v-for ディレクティブのキー値を vue のインデックスにできないのはなぜですか?
vue で v-for を使用するときにインデックスをキーとして使用できないのはなぜですか? v-for のキー値をインデックスにできない理由については、以下の記事で紹介していますので、ご参考になれば幸いです。

#v-for のキー値をインデックスにできないのはなぜですか?
このありふれた面接の質問について話すとき、多くの人はすぐに 仮想 DOM と diff アルゴリズム について話し始めます。
これらについて話すのは問題ありませんが、私だったら、まず v-for のキー値をインデックスとして記述することによって生じる問題について話してから、原理について話します。
私はかつて v-for を書いたことがありますが、キーの値は常にインデックスでした。ある日まで、これを書いて オンライン バグを引き起こしました...
私のオンライン バグ デモ:
父组件代码
<Child
v-for="(item, index) in list"
:key="index"
:count="item.count"
:name="item.name"
@delete="handleDelete(index)"
/>
list: [
{
count: 1,
name: '第1个元素'
},
{
count: 2,
name: '第2个元素'
},
{
count: 3,
name: '第3个元素'
}
]
handleDelete(index) {
this.list.splice(index, 1)
},
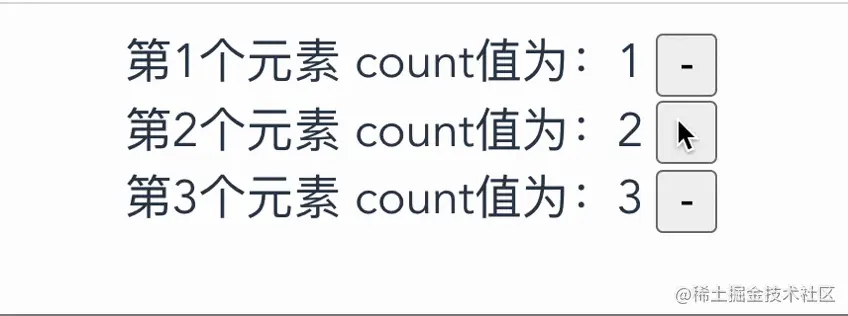
コードと GIF のデモに示されているように、クリックして 2 番目の要素を削除すると、すべてが正常であるように見えます。
ちょっと待って、実際には 3 番目の要素のカウント値が 2 になりました。なんと! ! !
あまりにもショックだったので、サブコンポーネントのコードをもう一度見てみたら、
子组件
<div>
<span>{{ name }}</span>
count值为:{{ innerCount }}
<button @click="$emit('delete')">-</button>
</div>
props: {
count: {
type: Number,
default: 0
},
name: {
type: String,
default: ''
}
},
data() {
return {
innerCount: this.count
}
}何も問題がないように感じました。
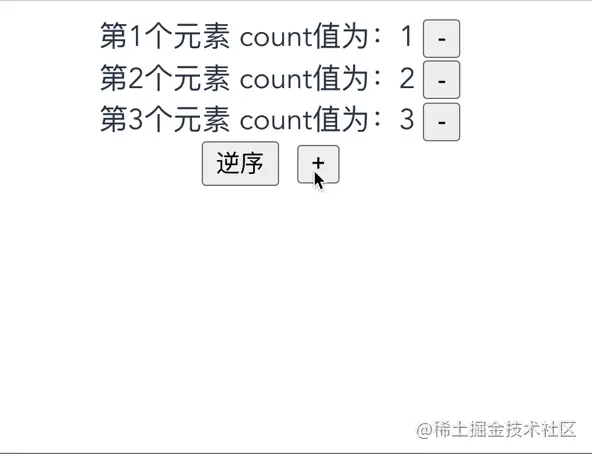
信じられない場合は、削除する要素をさらに作成して並べ替えてみました。

案の定、削除に問題があっただけではありませんでした。要素だけでなく並べ替えも可能です。
キー値を item.name に変更して、再試行してください。
<Child v-for="(item, index) in list" :key="item.name" :count="item.count" :name="item.name" @delete="handleDelete(index)" />

正常です。
v-forにインデックスとしてキー値を記述するのは非常に危険なようです。
vue の公式ドキュメントを参照した後、最終的にその理由がわかりました。
Vue が
v-forを使用してレンダリングされた要素リストを更新しているとき、「インプレース更新」戦略がデフォルトで使用されます。データ項目の順序が変更された場合、Vue はデータ項目の順序に一致するように DOM 要素を移動しませんが、各要素をその場で更新し、各インデックス位置で正しくレンダリングされるようにします。
このデフォルト モードは効率的ですが、 はサブコンポーネントの状態や一時的な DOM 状態 (フォーム入力値など) に依存しないリスト レンダリング出力にのみ適しています 。
サブコンポーネントの状態には依存しません
サブコンポーネントには非常に重要なコード行があります
data() {
return {
innerCount: this.count
}
}innerCountはサブコンポーネントの内部で定義されているため、サブコンポーネントは独自の状態を持ちますが、公式ドキュメントによると、この場合、インデックスをキー値として使用することはできません。
一時的な DOM ステータス
<div v-for="(item, index) in list1" :key="index"> <input type="text" /> <button @click="delClick(index)">删除</button> </div>

2 番目の項目は削除されましたが、フォーム内の 3 番目の項目は 2 に変更されました。サブコンポーネントの状態に依存する上記の例と同じです。
まとめ
リストレンダリングを記述する際、サブコンポーネントの状態や一時的なDOMの状態に応じて、削除、追加、ソートなどの機能がある場合は、インデックスをインデックスとして使用しないでください。キー。
実際、レンダリング用のリストを作成するときは、インデックスをキーとして使用しないでください。キーは一意の識別子である必要があります。
理由については、diff アルゴリズムを理解する必要があります。
回答すべき質問:
- キーを乱数またはタイムスタンプとして書き込めないのはなぜですか?
- なぜキーが一意の識別子である必要があるのですか?
vue の問題に関する記事を 100 件書くというフラグを立てたので、次の記事でゆっくり分析していきますので、ご安心ください。
私の vue シリーズの記事がフロントエンドの分野で役立つことを願っています~
[関連する推奨事項: vue.js ビデオ チュートリアル ]
以上がv-for ディレクティブのキー値を vue のインデックスにできないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。




