
H5 ページからミニプログラムにジャンプするにはどうすればよいですか?次の記事では、H5 ページからミニ プログラムにジャンプするためのいくつかの実装ソリューションを紹介し、落とし穴の記録や重要なポイントを共有します。

私が担当している最近の要件には、H5 ページ ジャンプ アプレットのシナリオが含まれます。具体的なアプリケーション シナリオは次のとおりです:
操作が成功しました テキスト メッセージでリンクを送信してユーザーに連絡します => ユーザーがリンクをクリック => ミニ プログラムで指定されたページにジャンプします
を見てみましょう。現在の H5 ジャンプ ミニ プログラム どの実装ソリューション ~
現在、H5 ジャンプ アプレットを実装するためのソリューションは多数あります。実際のシナリオに応じて選択できます。上記の 2 番目のシナリオは次のとおりです。より適切です。まず 1 つずつ見てみましょう。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]
、URL スキームを使用して WeChat を起動し、指定されたミニ プログラムを開きます。
ミニプログラムのURLスキーム
クラウド開発を利用する場合は認証不要で直接呼び出すことで取得できます。興味のあるお子様は、自分でドキュメントを確認してください。そうです ~ミニ プログラムの URL スキームを取得するにはどうすればよいですか?ミニ プログラムの任意のページを開くための URL スキームは、 サーバー インターフェイス を通じて、または ミニ プログラム管理バックグラウンド
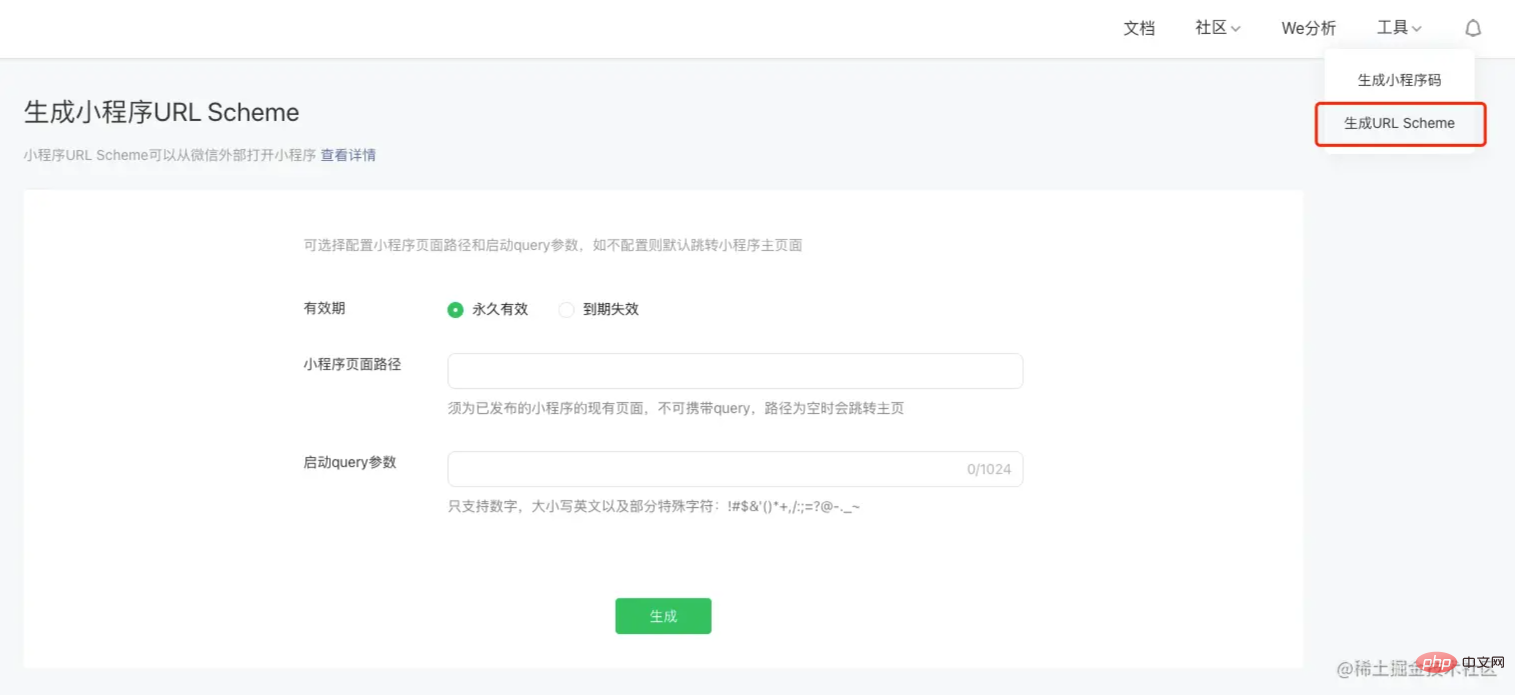
[ツール] - [URL スキームの生成] エントリで取得できます。 使用例次の図は、[ミニ プログラム管理バックエンド - ツール - URL スキームの生成] ページ
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}これは一般に、H5 ページを追加開発することなくリンクを直接生成するのに適しており、ユーザーはリンクを開くことができます。指定されたミニプログラムのページにジャンプします。リンクを開くと、WeChat のデフォルトの H5 転送ページが表示されます (H5 転送ページをカスタマイズすることもできます)。現在のバージョンでは、ユーザーの確認なしでアプレットへのデフォルトの自動ジャンプがすでにサポートされています。これはすごくいい。
URL リンクの取得方法##具体的な詳細については、サーバー インターフェイス を通じて、任意のページを開く URL リンク
# を取得できます。ミニ プログラムの
WeChat 公式ドキュメントを参照してください。
トラップ レコードinterface では、パラメータ path は公式の URL のみを認識します。環境変数 env_version がありますが、これは役に立ちません (つまり、セット path が正式バージョンにすでに存在している必要があります。そうでない場合は、次のように報告されます: 無効な weapp ページパス )。
https://wxaurl.cn/pFawq35qbfd です。この短いリンクは WeChat 環境でのみ開くことができます [正式版] にジャンプします。env_version が [実験版] または [開発版] に設定されている場合でも、指定したバージョンにジャンプするには、外部ブラウザ で開く必要があります。バージョン、を参照してください。

这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
js-sdk-1.6.0 以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js)wx.config中增加openTagList(开放标签列表)wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
path 属性,官方文档一般是 pages/home/index?user=123&action=abc 这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加 .html 后缀,如 pages/home/index.html,有毒。好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
以上がH5 ページからミニ プログラムにジャンプするためのいくつかの実装ソリューションについて話しましょう (よくある落とし穴もあります)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

