントを設定してバインドした後、最終的に web-view コンポーネントを使用できるようになりますが、今回は再び表示されます 新しい質問:ビジネス以外のドメイン名を開くことはサポートされていません。
任意の URL を使用してジャンプを設定することはできないことがわかりました。直接ジャンプすることはできません。ミニ プログラムに Baidu を追加します。上に進み、ミニ プログラムがジャンプできるドメイン名を ビジネス ドメイン名 に登録する必要があります。最後に、今回はミニ プログラム開発アカウントに設定しますが、注意してくださいサービスアカウントの設定へ ビジネスドメイン名の設定もあるので、混乱しないようにしてください(WeChatのネーミングは想像力に欠けすぎて、ただの混乱です)。
このビジネス ドメイン名を設定した後、喜んでミニ プログラムを開いてリンクをクリックしました。再び、今回は問題が発生しました: redirect_uri パラメータ エラー
この時点で、制御はアプレットから H5 ページに移されましたが、WeChat ページの内部メカニズムJump は比較的複雑です OAuth 認証などが関係するため、このエラーは既に H5 ページで報告されています H5 ページに関連付けられた サービス番号 の設定が必要です 今回設定する項目公式アカウント設定の機能設定でWebページの承認済みドメイン名という名前です

【関連する学習の推奨事項:サービス アカウント: ほとんどの Web 開発インターフェイスと JS 開発をサポートしますインターフェースを備えており、最も従来的なアプリケーション開発アカウントです。
サブスクリプション アカウント: 記事の公開に使用されます。開発インターフェイスが比較的少なく、多くの機能はサポートされていません。最も愚かな記事公開アカウントです。
小プログラム: ミニ プログラム アプリケーション専用の開発アカウントです。ミニ プログラムの開発のみをサポートしています。最初の 2 種類のアカウントでは多くの設定を行う必要があります。
小さなプログラム開発チュートリアル】
以上がアプレットから H5 ページにジャンプする方法を簡単に分析します。 (分析例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。