
HTML では、border-bottom 属性を使用して、画像の下に水平線を追加できます。この属性は、画像要素の下の境界線のスタイルを設定して、下線を追加する効果を実現します。構文「絵要素 { border-bottom: 横線の太さ 実線の横線の色;}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
HTML では、border-bottom 属性を使用して画像の下に水平線を追加できます。
border-bottom 属性は、要素に下枠を追加し、下枠のサイズ、スタイル、色を設定できます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
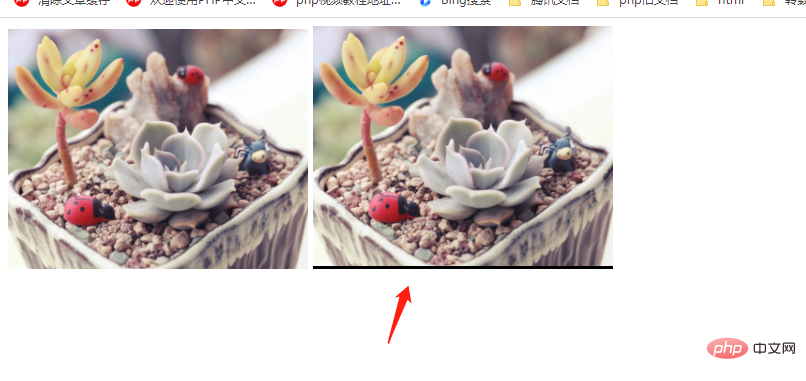
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="HTMLで画像の下に水平線を追加する方法" >
<img class="img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="HTMLで画像の下に水平線を追加する方法" >
</body>
</html>
関連する推奨事項: 「html ビデオ チュートリアル 」
以上がHTMLで画像の下に水平線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




