CSSで子孫セレクターを使用する方法
CSS では、子孫セレクターは、特定の要素または要素グループの指定されたすべての子孫要素を選択するために使用されます。親要素の選択を前に、子要素の選択を後ろに置く必要があります。間にスペースを入れて区切ると、「親要素 子要素 {css style}」という構文になります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
子孫セレクターは包含セレクターとも呼ばれ、特定の要素または要素グループの子孫を選択するために使用されます。親要素の選択が前に配置され、子要素の選択が配置されます後ろ、真ん中にスペースで区切られています。
子孫セレクターの集中形式:
1, Parent * {}Parent からすべての子を検索します。
2, 親世代の子 1{} は、親世代または親世代から子 1 を検索します。子 2{} は、親世代から子 2 を検索します。
3, 親世代 子 1 子 2{} これは、親世代から子 1 を検索し、次に子 1 から子 2 を検索します。
子孫セレクターには 2 つ以上の要素を含めることができます。多層の祖先と子孫の関係の場合、それらを区切るために複数のスペースが存在する可能性があります。たとえば、ID が a、b、c の 3 つの要素がある場合、次のようになります。子孫セレクター 先祖要素の選択が子孫要素の前後でスペースで区切られている限り、#a #b #c{} の形式で記述することができます。
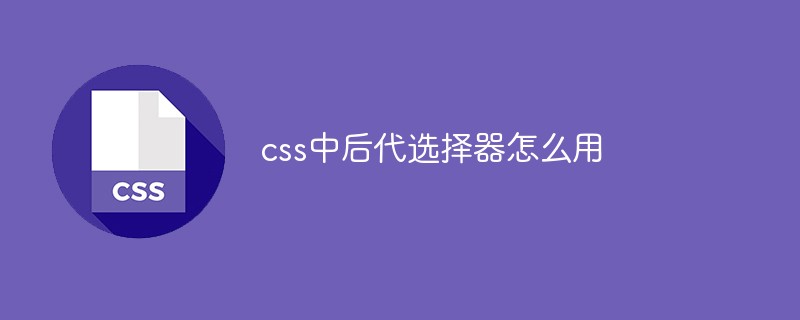
最初の形式: すべてが選択されていますが、* の優先順位は低くなります。 #
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
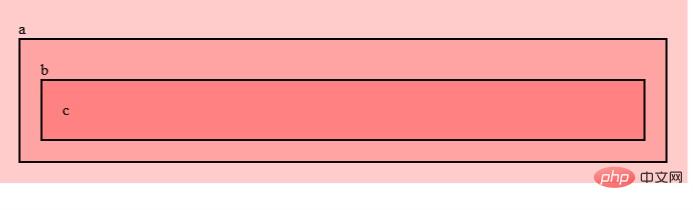
#2 番目の形式: #<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
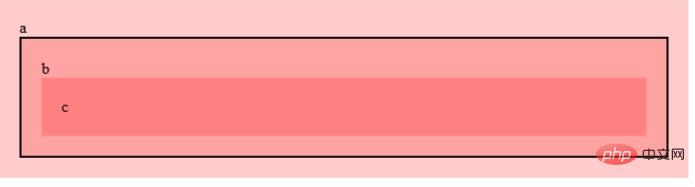
 3 番目の形式: .b と .c を同時に選択することはできず、.c のみを選択します。
3 番目の形式: .b と .c を同時に選択することはできず、.c のみを選択します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
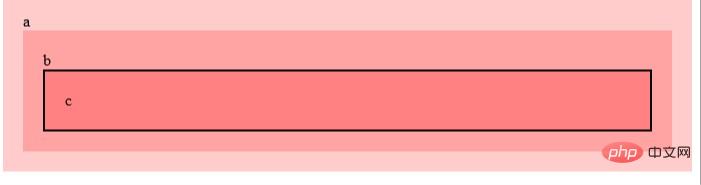
もう 1 つ注意すべき点は、次のコードです: a p は c というクラス名を持つ p にネストされており、その中に c というクラス名を持つ p がネストされています。このとき、それも選択されます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html>(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで子孫セレクターを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





