CSSにおける位置決めは何を意味しますか
CSS における位置決めとは、Web ページ上の要素の位置を指定することを意味し、通常はposition 属性を使用して設定されます。 CSS には、1. 静的配置 (static)、2. 絶対配置 (absolute)、3. 相対配置 (relative)、4. 固定配置、5. 固定配置の 5 つの配置方法があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS における位置決めとは、Web ページ上の要素の位置を指定することを意味し、通常はposition 属性を使用して設定されます。
CSS には 5 つの配置メソッドがあります。つまり、position 属性には主に 5 つの値があります。
静的位置決め (静的)
絶対位置決め (絶対)
相対位置決め (相対) ) ) )
固定配置 (fixed)
スティッキー配置 (sticky)
以下これらの 5 つの値を紹介します。最後のスティッキーは 2017 年のブラウザーでのみサポートされており、この記事ではこれに焦点を当てます。
static 属性値
static は、position 属性のデフォルト値です。 Position 属性が省略された場合、ブラウザは要素が静的に配置されているとみなします。
このとき、ブラウザはソースコードの順序に従って各要素の位置を決定しますが、これを「通常のページフロー」(通常のフロー)と呼びます。各ブロック レベルの要素は独自のブロックを占有し、要素間に重複はありません。この位置が要素のデフォルトの位置です。

静的配置による要素の位置はブラウザによって独立して決定されるため、現時点では、top、bottom、left、right の 4 つの属性は無効であることに注意してください。 。
relative、absolute、fixed
relative、absolute、fixed の 3 つの属性値には 1 つの共通点があります。特定の基点を基準にして配置されている場合、唯一の違いは基点が異なることです。したがって、基本的なポイントを理解していれば、これら 3 つの属性値を習得するのは簡単です。
これら 3 種類の配置は他の要素の位置に影響を与えないため、要素間に重複が生じる可能性があります。
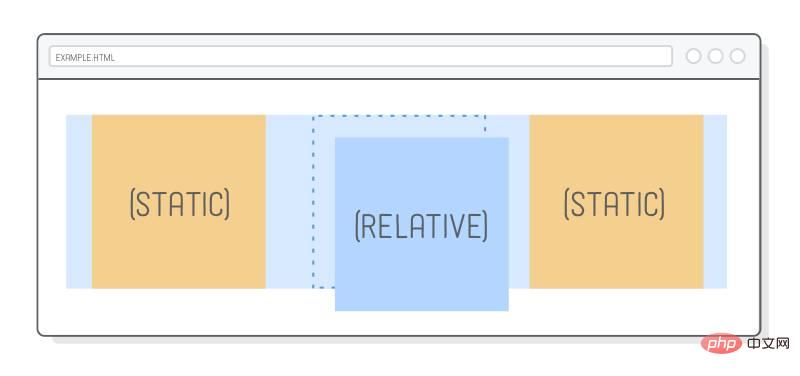
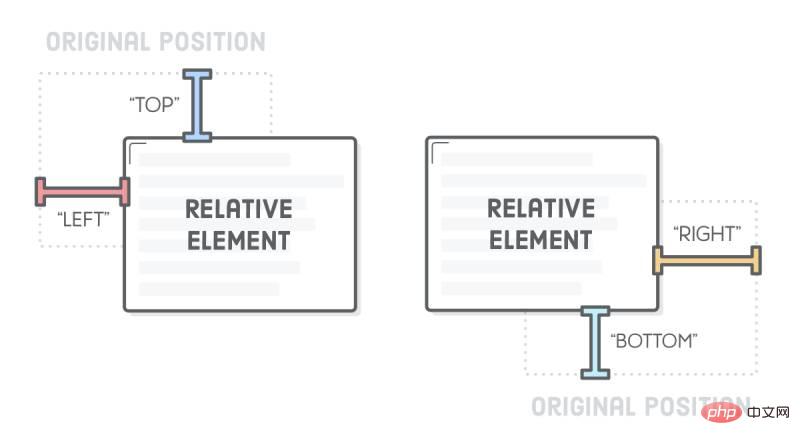
relative 属性値
relative は、デフォルトの位置 (つまり、静的な位置) を基準にしてオフセットされていることを示します。つまり、配置基点は要素のデフォルトの位置です。



div {
position: relative;
top: 20px;
}absolute 属性値
absolute は、上位要素 (通常は親要素) に対してオフセットされること、つまり位置を意味します。基点は親要素です。 これには重要な制限があります。配置基準点 (通常は親要素) を静的に配置することはできません。そうでない場合、配置基準点は Web ページ全体のルート要素 html になります。さらに、絶対配置は、上、下、左、右の 4 つの属性でも使用する必要があります。
/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}fixed 属性値
fixed は、ビューポート (ビューポート、ブラウザ ウィンドウ) を基準にしてオフセットされていること、つまり位置を意味します。基点はブラウザ ウィンドウです。これにより、あたかも Web ページに固定されているかのように、ページがスクロールしても要素の位置は変化しません。
div {
position: fixed;
top: 0;
}sticky 属性値
sticky は、前の 4 つの属性値とは異なります。相対と固定の組み合わせと同様に、動的な効果を生成します。相対的な場合もあります。位置決め(位置決め基点は独自のデフォルト位置)、場合によっては自動的に固定位置決め(位置決め基点はビューポート)になります。因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
sticky 的应用
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
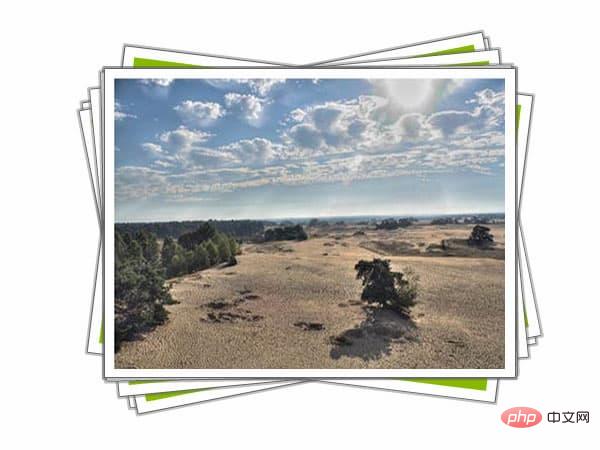
堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片。
查看 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 代码就是几张图片。
<div><img src="/static/imghw/default1.png" data-src="picCSSにおける位置決めは何を意味しますか" class="lazy" alt="CSSにおける位置決めは何を意味しますか" ></div> <div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="CSSにおける位置決めは何を意味しますか" ></div> <div><img src="/static/imghw/default1.png" data-src="pic3.jpg" class="lazy" alt="CSSにおける位置決めは何を意味しますか" ></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。
详细解释可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
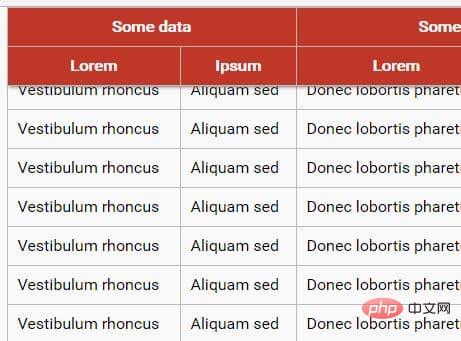
表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现。
查看 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必须设在
详细解释可以看:https://css-tricks.com/position-sticky-and-table-headers/
(学习视频分享:css视频教程)
以上がCSSにおける位置決めは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





