ACSS の CSS アーキテクチャの詳細な分析
この記事では、CSS アーキテクチャ ACSS に関する関連知識を提供します。ACSS の概念と利点、ACSS ライブラリの選択方法について詳しく紹介します。皆様のお役に立てれば幸いです。

まえがき
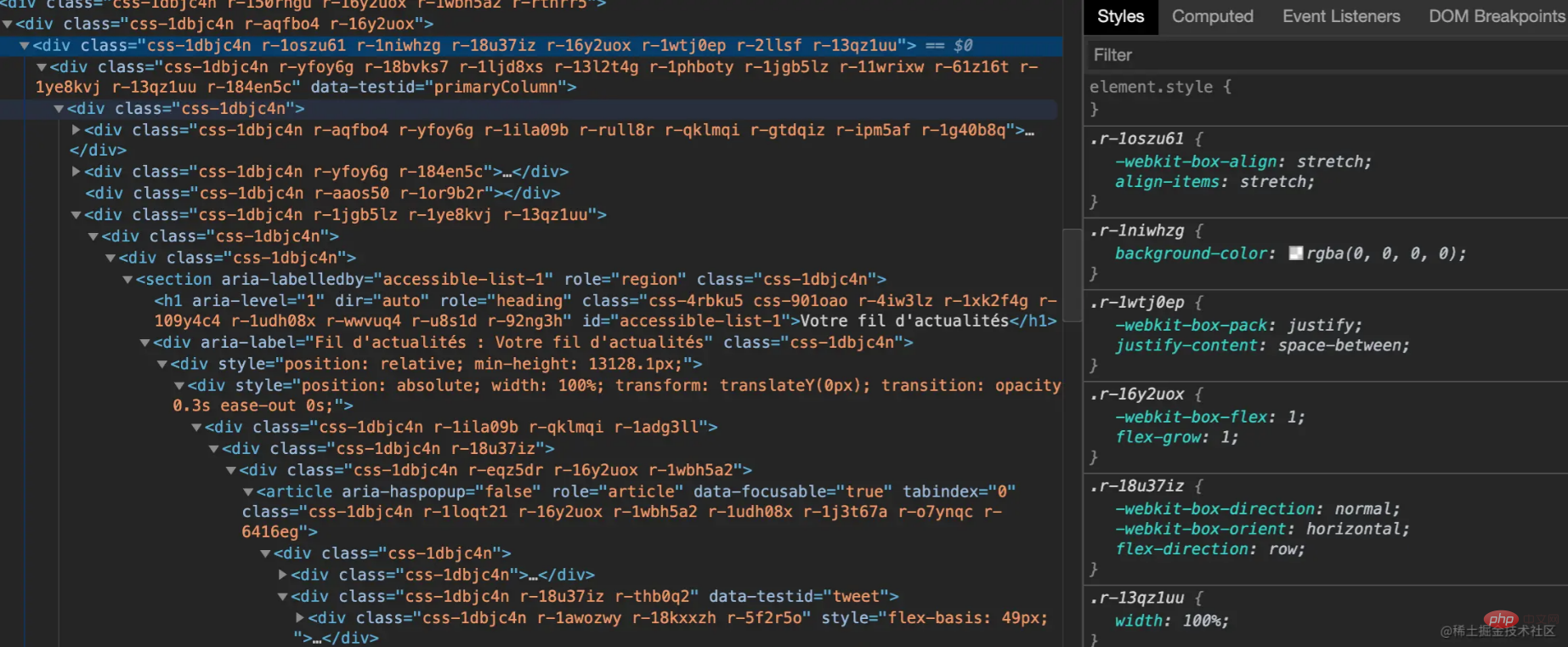
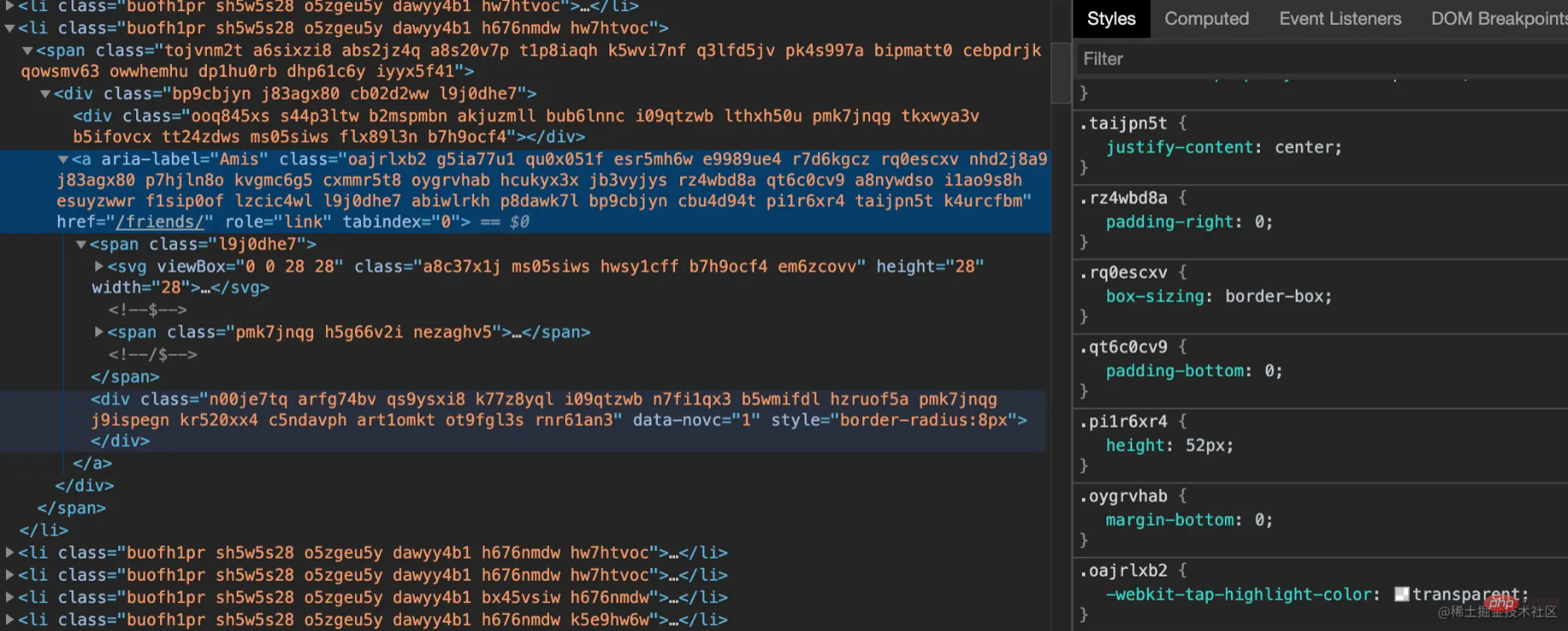
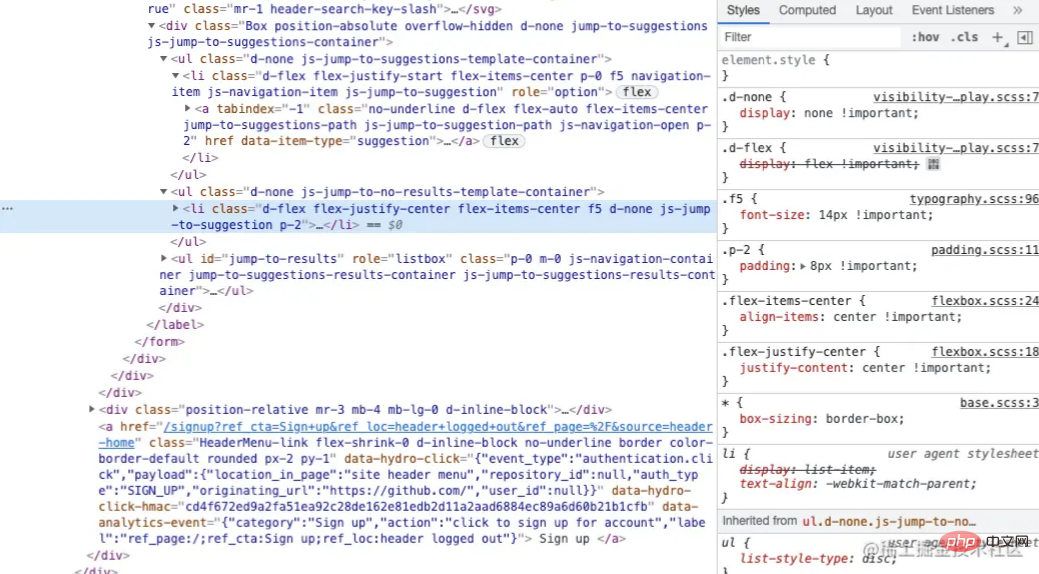
現在のフロントエンド開発モデルではコンポーネント化が比較的人気があることはわかっています。 CSS 最も人気のある開発モデルは何ですか? はい、今日の主役は ACSS です。まず主要な Web サイトのアプリケーションを観察してみましょう:
Twitter 上の HTML は次のようになります:



ACSS の概念
ACSS は Atomic CSS の略語です。これは、Thierry Koblenz が 2013 年 10 月の記事「CSS Best への挑戦」で書いたことです。クリエイティブを実践します。 まず、アトミック CSS (アトミック CSS) を適切に定義しましょう: John Polacek は、「アトミック CSS を正確に定義しましょう」という記事で次のように書いています:アトミック CSS は、視覚的な機能に基づいた名前を持つ小さな単一目的のクラスを優先する CSS アーキテクチャへのアプローチです。これは単一の目的を持つクラスであり、視覚効果に基づいて名前が付けられます。CSS は、ロジックを重視するのではなく、パフォーマンスを重視した WYSIWYG 言語です。スタイルを書きすぎると、一般的に使用されるスタイルが少数しかないことがわかります。それは単に配置を調整するだけです。そして組み合わせ。これらの繰り返しのスタイル コードを書くたびに、車輪の再発明をしているような気分になります。当然、略語が必要になります。ACSS が行うことの一部は非常に一般的であり、CSS プロパティを独立したクラスとして記述することに他なりません。名前。ACSS を呼び出すだけでなく、機能的 CSS または CSS ユーティリティと呼ぶこともできます。
.m-0 {
margin: 0;
}
.text-red {
color: red;
}
/* ... */ACSS の概念については先ほど理解したので、それについて話します次へ CSS-in-JS の概念と、それが人気がある理由を説明します。
CSS-in-JS はとても重要な概念です。当初はそれを紹介する記事を書こうと思っていました。タイトルは「CSS アーキテクチャのための CSS-in-JS」でした。情報を整理したところ、 Ruan Yifeng 先生がそれを書いたということです。それでは、Ruan Yifeng - JS での CSS 入門を引き継ぎますが、Ruan 先生は人気のある CSS に対する解決策を提供しませんでした。それは現在 21 年前です。私たちは、あることを知っています。現在人気のあるソリューションがいくつかあり、それぞれに独自のソリューションがあり、そのメリットとデメリットを徹底的に理解するには記事が必要なので、 @FateRiddle の React 抜粋: 現在人気の CSS ソリューション 10 個から私のお気に入りについて語る (パート 1) この記事が表示されました。 まず上記の記事リンクは無視していただいて大丈夫です。整理してみましょう: 昔、フロントエンド プロジェクトは比較的小規模で、HTML、CSS、JS はすべて結合されています. その後, プロジェクトはますます大きくなっています. メンテナンスを容易にするために、コードの結合は許可されておらず、各テクノロジはその分野のみを担当する必要があります。 その後、React の登場により、フロントエンドでのコードの編成方法が変わり、コンポーネントがコードを編成する主流の手法となり、コンポーネントの中心原則は、コードが外部に依存しないことです。 React では、HTML、CSS、JS が強く結合されているため、他のコンポーネントへの影響が回避されます。また、JS で CSS を記述しますが、これには JS での CSS が必要であり、実際にはインライン スタイルを記述します。 しかし、インライン スタイルは疑似クラスとメディア クエリをサポートしていないため、React-JSS のようなライブラリがインライン スタイルを拡張するようになりました。React-JSS のキャメルケース記述方法に耐えられない人もいます。スタイルが登場しました -コンポーネント、CSS 記述標準に準拠したライブラリ、結合されていない記述を好む人もいるため、Css モジュールが登場しますが、Vue のソリューションの方が洗練されていると考え、styled-jsx が登場する人もいます。 要約すると、CSS-in-JS は本質的にはインライン スタイルですが、これが普及したのはコンポーネント時代の到来によるものです。
コンポーネントを使用しない従来の Web 開発の時代に、次のコードのようなスタイルを決定するために ACSS を使用すると、協力パートナーは間違いなくあなたが頭がおかしいと思うでしょう:JS での CSS の人気の理由を理解すれば、ACSS が人気になる理由、つまりコンポーネント時代の到来が間違いなく推測できるでしょう。 CSS アーキテクチャに基づく CSS コンポーネント。
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">按钮</button>
因为 button 的复用率很高,你项目到处充斥着这种 button,一旦 button 要修改某些样式,你可去哭娘去吧,这哪有直接给个 .btn 类名方便,要修改直接改类名就行了,例如下面:
<button class="btn">按钮</button>
但是在组件化时代就不一样了,例如使用 React 封装一个 Button:
const Button = ({ children, color }) => (
<button class=`bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ${color}`>{children}</button>
)使用如下:
<Button color="pink"> 注册 </Button>
如果样式有修改,我只要插拔 ACSS 就行了,而且对比使用 .btn 实现,样式的重用性会极大提高,理解也很容易。
ACSS 优劣
使用 ACSS 的好处:
你的 CSS 停止增长。使用传统方法,每次添加新功能时,您的 CSS 文件都会变大。使用实用程序,一切都是可重用的,因此您很少需要编写新的 CSS,一套样式全局通用。
你不是在浪费精力发明类名。不再添加愚蠢的类名,例如 sidebar-inner-wrapper 只是为了能够设置样式,也不再为真正只是一个 flex 容器的东西的完美抽象名称而苦恼。
灵活,易读。CSS 是全球性的,当你做出改变时,你永远不知道你破坏了什么。HTML 中的类是本地的,因此您可以 插拔式改变样式 而不必担心其他问题,CSS 样式很多缩写更加符合大脑的记忆。
永远不用担心命名冲突,永远不用担心样式覆盖。
使用 ACSS 劣处:
毫无疑问,ACSS 会增加HTML 的体积,但是借助 Gzip 这个就不是大问题。
熟悉命名 ACSS 命名会有一定成本。
ACSS 劣处是非常小的,而好处有非常大,没有理由在项目中不适用,强烈建议你每个前端项目都是用 ACSS。
如何选择 ACSS 库
市面上有不少成熟的 CSS 框架,如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
同时有些 UI 库也会附带一些 CSS 工具类作为框架的补充,如 Bootstrap 和 Chakra UI。
甚至还有一些人根据项目总结出来自己的 ACSS,例如 atom.css、SACSS: Static Atomic CSS 等。
ACSS 库大致就分为这三类了。
把它们整合到我们的项目,那我们选择的标准是什么呢?
按需生成,比如我们使用 class="m-1" 来设置 margin,那么 m-x,x 到底是多大呢,x 但不管 x 是多大,当增加 x 的时候,margin 不同方向,比如 mt 代表 margin-top,mb 代表 margin-bottom 等,也得增加,如果加上 :hover 和 :focus 这样的伪类时,体积还会得更变大,原子类太多了,应该提供按需生成只加载我们用过的。
动态化,原子类不应该是完全静态化的,比如我要使用 class="m-100" ,我应该可以是直接使用,而不是设置完之后,发现样式没生效,然后通过框架的配置文件,去增加对 m-100 的支持,原子类要把可插拔做到极致。
除了上面两个是非常重要的标准,我认为 自动值推导 和 属性化模式 也是提升了开发体验要考虑的部分。
我们来看看我们最终会选择哪个 ACSS 库,首先原子 CSS 一定要纯净,所以 UI 框架附带的 ACSS 就不能采用了,根据项目总结的 ACSS,它的原子 CSS 太过静态,不能随想随用,不符合原子类不应该是完全静态化的标准,Tailwind CSS 本来是没有按需生成的,后来增加了,但是 Windi CSS 速度更快还兼容 Tailwind CSS,所以我们很自然就必须必的选择了 Windi CSS 。
总结
我们先通过举例子,了解了 ACSS 的使用,然后介绍了 ACSS 的概念,通过对比 CSS-in-JS 来剖析 ACSS 借助前端组件化浪潮开始起飞的过程,最后如何在项目中选择自己的 ACSS 库,我们通过一些硬性标准,分析了三类 ACSS 库,帮你选择了 Windi CSS
(学习视频分享:css视频教程)
以上がACSS の CSS アーキテクチャの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





