カスタムコンポーネントでv-modelを使用するにはどうすればよいですか? .sync 修飾子の使用シナリオについて話しましょう
カスタム コンポーネントで v-model を使用するにはどうすればよいですか? .sync 修飾子はどのようなシナリオで使用されますか?次の記事では、カスタムコンポーネントでの v-model の使用方法と .sync モディファイアの使用シナリオを紹介します。

[関連する推奨事項: vue.js ビデオ チュートリアル ]
カスタム コンポーネントで v を使用する方法-モデル?
回答:

コードは次のように実装されます:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...Quote :
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
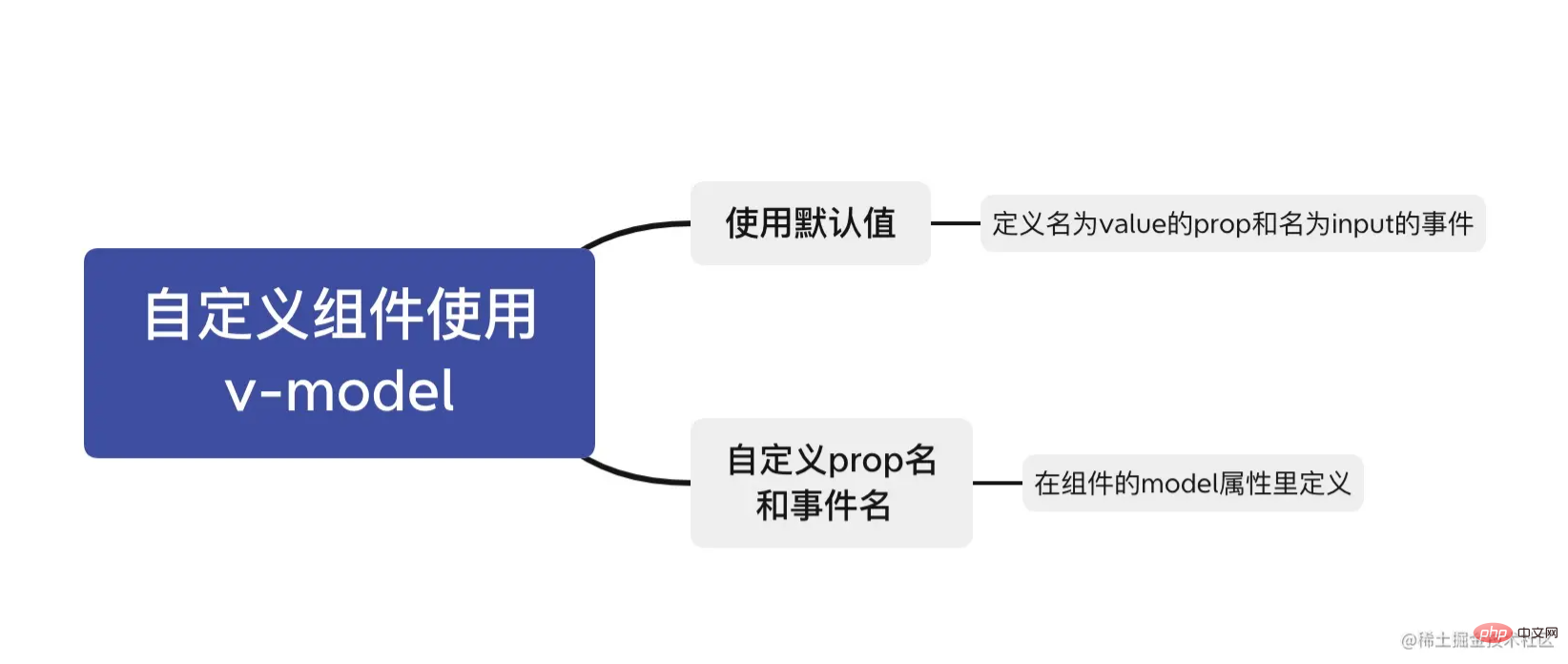
// ...コンポーネントの v-model はデフォルトで value という名前のプロップと input という名前のイベントを使用することがわかりますが、これはラジオ ボタンのようなものです。 、チェック ボックス、およびその他のタイプの入力コントロールは、value 属性を さまざまな目的に使用する場合があります。
model オプションを使用すると、このような競合を回避できます:
プロップ名とイベント名をカスタマイズします。コードは次のように実装されます:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...参照場所:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}ここのbaseCheckboxValueの値は、checkedという名前のプロップに渡されます。同時に、<v-base-checkbox> が新しい値で change イベントをトリガーすると、baseCheckboxValue の値が更新されます。
⚠️ コンポーネントの
propsオプションでこのプロパティをchecked宣言する必要があることに注意してください。
正直なところ、日常の開発では v-model を直接書きたくないのですが、v-model を書かないほうがコードが理解しやすくなります。イベントやイベントが一目瞭然で、一方向のデータフローの特性にも適合しています。
しかし、v-model を使用すると、確かにコードがはるかに単純になります。長所と短所があり、すべては選択次第です。
.sync 修飾子はどのようなシナリオで使用されますか?
回答: 親コンポーネントと子コンポーネントは対話し、親コンポーネントは prop 値を子コンポーネントに渡し、子コンポーネントはイベントをスローして親コンポーネントに変更を通知します。バインディング値。.sync 修飾子の省略形を使用できます。
私が .sync 修飾子に初めて触れたのは、element-ui のダイアログ コンポーネントを使用していたときに、可視属性にそのようなゴーストが表示されたときでした。


ふと思ったのですが、非同期および同期の状況でポップアップ ウィンドウを表示することは可能でしょうか?別の書き方はありますか? .async? 。
その後、vue のドキュメントを見て、自分が若すぎることに気づきました。幸いなことに、理解できないことに遭遇したときは、必ず自分で調べました。同僚に直接質問する必要がある場合は、次のようにします。それはとても恥ずかしいことです、ああ。
それでは、この .sync 修飾子はどのように使用されるのでしょうか?心配しないでください。.sync 修飾子の使用法を理解するには、vue の一方向データ フローから始める必要があります。
記事の中で v-model を使用せずに Vue での双方向バインディングについて話しましょう? では、vue の一方向のデータ フローについて説明しました。
子コンポーネントは、親コンポーネントによって渡された prop 属性を変更できません。推奨されるアプローチは、イベントをスローし、バインドされた値を独自に変更するように親コンポーネントに通知することです。
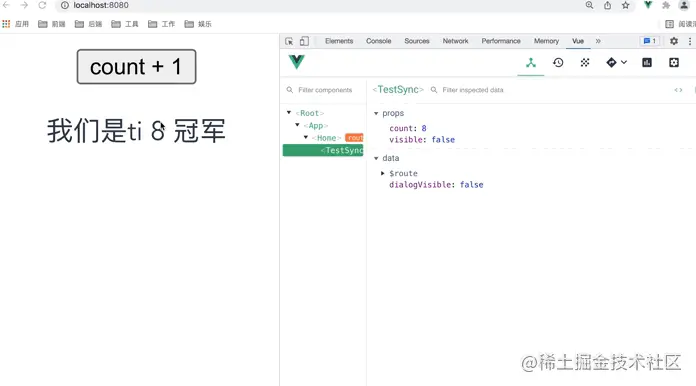
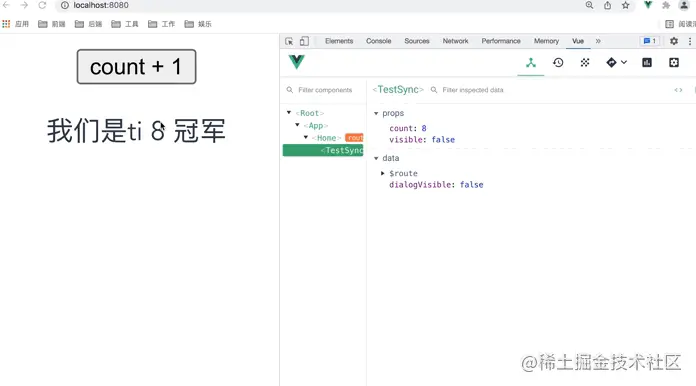
カウンター関数を使用して vue の一方向のデータ フローを体験します
サブコンポーネント コード:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>親コンポーネント コード:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
} 
ご覧のとおり、子コンポーネントを使用してイベントをスローし、バインドされた値を変更するように親コンポーネントに通知し、子コンポーネントの prop 値の変更を認識します。
プロセス全体は次のとおりです:

一方向のデータ フローを記述するこの方法は、vue によって常に推奨されています。 2.3.0 バージョンでは、.sync 修飾子の構文糖が追加されています。
上記のカウンター関数を .sync を使用して書き換えます。
親コンポーネント コード:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...もっと簡単ではありませんか? .sync 修飾子を使用すると、イベントを記述する必要がなくなります
⚠️子コンポーネント 内部発行イベントが発生するときは、イベント名を update:count の形式で記述する必要があります。そうしないと、.sync 関数は有効になりません。
看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等价于
<el-dialog :visible.sync="dialogVisible">
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
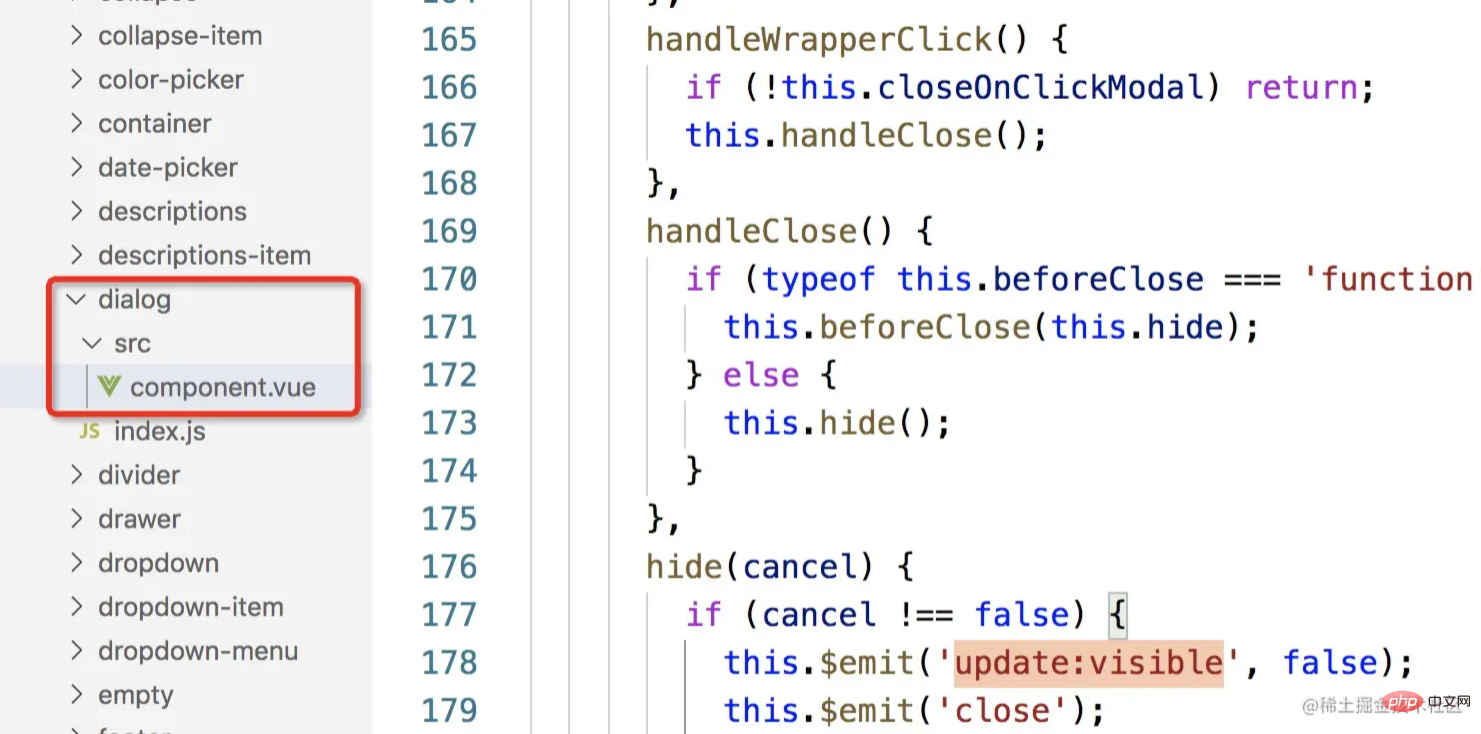
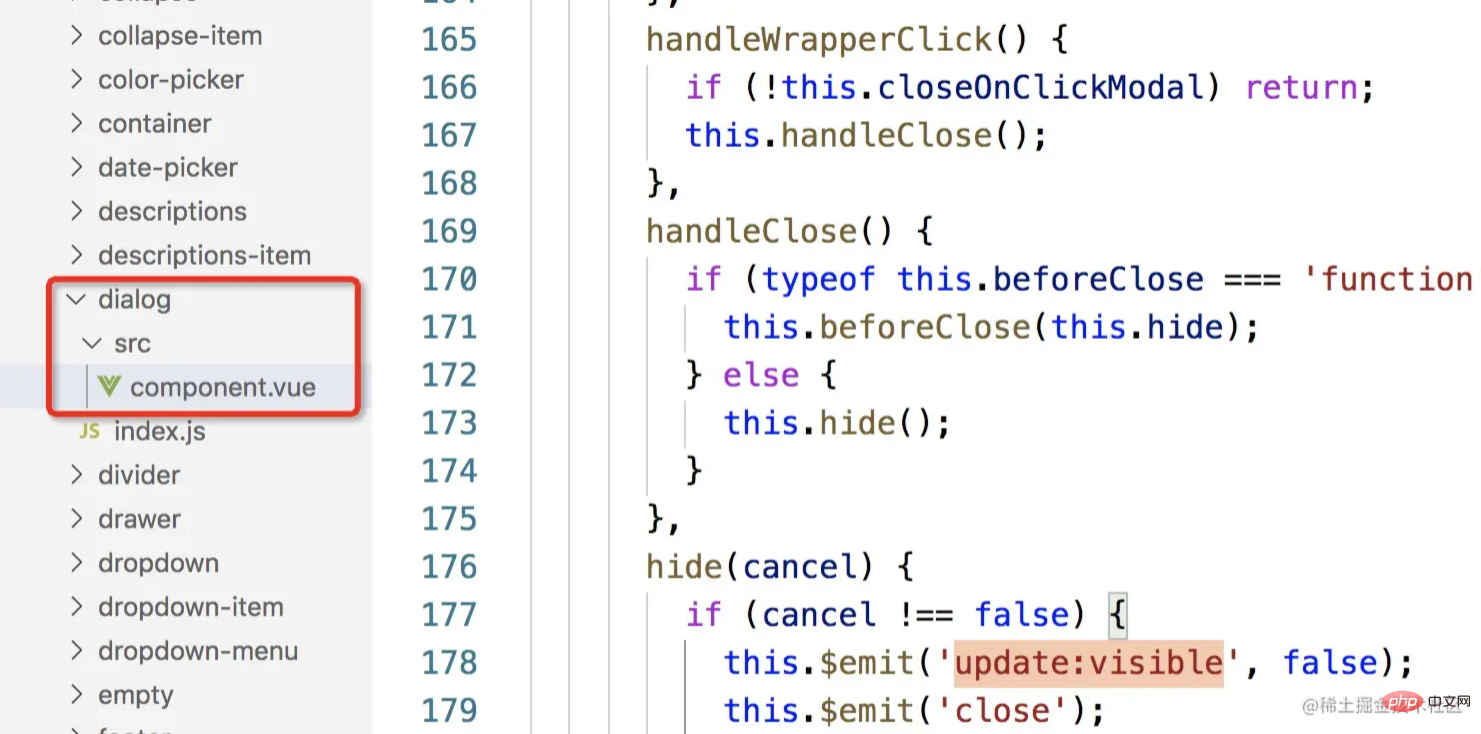
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);
总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
以上がカスタムコンポーネントでv-modelを使用するにはどうすればよいですか? .sync 修飾子の使用シナリオについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




