
台形を実装する Css メソッド: 1. 3 つの div 要素を作成します; 2. border 属性を使用して、最初と 3 番目の div 要素を直角三角形として設定します; 3. 2 番目の div 要素を正方形に設定します; 4 . トランスフォーム属性を使用して、2 つの直角三角形と 1 つの正方形を台形に接続します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
-----------------------------台形を作るcss---- - --------------------------------------
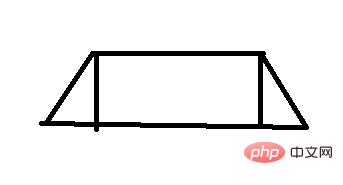
まず説明しましょう皆さん、台形の成り立ちを考えてください 小学校の算数の教科書で習います 二等辺台形を例にします 2つの直角三角形と 1つの長方形または正方形でできています スケッチを見てください↓

これは、台形を形成するには「正方形」と 2 つの三角形を使用する必要があることを意味します。みんなのアイデアが突然明確になったと思いませんか?
正方形は実装が簡単ですが、三角形はどうやって実装するのでしょうか? 三角形の実装方法を見てみましょう:
1. まず、クラス名が「box」の div を作成しました。親しみを込めて「little box」と呼びます
HTML:
<div class='box'></div>
css:
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}効果を見てみましょう。実際には、背景色が青の普通の div です。

2. 次に、「小さなボックス」に 4 つの境界線スタイルを追加します。境界線は幅広に設定され、4 つの境界線の色には異なる値が与えられます。
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}エフェクトを見てみると、すでにかなり派手な存在です。

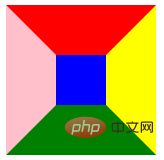
3. 次に、「小さなボックス」の幅と高さを 0px に設定し、青い背景色を削除し、もちろん周囲の境界線だけを残します。それを補って、コードを追加して効果を確認します。
.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}さあ、エフェクトを適用して見てください。子どもたち、色の異なる 4 つの三角形が見えたようで、次のステップは非常に明確です。

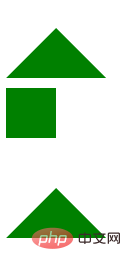
4. 上向きの三角形が必要だとします。「小さなボックス」の上、右、左の境界線の色が透明に設定されている限り、下 小さな上向き三角形が境界線です。
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}効果を見てください!小さな緑色の上向き三角形が表示されます。 \(^o^)/

上記の操作により、CSS で小さな三角形を作成することができました。これはあまり単純ではありません。
早速、 台形を実現する方法を見てみましょう
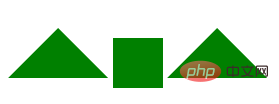
1. まず、1 番と 3 番の「小さな箱」を 3 つ作ります。小箱はすべて小さな三角形に作られ、小箱 No.2 は正方形に作られます。
html:
<div class='box'></div>
css:
.box,.box3
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
margin-bottom:10px;
}
.box2
{
width:50px;
height:50px;
background-color:green;
}まずは効果を見てみましょう↓

2、誰かが聞きたいのですが、形状は出ていますが、どうやって組み立てるのですか? ここでは、css の位置決め命令と css3 の transfrom を使用する必要があります。理解できない場合は、w3c に詳しい説明がありますので、ここでは必要な効果を実現するだけです。
3. まず、ブロック要素が一列に配置されるように、すべての「小さなボックス」を一列に配置します。「小さなボックス」に float を追加することも、「小さなボックス」を直接設定することもできます。 box'のdisplay: inline-block; 私の癖でfloatを付けると親要素のfloatをクリアしてしまうのが面倒なので、「小さい箱」のdisplay: inline-blockを直接設定しました。

4. 最後にNo.1とNo.3の小箱の変位を設定すればOKです コードを見てください↓
.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
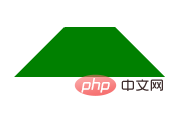
}見てください効果は↓
ここでは一つ一つ方法を紹介しません。最後に、皆さんの楽しい学習をお祈りしています。 
css ビデオ チュートリアル
)以上がCSSで台形を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





