Nodejsのデバッグを有効にするにはどうすればよいですか? Nodejsプログラムをデバッグするにはどうすればよいですか?
nodejs プログラムをデバッグするにはどうすればよいですか?以下の記事でnodejsのデバッグ方法を紹介していますので、参考になれば幸いです。

開発者にとって、アプリケーション開発の過程では、開発の利便性やバグの解決のために、プログラミング言語のデバッグ機能に頼る必要がよくあります。一般に、この作業を完了するには、強力な IDE のデバッグ機能を使用する必要があります。 nodejsも例外ではありません。
今日は、node プログラムのデバッグ方法を詳しく紹介します。
nodejs デバッグを有効にする
以前話した koa プログラムを覚えていますか?この記事では、nodejs のデバッグを開始するための例として、単純な koa サーバー プログラムを取り上げます。
まず、単純な koa サービス app.js を見てみましょう:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上記のプログラムはポート 3000 を開き、http サービスを確立します。リクエストが行われるたびに hello World が返されます。これは非常に簡単です。
上記のプログラムを実行するには、node app.js を実行する必要があります。これにより app.js が実行されますが、デバッグは有効になりません。
デバッグ方法は?
--inspect パラメータを追加する必要があります:
node --inspect app.js
上記のコードは、nodejs のデバッグ機能を有効にします。
出力を見てみましょう:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
結果から 2 つのことがわかります。1 つ目は、デバッガーがリッスンするポートです。デフォルトでは、127.0.0.1 のポート 9229 が開きます。そして区別するために一意の UUID を割り当てます。
2 番目のことは、nodejs によって使用されるデバッガーが Inspector であることを伝えることです。
Inspector は、nodejs 8 の後に導入されました。nodejs 7 より前の場合は、従来のデバッガーが使用されます。
デバッグセキュリティ
デバッガーがnodejs実行環境に接続されている場合、悪意のある攻撃者がいる場合、悪意のある攻撃者はnodejs環境で任意のコードを実行する可能性があります。これは私たちのプログラムに大きなセキュリティリスクをもたらします。
したがって、デバッグの安全性に注意を払う必要があります。一般に、リモート デバッグはお勧めしません。
デフォルトでは、--inspect は 127.0.0.1 にバインドされており、ローカル プログラムのみがアクセスを許可されます。また、ローカルで実行されているプログラムには、そのプログラムをデバッグする権限があります。
デバッグ プログラムを外部プログラムに公開したい場合は、マシンの外部 IP アドレスまたは 0.0.0.0 (任意のアドレスを示し、制限なし) を指定して、リモート マシンがリモート プログラムを実行できるようにします。デバッグ済み。
安全なリモート デバッグを実行したい場合はどうすればよいでしょうか?
まず、ローカル デバッグを有効にする必要があります:
node --inspect app.js
次に、ローカル 9221 ポートをリモート サーバーの 9229 ポートにマップする SSH トンネルを構築できます:
ssh -L 9221:localhost:9229 user@remote.example.com
このようにして、ローカル 9221 ポートに接続してリモート デバッグを実行できます。
nodejs のデバッグに WebStorm を使用する
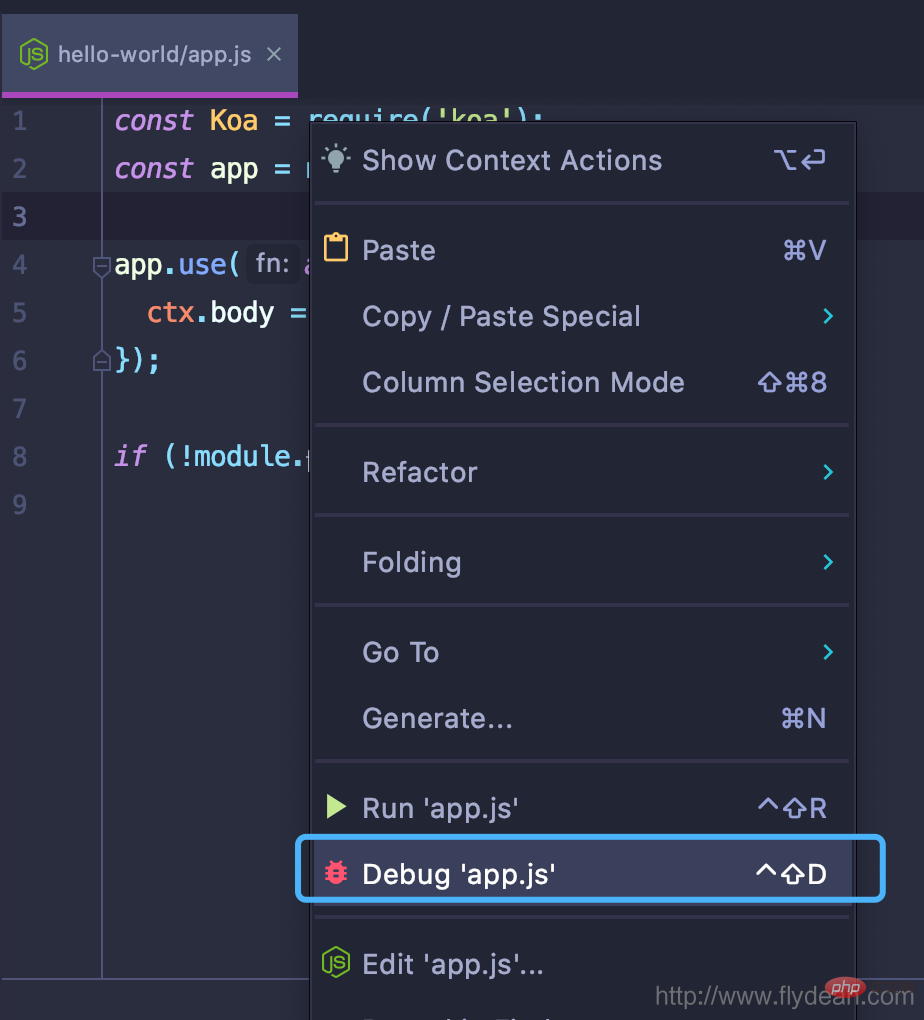
JetBrains が作成した WebStorm は、nodejs を開発するための強力なツールであると言えます。WebStorm には独自のデバッグ オプションがあります。 --inspect:

WebStorm をデバッグに使用することは、IDEA を Java プログラムのデバッグに使用することに似ているため、ここでは詳細には説明しません。
デバッグに Chrome devTools を使用する
デバッグに Chrome devTools を使用するための前提条件は、--inspect モードをオンにしていることです。
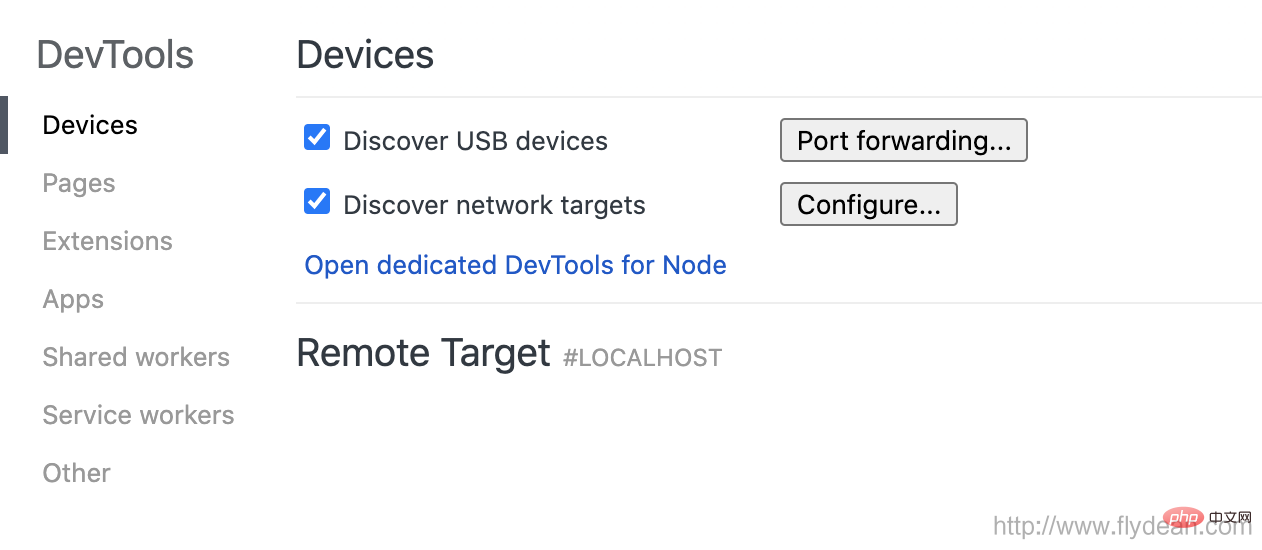
Chrome に chrome://inspect と入力します:

Chrome の検査インターフェイスが表示されます。ローカルで検査を有効にした Nodejs プログラムがすでにある場合は、 , その場合は、リモートターゲットで直接確認できます。
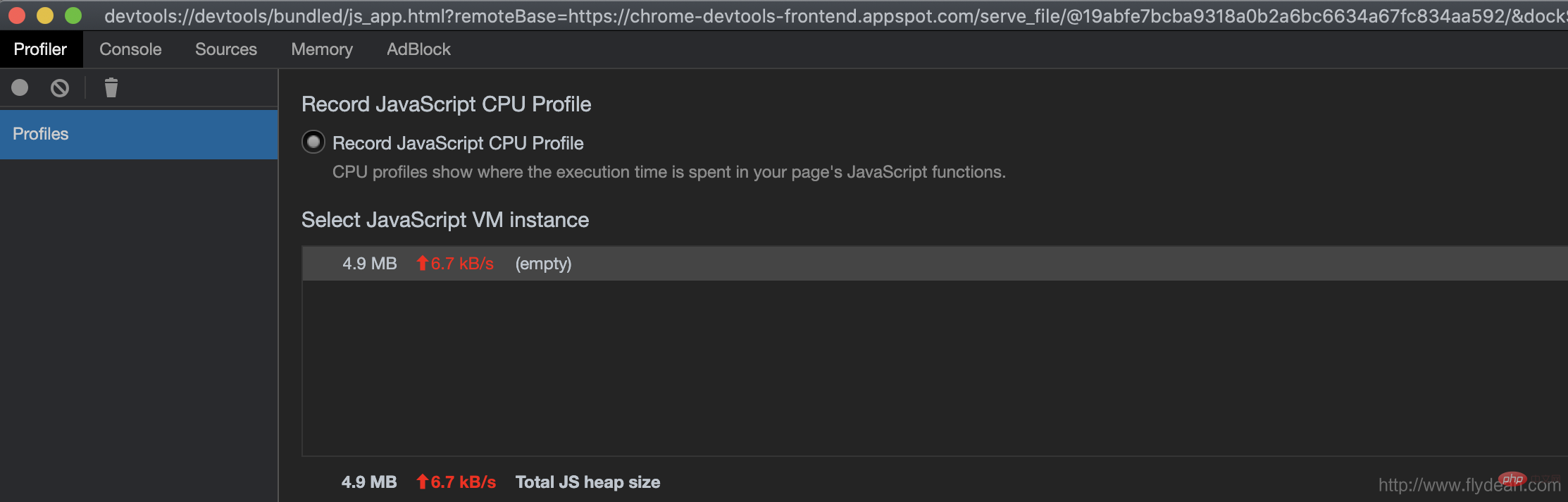
デバッグするターゲットを選択し、[検査] をクリックして Chrome devTools デバッグ ツールを開きます:

プログラムをプロファイリングしてデバッグできます。
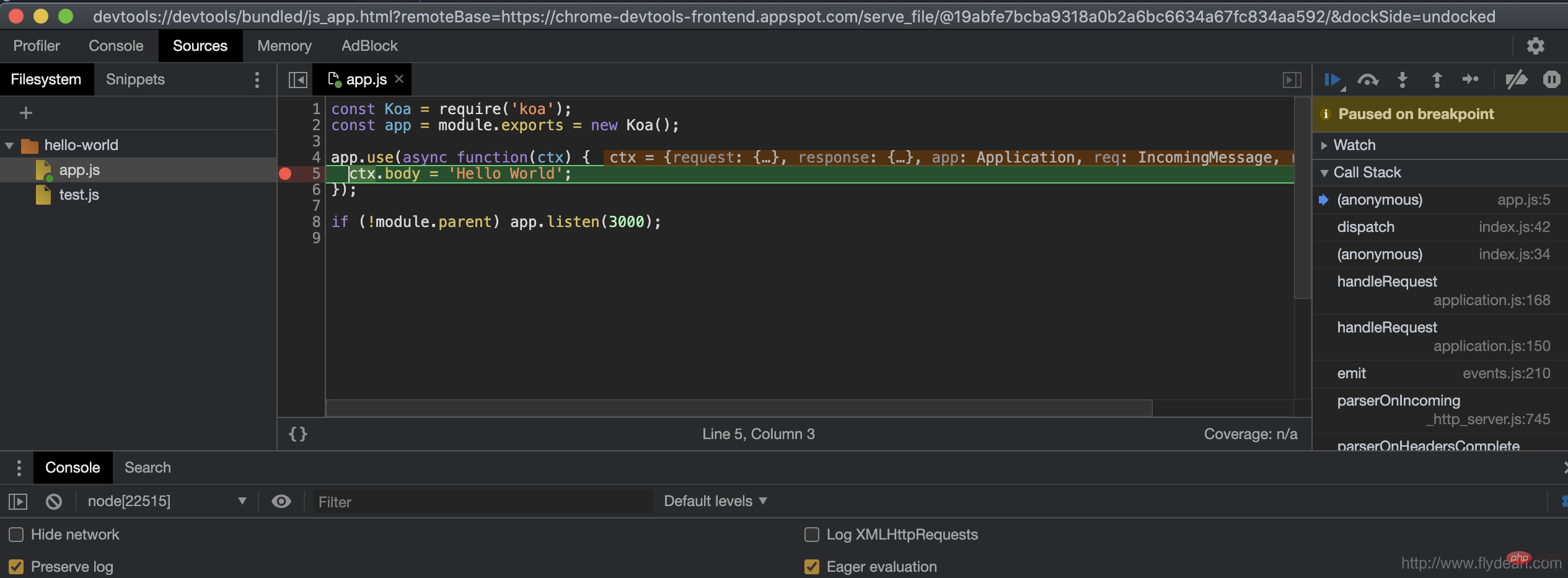
ここではデバッグに焦点を当てているため、ソース列に移動して、デバッグするプログラムのソース コードを追加します。

ブレークポイント デバッグが開始されました。 ChromeでWeb側のjsをデバッグするのと同じです。
デバッグにnode-inspectを使用する
実際、nodejsには、cliデバッグツールであるnode-inspectと呼ばれる組み込みデバッグツールがあります。使い方を見てみましょう。
我々は直接使用します:
node inspect app.js < Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb < For help, see: https://nodejs.org/en/docs/inspector < Debugger attached. Break on start in app.js:1 > 1 const Koa = require('koa'); 2 const app = module.exports = new Koa(); 3 debug>
node Inspection は 2 つのことを行います。1 つ目は、node --inspect app.js を実行するサブルーチンを生成することです。2 つ目は、CLI デバッグを実行することです。プログラム内のウィンドウ。
この CLI デバッガーは、いくつかの非常に便利なコマンドを提供します:
1、Stepping
- cont、c : 続行実行
- next, n: 次のステップに進みます
- step, s: ステップイン
- out, o: ステップアウト
- pause: 実行を一時停止しますコード
2、ブレークポイント
- setBreakpoint(), sb(): 現在の行にブレークポイントを設定します
- setBreakpoint(line), sb(line): 指定された行にブレークポイントを設定します
- setBreakpoint ('fn()'), sb(…): 指定された関数にブレークポイントを設定します
- setBreakpoint('script.js', 1), sb(…): 指定されたスクリプト ファイルに設定しますBreakpoint
- clearBreakpoint('script.js', 1), cb(…): ファイルからブレークポイントをクリア
##3, Information
- backtrace, bt: 現在の実行フレームのバックトレース情報を出力します
- list(5): ソース コードの前後 5 行をリストします
- watch(expr):モニター式を追加します
- unwatch(expr): ウォッチ式を削除します
- watchers: すべてのウォッチャーをリストします
- repl: repl 式を開きます
- exec expr : 式を実行
その他のデバッグ クライアント
上で説明したものに加えて、vscode、Visual Studio、Eclipse IDE などを使用して、nodejs を実行することもできます。デバッグは行われません。ここで詳しく紹介します。 興味のある友達は自分で探索できます。 ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。 !
以上がNodejsのデバッグを有効にするにはどうすればよいですか? Nodejsプログラムをデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ マルチスレッド デバッグでは、次のように GDB を使用できます。 1. デバッグ情報のコンパイルを有効にします。 2. ブレークポイントを設定します。 3. infothread を使用してスレッドを切り替えます。 5. next、stepi、および locals を使用してデバッグします。実際のケースのデバッグ デッドロック: 1. threadapplyallbt を使用してスタックを出力します。 2. スレッドのステータスを確認します。 3. メイン スレッドにシングル ステップでアクセスし、デッドロックを解決します。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
この記事では、実行の一時停止、変数の確認、ブレークポイントの設定に使用される組み込みデバッガー dlv など、Go 関数のデバッグと分析のためのショートカットを紹介します。ログ記録。ログ パッケージを使用してメッセージを記録し、デバッグ中に表示します。パフォーマンス分析ツール pprof は、コール グラフを生成してパフォーマンスを分析し、gotoolpprof を使用してデータを分析します。実際のケース: pprof を通じてメモリ リークを分析し、リークの原因となる関数を表示するコール グラフを生成します。
 Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
ラムダ式を効率的にデバッグします: IntelliJ IDEA デバッガー: 変数宣言またはメソッドにブレークポイントを設定し、内部変数と状態を検査し、実際の実装クラスを確認します。 Java9+JVMTI: ランタイム JVM に接続して、識別子の取得、バイトコードの検査、ブレークポイントの設定、および実行中の変数とステータスの監視を行います。
 PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグするためのツールには、次のものがあります。 Psalm: 潜在的なエラーを検出する静的分析ツール。 ParallelLint: 非同期コードを検査し、推奨事項を提供するツール。 Xdebug: セッションを有効にしてコードをステップ実行することで、PHP アプリケーションをデバッグするための拡張機能。その他のヒントには、ロギング、アサーションの使用、ローカルでのコードの実行、単体テストの作成などがあります。
 Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
同時実行テストとデバッグ Java 同時プログラミングにおける同時実行テストとデバッグは非常に重要であり、次の手法が利用可能です。 同時実行テスト: 単体テスト: 単一の同時タスクを分離してテストします。統合テスト: 複数の同時タスク間の相互作用をテストします。負荷テスト: 高負荷時のアプリケーションのパフォーマンスとスケーラビリティを評価します。同時実行デバッグ: ブレークポイント: スレッドの実行を一時停止し、変数を検査するかコードを実行します。ロギング: スレッドのイベントとステータスを記録します。スタック トレース: 例外のソースを特定します。視覚化ツール: スレッドのアクティビティとリソースの使用状況を監視します。
 Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
再帰関数のデバッグには、以下のようなテクニックがあります。スタックトレースを確認するデバッグポイントを設定するベースケースが正しく実装されているか確認する再帰呼び出し回数をカウントする再帰スタックを可視化する
 PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
一般的な PHP デバッグ エラーには次のものがあります。 構文エラー: コード構文をチェックして、エラーがないことを確認します。未定義の変数: 変数を使用する前に、変数が初期化され、値が割り当てられていることを確認してください。セミコロンの欠落: すべてのコード ブロックにセミコロンを追加します。関数が未定義です: 関数名のスペルが正しいことを確認し、正しいファイルまたは PHP 拡張子がロードされていることを確認してください。




