JavaScriptの実行メカニズムを完全にマスターする
この記事では、JavaScript のシングルスレッドや JavaScript の同期と非同期に関する知識など、JavaScript 実行メカニズムに関する関連問題について説明します。

1. JavaScript がシングルスレッドである理由
JavaScript がシングルスレッドである理由を理解したい場合は、JavaScript がどのように使用されているかから始める必要があります。さあ、始めましょう。
ブラウザのスクリプト言語としての JavaScript 出力の目的は、ブラウザがユーザーと対話して DOM 要素を操作できるようにすることで、ユーザーの対話とエクスペリエンスを向上させることです。 JavaScript はブラウザの DOM 要素を操作する必要があるため、JavaScript はマルチスレッド言語にはなりません。シナリオを想定してみましょう。JavaScript がマルチスレッド言語の場合、2 つのスレッドが同時に DOM 要素を操作します。1 つのスレッドは編集と編集を行う必要があります。 DOM 要素を更新する一方、もう一方のスレッドは DOM 要素を編集および更新する必要があります。これは、DOM 要素ノードを削除することです。ブラウザはどちらを使用する必要がありますか?
同時に同じことしか実行できません。DOM 要素の操作のため、シングル スレッドは JavaScript 言語の中核であり特徴です。
HTML5 は、JavaScript スクリプトで複数のスレッドを作成できる Web Worker 標準を提案していますが、子スレッドはメインスレッドによって完全に制御され、DOM を操作してはなりません。このような変更があっても、js のシングルスレッドの性質は変わりません。
2. JavaScript の同期と非同期
JavaScript のシングルスレッド メカニズムでは、同時に実行できることは 1 つだけになります。 ATM 機からお金を引き出す大勢の人々と同じように、たとえ急いでいる人々が後ろにいたとしても、彼らは順番が来る前に一人ずつ列に並んで最初の人がお金を引き出すのを待つことしかできません。次の人。
しかし、これにより、前のタスクに時間がかかりすぎると、次のタスクが非常に長い間待機することになります。たとえば、非常に大量のデータを含む Ajax リクエストをロードする必要がある場合、リクエストの対応する結果を待ってから、後続のタスクの実行を続行する必要があります。
では、この状況にどう対処すればよいのでしょうか? JavaScript のシングルスレッドメカニズムを変更することはできないため、長期タスクの一部を一時的に停止し、メインタスクが完了するまで待ってから、これらのマウントされたタスクを実行することはできますか? JavaScriptの作者もこのように考えていましたが、JavaScriptには同期タスクと非同期タスクがあります。
同期タスクとは、タスクがメインスレッドのキューに入れられ、次のタスクが実行される前に前のタスクの完了を待つ必要があることを意味します。非同期タスクとは、タスクがメインスレッドには入らず、タスクキューに入って待機することを指します。タスクキューに入るタスクは、「タスクキュー」がメインスレッドに非同期タスクの実行が可能であることを通知した場合にのみタスクキューに入ります。メインスレッドの実行。
3. Event Loop イベント ループのメカニズム
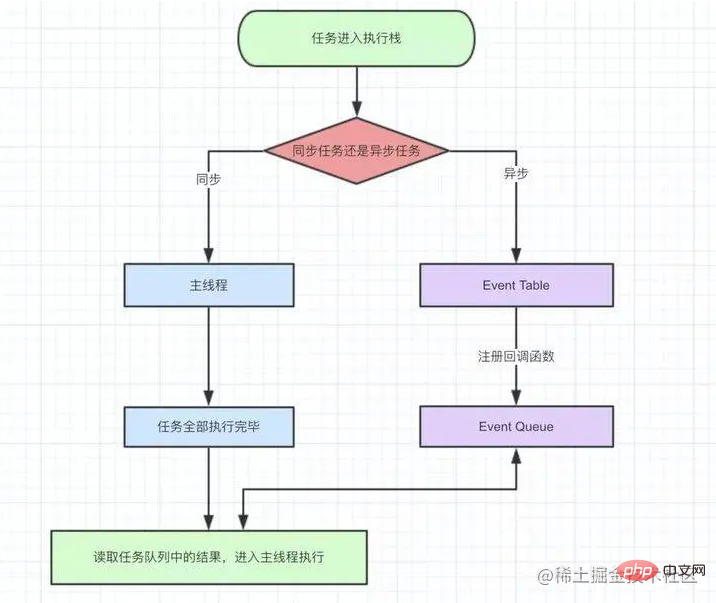
JavaScript のすべての同期タスクはメイン スレッド上で実行され、実行スタックを形成します。
タスク キューは先入れ先出しの原則に基づいており、アドバンスト キュー内のイベントが最初に実行され、最後のキュー内のイベントが後で実行されます。
イベント ループ
実行スタックで同期タスクを実行します。
非同期タスクに遭遇した場合、タスクは結果が返されるのを待たず、非同期タスクを一時的に中断し、他の同期タスクの実行を継続します。
非同期タスクに結果があると、JavaScript タスクがタスク キューに追加されます。タスク キューに追加されたタスクはすぐには実行されませんが、メイン スレッド (実行スタック) がアイドル状態になるまで待機してから、コールバック実行のために実行スタックに追加されます。
待機中実行スタックのタスクが完了しました。
タスクキュー内のタスクを実行スタックに追加して実行します。
これを繰り返すと、無限ループ(イベントループ)が形成されます。 (下の写真はインターネットからのものです)

イベント ループを学習した後、次の質問を見てみましょう:
setTimeout(function(){
console.log('setTimeout start')
});
new Promise(function(resolve){
console.log('promise start');
resolve()
}).then(function(){
console.log('promise then')
});
console.log('script end');Try to follow, we JavaScript の実行メカニズムを分析するには
1. まず、setTimeout まで同期タスクを実行します。ただし、setTimeout は非同期タスクを一時的に停止し、タイマーがタイムアウトするのを待ってタスクに追加します。列。
2. 新しい Promise が実行されるまで続行します。新しい Promise には同期タスクが含まれており、「promise start」と出力されます。
3.solve実行後、タスクキューに.thenを追加します。
4. console.log('script end'); の実行後に「script end」を出力します。
5. この時点で、メイン タスクが実行されています。非同期タスクをメイン タスクに追加して直接実行し、「setTimeout start」を出力してから、メイン タスクに .then を追加して、「」を出力します。それでは約束してください」
結果は次のようになります: Promise start -> script end -> setTimeout start -> Promise then?
ブラウザで個人的に実行すると、結果は次のようになりません。ただし、promise start -> script end ->promise then -> setTimeout start
マクロ タスクとマイクロ タスク
では、なぜ上記の結果が予想と一致しないのか、また、setTimeout start が Promise の後に出力されるのはなぜでしょうか。
実際には、非同期実行もシーケンシャルであるためです。実際、タスク キューの実行順序を分割するために非同期メソッドと同期メソッドを使用するのは不正確です。マイクロタスクとマクロタスクに分割する必要があります。
- #マクロタスク: スクリプト コード、setTimeout、setInterval
- マイクロタスク: Promise、処理。nextTick

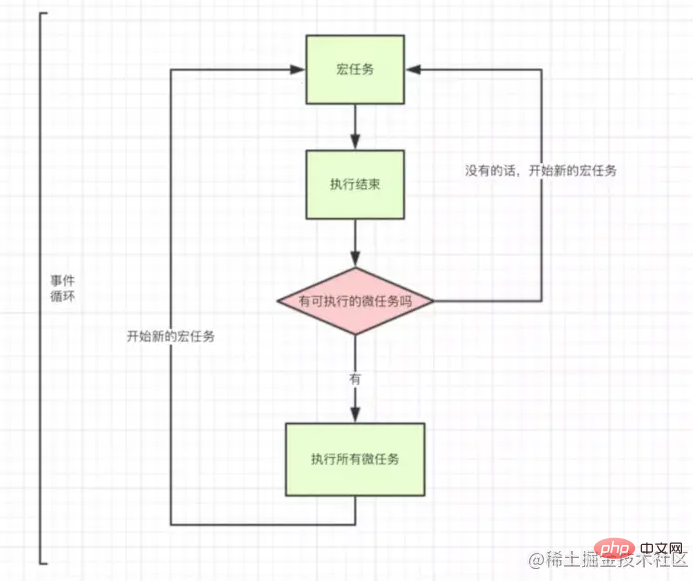
- 1. マクロ タスク (スクリプト コード) を実行します
- 2. マクロタスクの実行中にマイクロタスクが発生すると、そのマイクロタスクはイベント キューに追加されます。
- 3. 現在のマクロタスクが完了すると、マイクロタスクのイベント キューを表示し、すべてのマイクロタスクを順番に実行します # 4. すべてのマイクロタスクを実行した後、最初のステップに進み、このサイクル
- これも JavaScript の動作機構なので、これと合わせて上記の例を再解析してみます。
- 1. まずマクロ タスク (スクリプト コード) を実行し、setTimeout が発生したら、それをマクロ タスクのイベント キューに追加します。
- 2. 引き続き新しい Promise を実行し、「promise start」を出力します。
- 3. 実行して解決すると、.then がマイクロタスクとなり、マイクロタスクのイベント キューに追加されます。
- 4. console.log('script end'); の実行後に「script end」を出力します。
- 5. この時点で、このラウンドのすべてのマクロタスクが実行されましたが、この時点で、マイクロタスクの Eevent Queue に実行可能なマイクロタスクがあるかどうかを確認します。 3 番目のステップ 1 に実行可能なマイクロ タスクがあることがわかります。金額を追加します。次に、「promise then」を実行して出力します。
- 6. この時点で、最初のラウンドのイベント ループが完全に終了し、次のイベント ループでマクロ タスクが実行されます。マクロ タスクのイベント キューに setTimeout が追加されていることがわかり、「setTimeout start」
-
# を実行して出力します。
##JavaScript はシングルスレッドであることを常に覚えておいてください。以前も、現在も、そして将来もシングルスレッドになるでしょう。マルチスレッドに関する話はすべてでたらめです。
JavaScript 学習チュートリアル
以上がJavaScriptの実行メカニズムを完全にマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





