JavaScriptの基本原理であるスコープチェーン(画像と文章で詳しく解説)
この記事では、JavaScript のスコープ チェーンについての知識を提供します。外部空間は内部変数にアクセスできません。多くの場合、この基本ルールしか知りません。では、この基本ルールを実装するための基本的な原理は何でしょうか?少しでもお役に立てれば幸いです。

#スコープ
1. スコープとは
スコープ (英語:scope) とは、簡単に言うと、名前に基づいて変数を見つけるための一連の規則です。スコープは一般に閉じられた空間として理解できます。この空間は閉じられており、ありません。外部空間は内部空間にアクセスできないが、内部空間はそれを包む外部空間にアクセスできる。2.[[スコープ]]属性
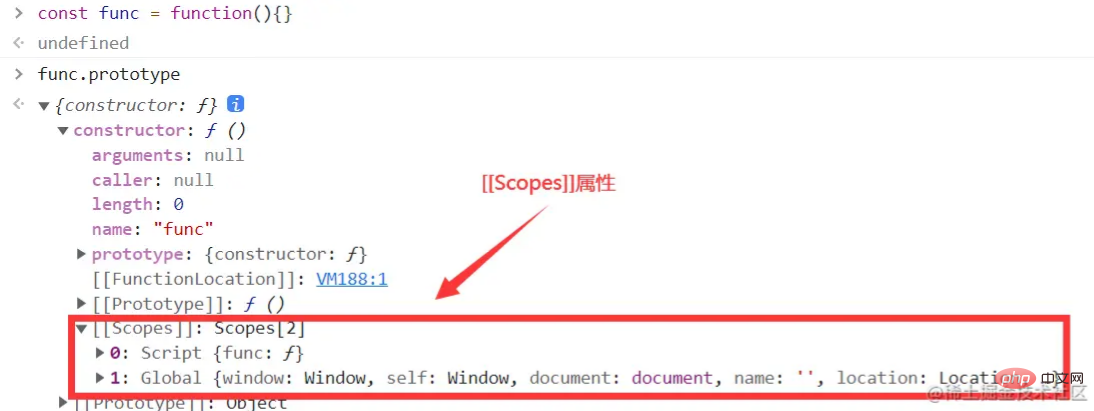
JavaScript では、各関数はオブジェクトであり、オブジェクトにはいくつかのプロパティがあります。アクセスできますが、一部は自由にアクセスできません。[[Scopes]] 属性もその 1 つです。この属性は JavaScript エンジンによってのみ読み取ることができます。 実際、[[scope]] は、スコープ ランタイムのコンテキスト コレクションを格納する、スコープとよく呼ばれるものです。 ここでは、func.prototype.constructor と func が同じ関数を指しているため、関数 func のプロトタイプ オブジェクトにアクセスして [[Scopes]] 属性を表示します 
3. スコープ チェーン
#[[スコープ]] に格納される実行時コンテキスト オブジェクトのコレクション。このコレクションは、チェーン 、このチェーン接続をスコープ チェーンと呼びます。 JavaScript はスコープ チェーンを通じて変数を検索します。検索方法は、スコープ チェーンの先頭に沿って下方向にクエリを実行することです (オブジェクトがどの関数内で見つかるかは、関数スコープ チェーン内で検索されます)4. 変数の検索原理の図 #//以如下代码为例说明JavaScript通过作用域链查找变量的原理**
function a() {
function b() {
var b = 123;
}
var a = 123;
b();
}
var glob = 100;
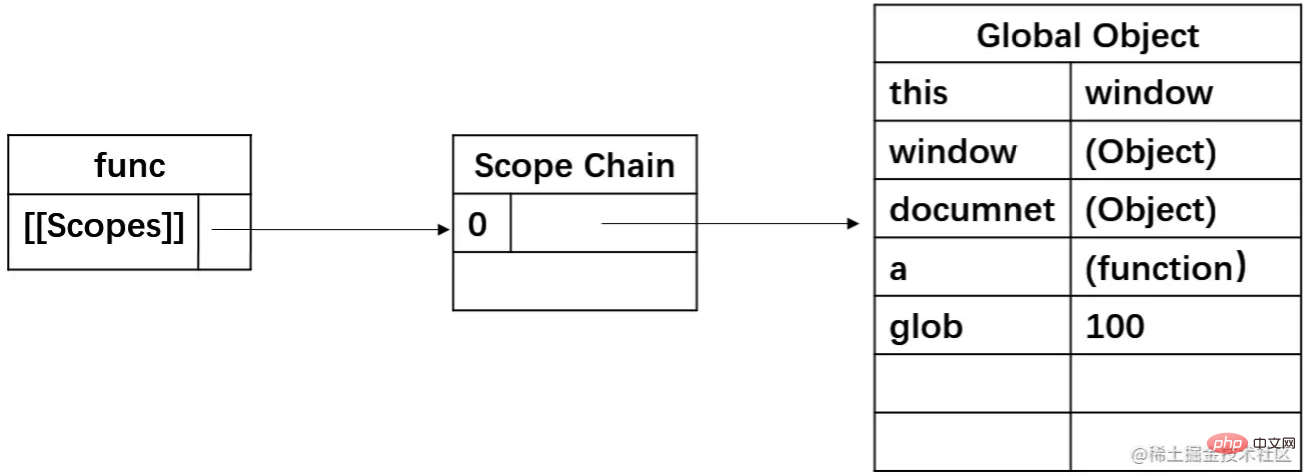
1. グローバル関数 a() が定義されている場合、スコープ チェーンは次のようになります。
 関数の [[Scopes]] 属性は、スコープ チェーン オブジェクトを指します。現時点では、スコープ チェーンにはキーが 1 つだけあります。値のペアであり、このキーと値のペアがグローバル オブジェクトを指している場合、グローバル オブジェクトにはグローバルにアクセスできるもの、つまり誰もがアクセスできる最も外側のスコープが格納されます。
関数の [[Scopes]] 属性は、スコープ チェーン オブジェクトを指します。現時点では、スコープ チェーンにはキーが 1 つだけあります。値のペアであり、このキーと値のペアがグローバル オブジェクトを指している場合、グローバル オブジェクトにはグローバルにアクセスできるもの、つまり誰もがアクセスできる最も外側のスコープが格納されます。
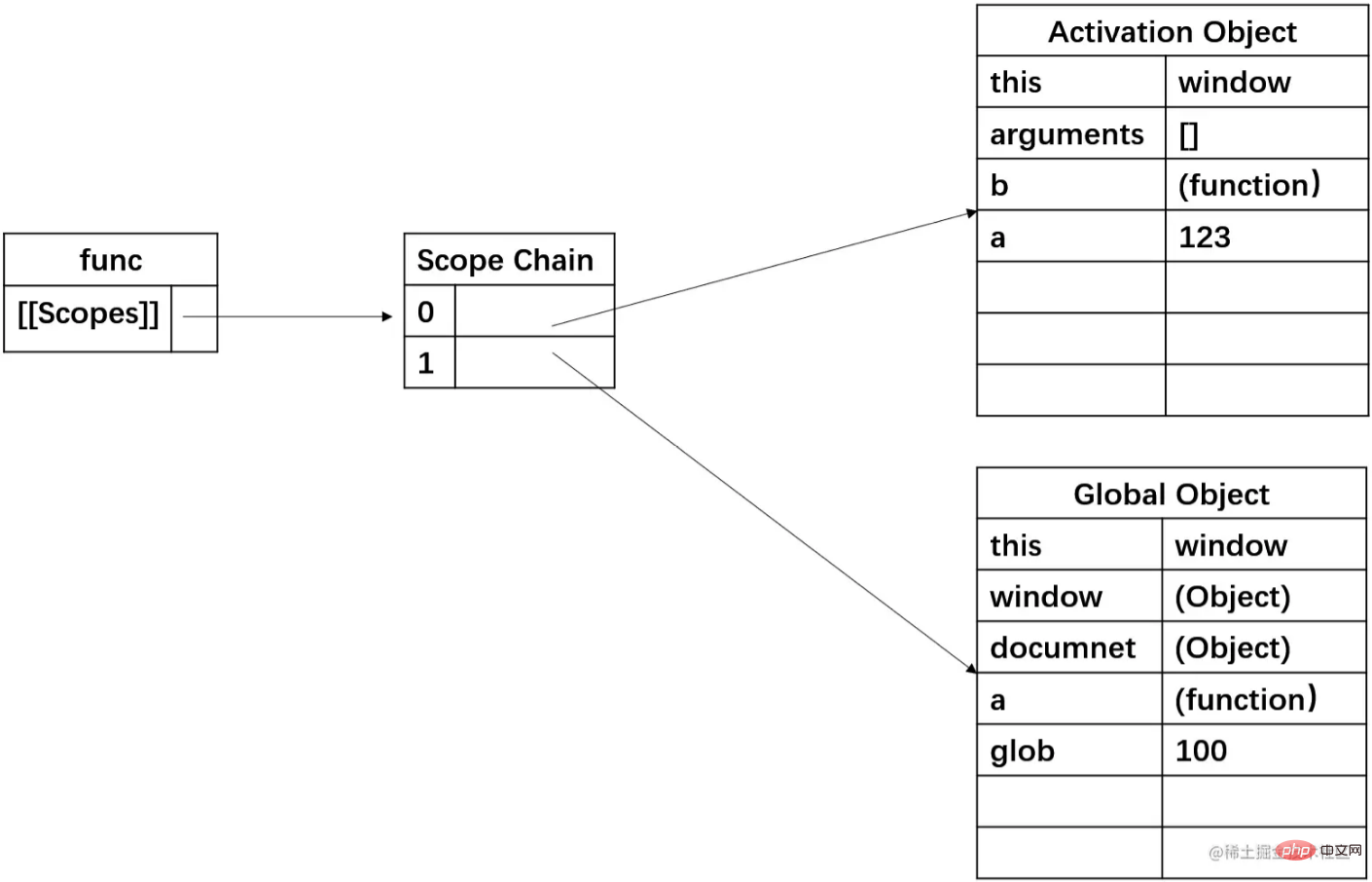
2. グローバル関数 a() がアクティブ化されて呼び出されるとき、スコープ チェーンは次のようになります。
 この時点で、スコープ チェーンが最初にアクセスできるのは、アクティベーション オブジェクトのキーと値のペアです。そうでない場合は、グローバル オブジェクトがアクセスされます
この時点で、スコープ チェーンが最初にアクセスできるのは、アクティベーション オブジェクトのキーと値のペアです。そうでない場合は、グローバル オブジェクトがアクセスされます
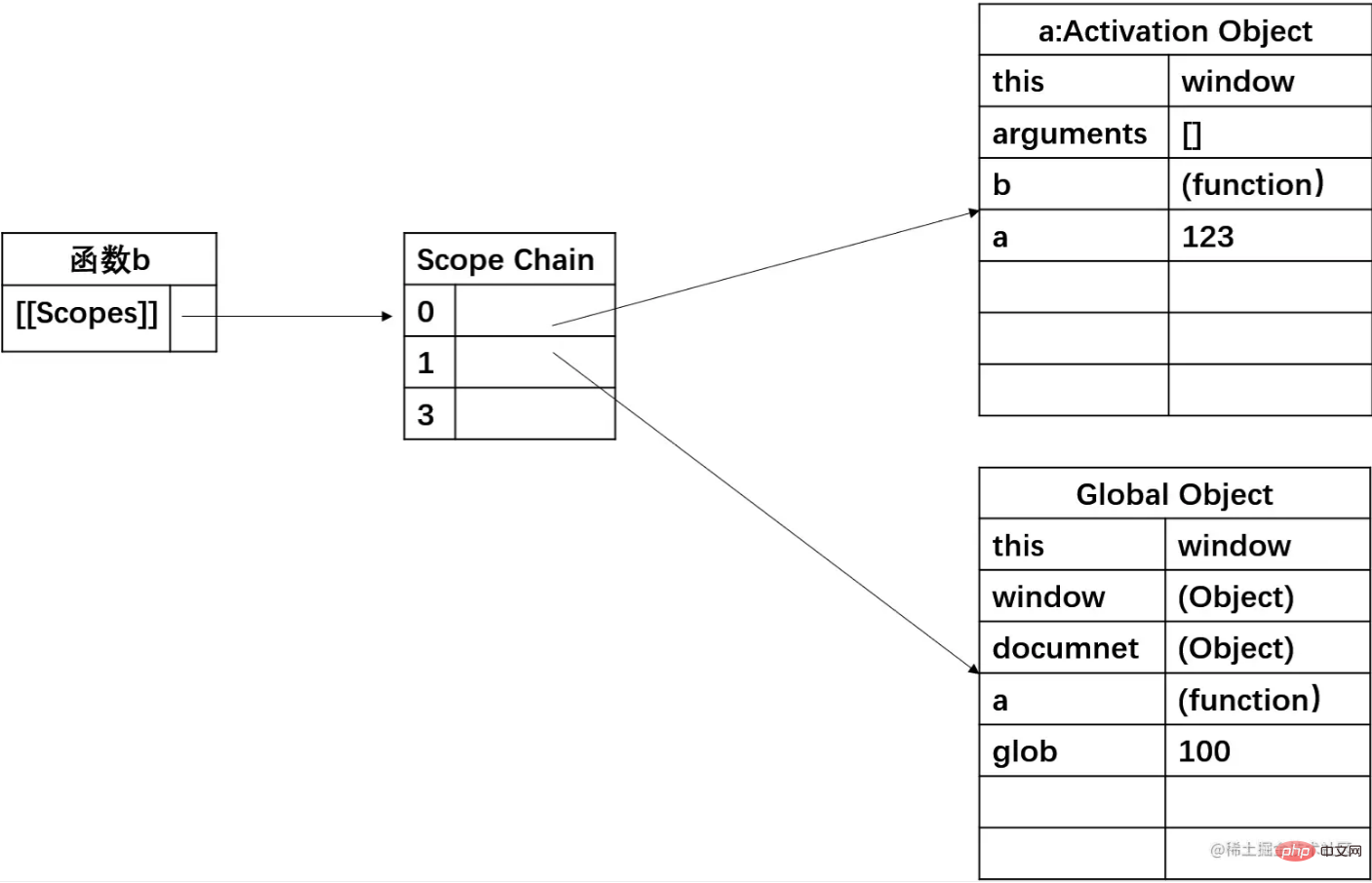
3。関数 b が関数 a() で定義されている場合、 b のスコープ チェーンは次のとおりです。
 b が定義されているだけで呼び出されない場合、 b のスコープ チェーンは a
b が定義されているだけで呼び出されない場合、 b のスコープ チェーンは a
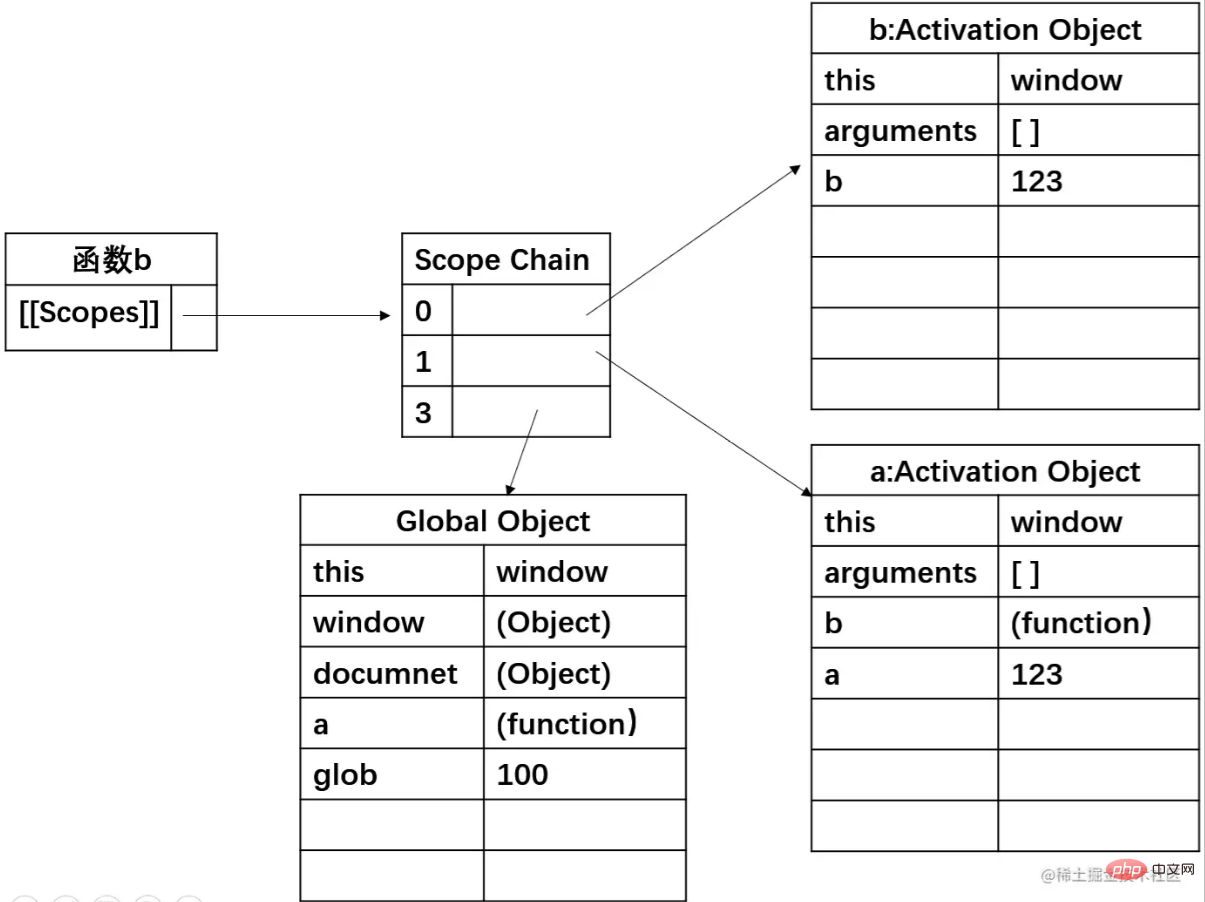
4 と同じです。関数 a() 内の関数 b が起動されて呼び出される場合、スコープ チェーンは次のようになります

5. 概要
外部スコープが内部スコープにアクセスできない理由は、外部スコープのスコープ チェーンに内部スコープのアクティベーション オブジェクトがないためです。スコープにあるため、内部変数にアクセスできません。内部スコープ内の変数にアクセスする順序はスコープに従います。チェーン、最初に内側から検索し、そうでない場合はスコープチェーンに沿って外側を見て、外側がグローバルスコープ関連する推奨事項:以上がJavaScriptの基本原理であるスコープチェーン(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





