HTML5でページの最後へのジャンプハイパーリンクを作成する方法
html5 ページのフッターにジャンプするハイパーリンクを作成する方法: 1. ページのフッターに要素を作成し、アンカー ポイントとして設定します。構文は ".. .要素名>"; 2. ハイパーリンクを作成し、アンカー ポイントに関連付けます。構文は "クリックしてジャンプしますページの最後まで a>」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 では、アンカー リンクを使用して、ページの最後にジャンプする効果を実現できます。
アンカーリンクとは何ですか?
HTML 内のリンクは、正しく「アンカー」と呼ばれる必要があります。これはアンカー リンク (ブックマーク リンクとも呼ばれます) と呼ばれ、大きくて扱いにくいコンテンツを含む Web ページによく使用されます。名前付きアンカーを使用すると、ドキュメントをポイントするだけでなく、ページ上の特定の段落をポイントすることもでき、リンク オブジェクトをフォーカスに近づける「正確なリンク」のための便利なツールとしても使用できます。閲覧者にとって、Web ページのコンテンツを表示するのに便利です。これは、本を読むときの目次のページ番号や章のリマインダーに似ています。タグ アンカーは、ページの特定の部分をターゲットにする必要がある場合に最適な方法です。
アンカーポイントはロケーターです。
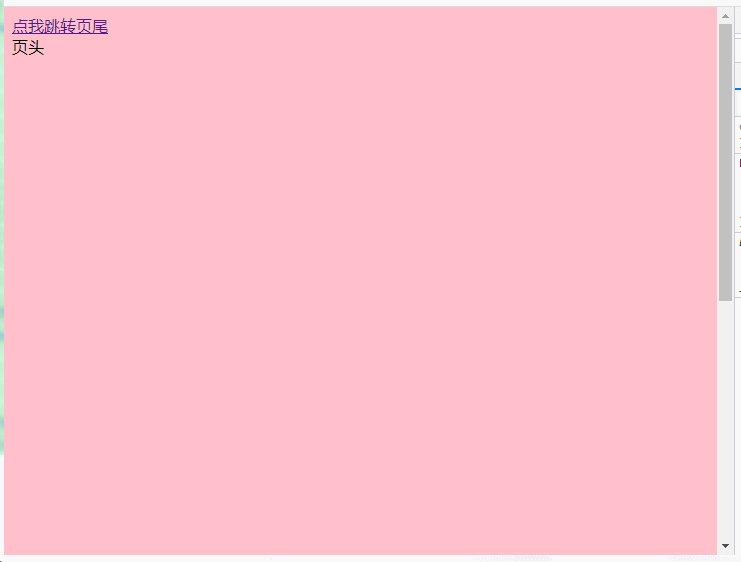
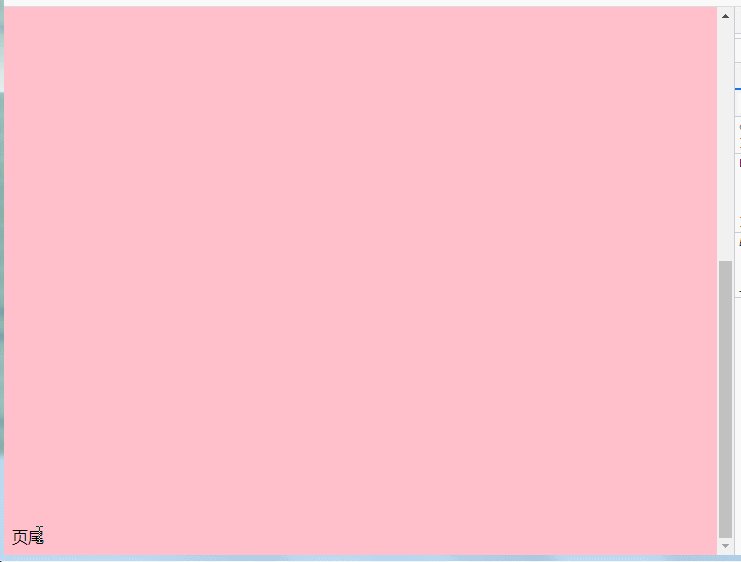
ページの最後へのジャンプ ハイパーリンクを作成します
ステップ 1: アンカー ポイントを設定します
<div id="bottom">页尾</div>
ステップ 2 : ロケーターのスイッチを開始する設定
<a href="#bottom">点我跳转页尾 </a>
サンプル コード:
<a href="#bottom">点我跳转页尾 </a>页头<div id="bottom">页尾</div>

関連する推奨事項:「html ビデオ チュートリアル」 「
以上がHTML5でページの最後へのジャンプハイパーリンクを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





