
この記事では、CSS アーキテクチャ SMACSS に関する関連知識を提供します。また、smacss とは何か、およびこのアーキテクチャの分類に関する関連問題についても説明します。皆様のお役に立てれば幸いです。

CSS にはスコープが 1 つしかないため、CSS コードの保守に注意を払わないと、作成したコードが読みにくく保守しにくくなります。そのため、CSS のスコープは 1 つだけです。 Web ページ自体が階層化され、BEM 方法論が抽象化されます。
BEM のシンプルな 3 層分類方法は、中小規模の Web サイトを扱うのには問題ありませんが、複雑な Web サイトのスタイルを扱うのはさらに困難になる可能性があります。より良い方法を見つける必要があります。
そこで SMACSS が誕生しました SMACSS と BEM の関係は、レイアウトにおける Flex レイアウトとグリッド レイアウトの関係に少し似ています。
しかし、SMACSS と BEM はこれまで包含と包含の問題ではなかったことにご注意ください。フレックス レイアウトとグリッド レイアウトを適用するときと同じように、Web サイトの構造をレイアウトするときは、グリッド、通常のレイアウト、およびグリッド レイアウトを使用する傾向があります。単純な2次元 レイアウトはFlexを使用し、適切なタイミングで適切な方法を使用します SMACSSとBEMは似ています 考え方をマスターすれば、応用は簡単です。
BEM をまだ学習していない場合は、CSS アーキテクチャに関する記事「BEM」を参照してください。
SMACSS は略語であると考えるのが難しくありません。この略語が Web サイトの開設です。 注: Scalable and Modular Architecture for CSS 名前の意味モジュール性と構造を記述することは非常に明確で、カスタマイズされたスケーラブルな CSS です。

SMACSS の学習を完了すると、CSS のスケーラブルなモジュラー アーキテクチャについてより深く理解できるようになります。
SMACSS の発音方法? SMACSS は単語ではありませんが、独自の発音があり、{smacks} と同じように発音されます。
BEM の中心となる単語が見つかったら、それは階層化です。SMACSS の中心的な単語も見つかったら、それは分類であるはずです。1 語の違いがありますSMACSS がどのように分類するかを見てみましょう。
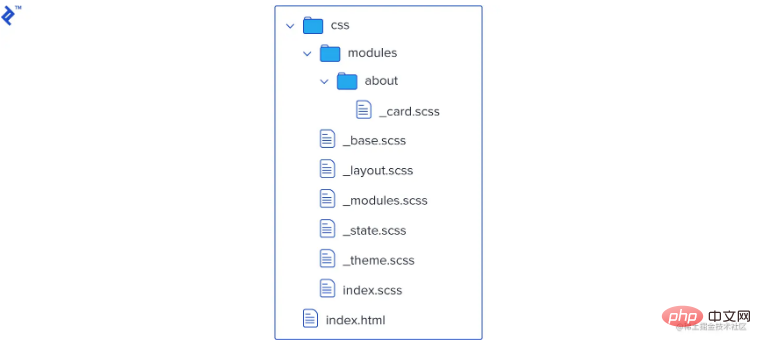
SMACSS の中核は分類であり、具体的にはプロジェクト スタイルを次の 5 つのカテゴリに分類します。
Base (Basic)
レイアウト
モジュール
状態
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
} さらに細かく分割してみましょう レイアウト内の要素は、ナビゲーションバーなど、さらに細分化できます。
さらに細かく分割してみましょう レイアウト内の要素は、ナビゲーションバーなど、さらに細分化できます。
レイアウトは HTML タグに非常に近いもので、Web サイトのスケルトンとしてレイアウトを担当します。モジュールはビジネス表示とインタラクションをより担当します。
レイアウトとモジュールの関係は次のとおりです (> 包含を意味します):
レイアウト > モジュールWeb サイトが複雑な場合、実際は次のようになります :> レイアウト > モジュール > レイアウト > モジュール...
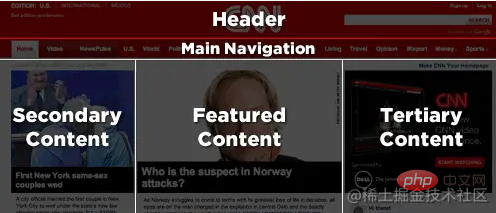
したがって、レイアウト (レイアウト) ルールは、ページをいくつかの部分に分割することです。一部のモジュールは 1 つ以上存在する可能性があります。
一般的なレイアウト クラス名は .l- で始まります。
なお、公式ではメインレイアウトはIDセレクター、セカンダリレイアウトはクラスセレクターとありますが、これは絶対に許せません、全クラスを使うべきだと思います。
例を見てみましょう:
##.l-header {}
.l-primarynav {}
.l-main-content {} 実際のプロジェクト開発では、レイアウトは
モジュール
<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image" src="..." alt="SMACSS の CSS 構造を段階的に説明します。" >
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
以上がSMACSS の CSS 構造を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




