HTML5におけるフレックスボックスの意味
HTML5 では、フレックスボックスは、ページがさまざまな画面サイズやデバイスの種類に適応する必要がある場合に、要素が適切に動作するようにするレイアウト メソッドです。フレックスボックス レイアウトを導入する目的は、より効果的な配置方法を提供することです。 、コンテナ内の子要素に空白を配置して割り当てます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
フレックスボックスの意味
フレキシブル ボックス (FlexibleBox または flexbox) は、ページをさまざまな画面サイズに適応させる必要がある場合に、要素に適切なコンテンツが含まれるようにする方法です。デバイスの種類、動作のレイアウト方法。
フレキシブル ボックス レイアウト モデルを導入する目的は、コンテナ内のサブ要素に空きスペースを配置、整列、割り当てるためのより効率的な方法を提供することです。
一般的な複雑なレイアウトの多くのニーズを簡単な方法で満たすことができます。その利点は、開発者が特定の実装方法を指定せずに、レイアウトが持つべき動作を宣言するだけであることです。実際のレイアウトはブラウザーが担当します。このレイアウト モデルは、主要なブラウザでサポートされています。
フレキシブル ボックスの基本属性:
**フレキシブル ボックスのレイアウト: display: flex; または display: inline-flex;
2 つの違いは次のとおりです。 in display: block ;display: inline-block; との違い (親要素を 1 行で表示できるか)
フレキシブル ボックスの役割: 子要素は 1 行で表示できます (デフォルトでは x)は主軸、y は側軸 (副軸)
したがって、float: lef; 便利なレイアウトと同様に、子要素はデフォルトで 1 行に表示されます

フレキシブルボックスに設定後:
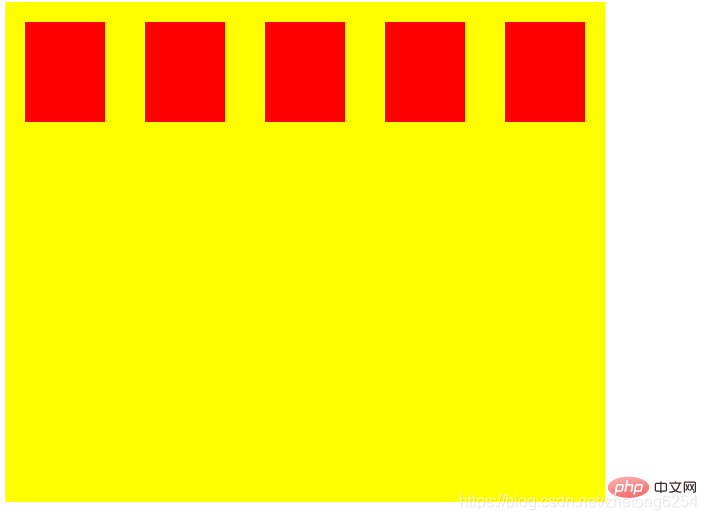
1. 子要素はデフォルトで主軸に配置されます;
2. 子要素は幅を設定できますand height; (display: inline-block; と同様)
3. 親要素がフレキシブル ボックスの場合、子要素を上下左右の中央に配置したい場合は、マージンだけを指定します。 auto;
フレキシブル ボックスが設定されている場合の子要素への影響:
1. 子要素の Float および Clear は無効です;
2. サブ要素vertical: -align:; (要素の垂直方向の配置) は無効です。
親要素に追加された属性 (親要素に追加され、子要素に影響します)
主軸と副軸を設定する方法:
Flex-方向: 行 ;水平スピンドル
flex-direction: row-reverse; 垂直スピンドル
.
サブ要素がラップされているかどうか? flex-wrap:
1. ラップWrap; 2. no-warp: 行折り返しなし;
略称: flex-flow:; (主軸改行方法の設定) (コードの読みやすさに影響するため、この設定は推奨されません)
justify-content:;子要素は主軸の配置にあります:
## を追加します。 # 親要素へ 1. flex-start; 開始位置 2. flex-end; 終了位置 3. center; 中間位置
5 . space-between; 両端揃え、中央に自動配置;
align-items:; 子要素を横軸に揃える方法(親要素に追加)
1. flex-start; 開始位置 2. flex-end; 終了位置 3. 中心; 中間点の位置
4 、ベースライン; ベースラインの位置合わせ 5. ストレッチ; デフォルトの位置alignment
##align-content:; 交差軸上の複数行要素の配置、複数行要素は有効です
2. フレックスエンド; 下部の配置; 3. 中央; 中央の配置; 4. スペースアラウンド; 完全に自動割り当て;
5. スペース間の; 両端を自動的に配置中央に割り当て; 6. ストレッチ; デフォルトの位置配置;
Item (サブ要素の配置) (サブ要素に追加)
align-self:; 交差軸上の子要素の配置;
flex-start 開始位置
flex-end 終了位置
center センタリング
ストレッチ (この要素は幅を設定しません)または高さ)
自動デフォルト値
注: 親要素にこの属性が設定されている場合は、 alig-items:;属性設定を継承します
関連する推奨事項:html ビデオチュートリアル,cssビデオチュートリアル
以上がHTML5におけるフレックスボックスの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





