
JavaScript にはクリック イベントがあります。onclick を使用してクリック イベントをバインドできます。構文は "
" または "object.onclick=function( ){実行されたJavaScriptへ};"。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript にはクリック イベントがありますか
HTML イベントはブラウザーの動作またはユーザーの動作です。
以下は HTML イベントの例です:
HTML ページの読み込みが完了しました。HTML 入力フィールドが変更されました。HTML ボタンがクリックされました。
通常、イベントが発生すると、何かを行うことができます。
JavaScript は、イベントがトリガーされたときに一部のコードを実行できます。
onclick イベントは、要素がクリックされると発生します。
構文
HTML内:
<element onclick="SomeJavaScriptCode">
JavaScript内:
object.onclick=function(){SomeJavaScriptCode};パラメータ説明
一部のJavaScriptコードが必要です。このイベントが発生したときに実行される JavaScript を指定します。
例は次のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="Hello World";
}
</script>
</head>
<body>
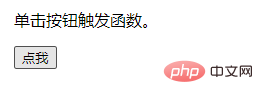
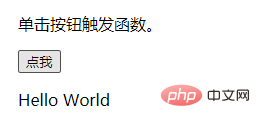
<p>单击按钮触发函数。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
</body>
</html>出力結果:


以上がJavaScriptにクリックイベントはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。