今は 2022 年ですが、vscode の共有構成とチーム コラボレーションを活用する方法がまだわかりませんか?共有構成を実現するために vscode を構成する方法を見てみましょう。

習慣は人それぞれ異なります。たとえば、eslint と prettier の両方に二重引用符を設定すると、eslint が正常に表示されます。しかし、誰かがあなたのコードをプルするとき、その人は一重引用符の使用に慣れているので、彼のきれいな部分は自動的に一重引用符に処理されます。このようにして、eslint はすべて赤を報告します。この問題をどのように解決しますか?
vscode 共有設定は Microsoft が開始した機能で、開発者がコーディング スタイルの習慣が人それぞれ異なるという問題を解決するために、コーディング スタイルなどによる問題の回避、コーディング スタイルの統一を図ることができます。開発者がより柔軟になり、開発に集中できるようになります。 [推奨学習: "vscode 入門チュートリアル "]
習慣を変えることではありません。たとえば、以前に二重引用符を使用することに慣れていた場合は、引き続き二重引用符を使用するだけで、プラグインによって自動的に一重引用符に変更されます。習慣を手動で変える必要がなく、見た目が不快になるだけです。
プロジェクト創設者は、プロジェクトのルート ディレクトリに .vscode フォルダーを作成し、新しい settings.json ファイルを作成するだけで済みます。自分自身を追加します ローカルの vscode 設定をそこにコピーします。チーム メンバーがこのプロジェクトをダウンロードするとき、vscode の読み込みルールでは、まずプロジェクトのルート ディレクトリに移動して settings.json ファイルがあるかどうかを確認し、存在する場合はこのファイルの構成が最初に使用されます。そうでない場合は、ローカル構成がロードされます。このようにして、settings.json ファイルは他の人のローカル構成を上書きし、vscode をロードします。

同様に、プロジェクト創設者はプロジェクトの作成時に新しい extensions.json を作成し、推奨する必要があると思われるプラグインをその中に記述します。これにより、チーム メンバーがこのプロジェクトをダウンロードするときに、ダウンロードする必要があるプラグインを確認できるようになります。たとえば、以前推奨されていた vetur は、現在 vue3 にはあまりフレンドリーではありません。公式の推奨では volar を使用することになっているため、extensions.json

に記述できます。 
#配列はプラグインの ID であり、プラグインの詳細ページで確認できます。

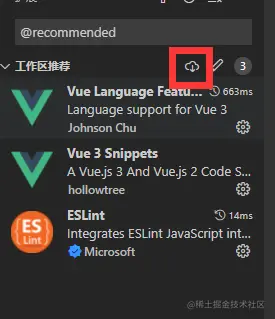
プラグインを使用するには、チーム メンバーが手動でダウンロードする必要があります。まず、上記のプラグイン ダウンロード ページに移動します。フィルタリング機能があります。



#「インストール」をクリックして、推奨されるプラグインをすべてインストールします

vscode チュートリアル をご覧ください。 !
以上が共有設定機能を実現するための vscode の設定方法について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。