HTML5 の主要な機能の 1 つである意味の理解について話しましょう
この記事では、HTML のセマンティクスに関する関連知識を紹介します。いわゆるセマンティクスとは、HTML 自体で人間化された構造を体験できることを意味します。皆様のお役に立てれば幸いです。

セマンティクスとは何かについて説明する前に、セマンティクスの背景を見てみましょう。
前の記事で述べたように、HTML の最も重要な機能はタグです。しかし、プロジェクトが大きく、ラベルが多すぎて理解できず、積み重ねられています。中には奇妙な名前もあり、維持したい人は退会を説得され、チームワークによりチーム戦が始まりました!
したがって、セマンティクスが緊急に必要です。
セマンティクスとは
実際には、HTML を書くときは重要ではありません。ユーザーは内部がどのように見えるかを見ることができず、見る必要もないからです。
CSS という美しい服を着ているので、たとえ HTML が汚くても、CSS で輝かせることができます。
しかし、ユーザーにはそれが見えませんが、開発者には見えます。したがって、このセマンティクスで最も友好的なのは開発者自身です。
いわゆるセマンティックとは、HTML 自体で人間化された構造を体験できることを意味します。
セマンティクスの利点
CSS がなくても、ページは適切なコンテンツ構造とコード構造を表現できます。このようにして、開発者は一目で意図を理解し、すぐにアイスブレイクを行うことができます。
-
SEO に優しい。開発者に優しいものであれば、開発者のバグにも優しいものになります。
タグが適切に適用され、コンテキスト内で目的のキーワードの重みが反映されていれば、検索エンジン クローラーが味方になります。そうすればウェブサイトのトラフィックが来るでしょう?
一部の特殊なデバイス (ブラインド リーディング、モバイル デバイス)、Web ページの翻訳などをサポートできます。
-
最も直感的なポイントは、チームメイトがあなたに協力したいと思っているということです。チームメイトはあなたのコードのセマンティクスを気に入っています。
セマンティックはより読みやすく、W3C 標準に従うチームはすべてこの標準に従うため、差別化が減少する可能性があります。 (ジョブホッピングと迅速な統合?)
仕事におけるセマンティック思考
純粋なスタイル タグを使用しないでください。これらの CSS が役に立ちます。私たちがやります。例: b、font、u、その他のタグ。
-
強調する必要があるテキストは、strong タグまたは em タグに含めることができます (strong のデフォルトのスタイルは太字 (b は使用しない)、em は斜体 (b は使用しない) です。 i). マークされた/強調表示されたテキストを表すには、マーク タグを使用します。
ただし、CSS を使用して完成させることも検討できます。
各入力に対応する説明テキストlabel はラベル label を使用し、入力の id 属性を設定し、 lable タグで for=someld を設定することで、説明テキストを対応する入力に関連付ける必要があります。 fieldset タグで囲む必要があります。また、凡例タグを使用してフォームの目的を説明します。
-
-
である必要があります。タイトルを示すために使用されます。 セマンティック タグ
1,
タグはドキュメントのヘッダーを定義します
通常、ページのメインとサブタイトルが含まれます。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><header>
<h1 id="他真的是美男子吗">他真的是美男子吗?</h1>
<p>据现场勘查,他真的是美男子!</p>
</header></pre><div class="contentsignin">ログイン後にコピー</div></div>2、
<section> <h1 id="PRC">PRC</h1> <p>The People's Republic of China was born in 1949...</p></section>
5, <article></article> タグは、独立した自己完結型コンテンツを指定します。
記事の下のコメント
<article> <h1 id="我为什么聪明呢">我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></article>
6, <aside></aside> このタグは、タグが表示されるコンテンツ以外のコンテンツを定義します。
は、テキスト以外のコンテンツをロードするために使用されます。広告、リンクのグループ、サイドバーなど。
<p>聪明的研究</p><aside> <h1 id="我为什么聪明呢">我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></aside>
7、<nav></nav> 要素は、ページのナビゲーション リンク領域を表します。
は、ページのメイン ナビゲーション部分を定義するために使用されます。
<nav> <ul> <li><a>百度</a></li> <li><a>归子莫</a></li> </ul> </nav>
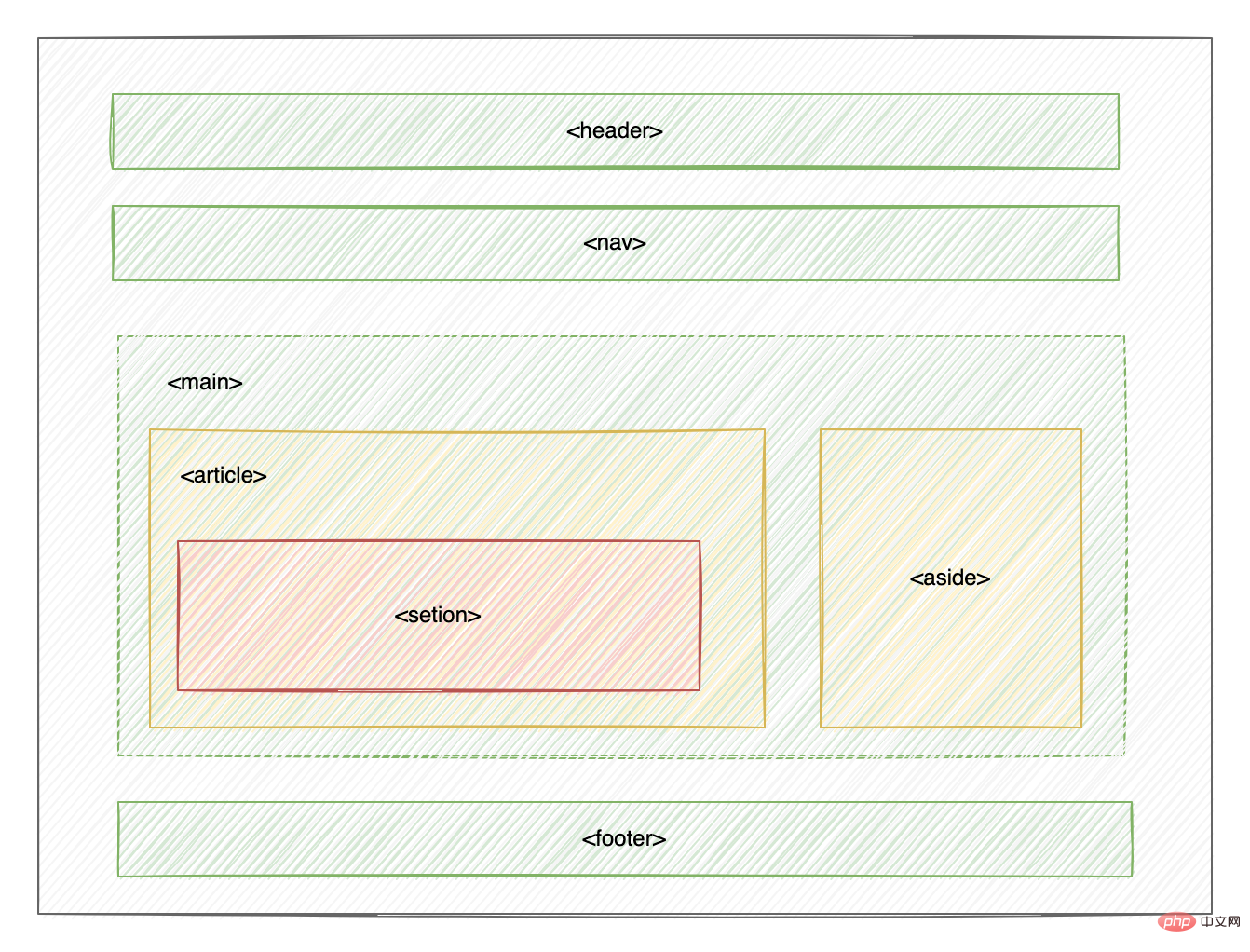
セマンティック テンプレート最初に画像を見てみましょう。
 コードは通常フレームワークを使用して書かれており、基本的にフレームワークを使用する必要はない、と友人も必ず尋ねるでしょう。 H5 またはバックグラウンド管理。
コードは通常フレームワークを使用して書かれており、基本的にフレームワークを使用する必要はない、と友人も必ず尋ねるでしょう。 H5 またはバックグラウンド管理。
其實對於個人網站或官網來說,語意化是有實際價值的。而且,這也是近年來面試的常問的一題。最重要的是要去學習語意化的意思。做到程式碼語意化,包括函數的命名,元件的命名,元件業務功能的拆分。一直在路上!
推薦教學:《html影片教學》
以上がHTML5 の主要な機能の 1 つである意味の理解について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





