CSS3でボックスを水平方向に中央揃えにする方法
css3 ボックスを水平方向に中央揃えにする方法: 1. margin 属性を使用し、ボックス要素に「margin: 0 auto;」スタイルを追加して水平方向に中央揃えにします。 2. フレックス エラスティック レイアウトを使用して水平方向の中央揃えを実現します。 ; 3. 位置プロパティと変換プロパティを使用して、水平方向の中央揃えを実現します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でボックスを水平方向に中央揃えにする方法は、非常に一般的な面接の質問です。ボックスの中央揃えは、親要素を基準にして行われます。そのため、ボックスを中央揃えにするときは、親ボックスを中央に配置するためにネストを使用することがよくあります。巣箱付き。
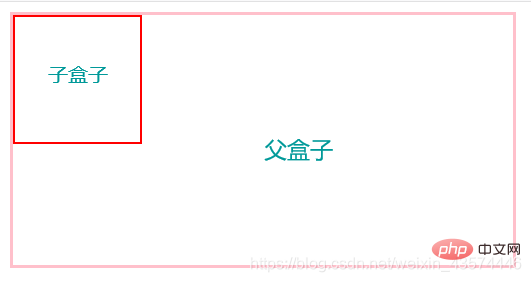
親ボックスと子ボックスが入れ子になっているときに子ボックスを中央に配置する方法:
最初の方法: margin: 0 auto、境界線を使用しますが、マージンが影響します 他のボックスの使用は推奨されません;
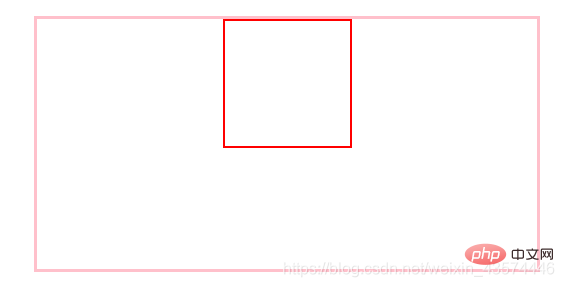
2 番目の方法: 位置、位置指定を使用、子は親と同じでなければなりません、その後左: 50%、マージン-左: 負のボックス 幅の半分、これが最も一般的に使用される方法です。
#3 番目の方法: フレックス、エラスティック レイアウト、子ボックスを中央に配置しますが、スタイルは # である必要があります。 ##親ボックスに書かれている、display:flex,just-content:center;
- 4番目の方法:位置に基づいて、CSS3のtransformでmargin-leftを置き換えます:translate (-50px );
- 5 番目の方法: 位置に基づいて、子と親のみを保持し、子に margin:auto、left:0、right:0 を追加します。ボックス ;補足: 5 番目のメソッドでは、top:0、bottom:0 を追加すると、垂直方向と水平方向の両方の中央揃えを実現できます。
<div id="father">
<div id="son"></div>
</div><style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>  #マージンを使用して水平方向の中央揃えを実現します:
#マージンを使用して水平方向の中央揃えを実現します:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto; /* 让父元素相对于body居中 */
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;/* 让子元素相对于father居中 */
}
</style>位置決めを使用します。子は親と同じでなければなりません。その後、左: 50%、マージン左: 負のボックス幅の半分:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>Flex、柔軟なレイアウト、子ボックスを中央に配置しますが、スタイルは
親ボックスに記述する必要があります: <style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
display: flex;
justify-content: center;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
</style>上記のメソッドは、ボックスの水平方向の中央揃えを実現できます。派手な方法なども大歓迎です!
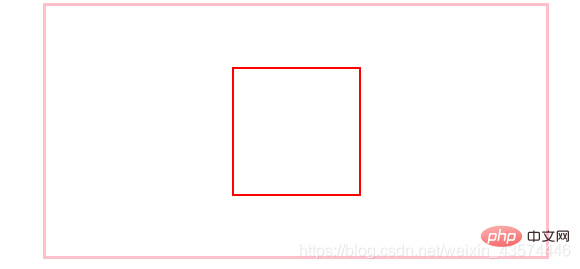
# 5 番目のメソッドが追加されました。top:0、bottom:0 を追加すると、水平方向と垂直方向の両方のセンタリングを実現できます。 
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSS3でボックスを水平方向に中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 50
50
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





