Fat Orangeの楽しさをCSSで実現した例(サンプル共有)
この記事では、vite scss を使用してオレンジ色の猫の気分の変化を表すクリエイティブなアニメーションを完成させるための関連操作について説明します。皆様のお役に立てれば幸いです。

この問題では、vite scss を使用して、オレンジ色の猫の気分の変化を表現するクリエイティブなアニメーションを完成させます。ここではロジックに js コードを使用せず、次のコードのみを使用します。 CSS で完成させるため、今回のアニメーションを通じて、CSS アニメーションと描画テクニックを学ぶことができます。

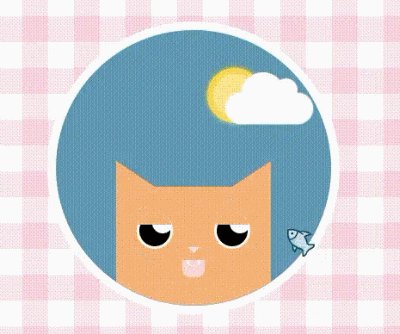
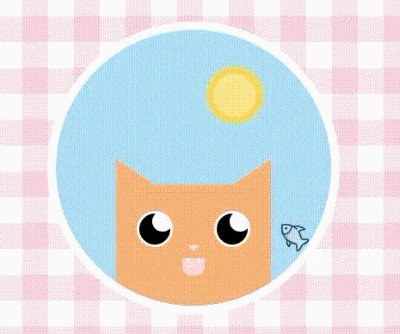
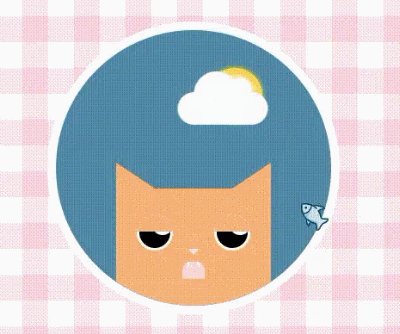
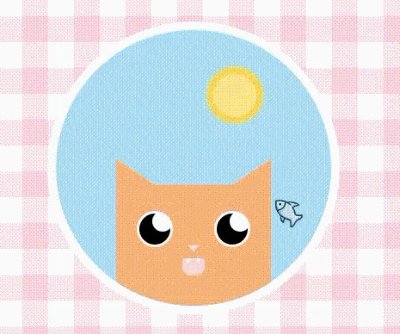
かなりかわいいですね。ネズミ(魚)が出たり入ったりすると、オレンジ色がくすんで気だるくなります。でもねずみ(魚)が引っ越してくると、みかんは大好きな魚を見るとすぐに嬉しくなり、天気もよくなるんです、そう、このみかんはとても貪欲で、太ったみかんになったのには理由があるのです。
さて、本文に入りますが、太陽、雲、猫の基本的な構成、描画、アニメーションからこのアニメーションの制作過程を理解していきます。
1. 構築と構造
yarn add vite sass sass-loader
プロジェクトの構築とスタイルの作成には vite と sass を使用するため、最初にインストールします。
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>HTMLでは、まず構造を書きます。 div#app は画面全体に表示されるメイン インターフェイスとして機能し、div.warrper はメイン コンテンツである円の表示領域として機能します。そして、その円の中に太陽 div.sun、雲 div.cloud、猫 div.cat を配置します もちろん猫にも目、鼻、口があります 猫の耳は 2 つ使用します三角形を作成するための疑似クラス。
2. 変数とインターフェイス
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}まず、猫のメインカラーと、変更する必要があるいくつかの色と距離を定義します。これは、これらの属性を css3 を通じて変更して、いくつかのアニメーションの特定の実装。
マウスが円の中に移動すると、空は晴れ、雲は分散し、猫は幸せで元気いっぱいになることが期待されるため、bgColor: 空の色、eyeHideTop 猫のまぶた y-軸距離、cloudLeft クラウド x 軸オフセット 距離、mouthRadius 猫の口の丸い角の値。現在、これらの値は、マウスが div.warrper に移動すると変更されます。さらに、マウスアイコンをカスタマイズして、円の中に移動して魚に変えました(つまり、cursor:url(画像アドレス))。ここでのホバー後の値は私が事前に計算したものなので、他のアニメーションを再度開発する場合は、その都度計算することができます。

3. 太陽と雲
.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}太陽については、円を描いてその位置を決定し、ボックスシャドウ投影を使用して、少し光る効果。

それから、雲の描画を開始します~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}雲は非常に単純です。角丸長方形を描画し、次に 2 つの疑似クラスを使用して描画します。 one 大きな円と小さな円を重ねると雲のように見え、さらに大きくなったり小さくなったりするアニメーションを加えて動きを感じさせます。

4. オレンジ色の猫とアニメーション
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}耳 (疑似クラス)、一対の目、鼻、口 (含む) を分解できます。 2 つの犬歯) = 猫。
上記のコードから、主に絶対位置を使用して顔器官を配置していることがわかります。それらのほとんどは、基本的な CSS コードを使用して実装されます。唯一注目できるのは耳の三角形です。疑似クラスを通じて実装します。幅と高さは設定しませんが、主にボーダー幅ボーダーカラーテクニックを使用して三角形を描画します。後ろの鼻も口の中の牙も、このちょっとしたCSSのトリックで実現できます。
さらに、目についてお話したいと思います。最初に白い背景を塗りつぶし、次に疑似クラスを使用して背景の黒い円とその中の白い小さな円を実現します。学生の中には、いくつかの質問があったと思います。白い円のフレームがあれば、黒い背景の円を完成させるために疑似クラスを無駄にする必要はありません。 overflow: hidden を使用したため、その冗長な非表示コンテンツは境界線の下の要素であり、境界線の境界線はロスレスである可能性があるため、その疑似クラスはその境界線をカバーできません。そこで、外側の円が境界線を使用しないように、黒い底部を実装する別の疑似クラスを作成しました。
残っている唯一のことは、連続呼吸の効果を実現するために猫が上下に動く待機アニメーションを作成することです。

(学習ビデオ共有: css ビデオ チュートリアル )
以上がFat Orangeの楽しさをCSSで実現した例(サンプル共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。






