よく使用される Vue 修飾子について話しましょう
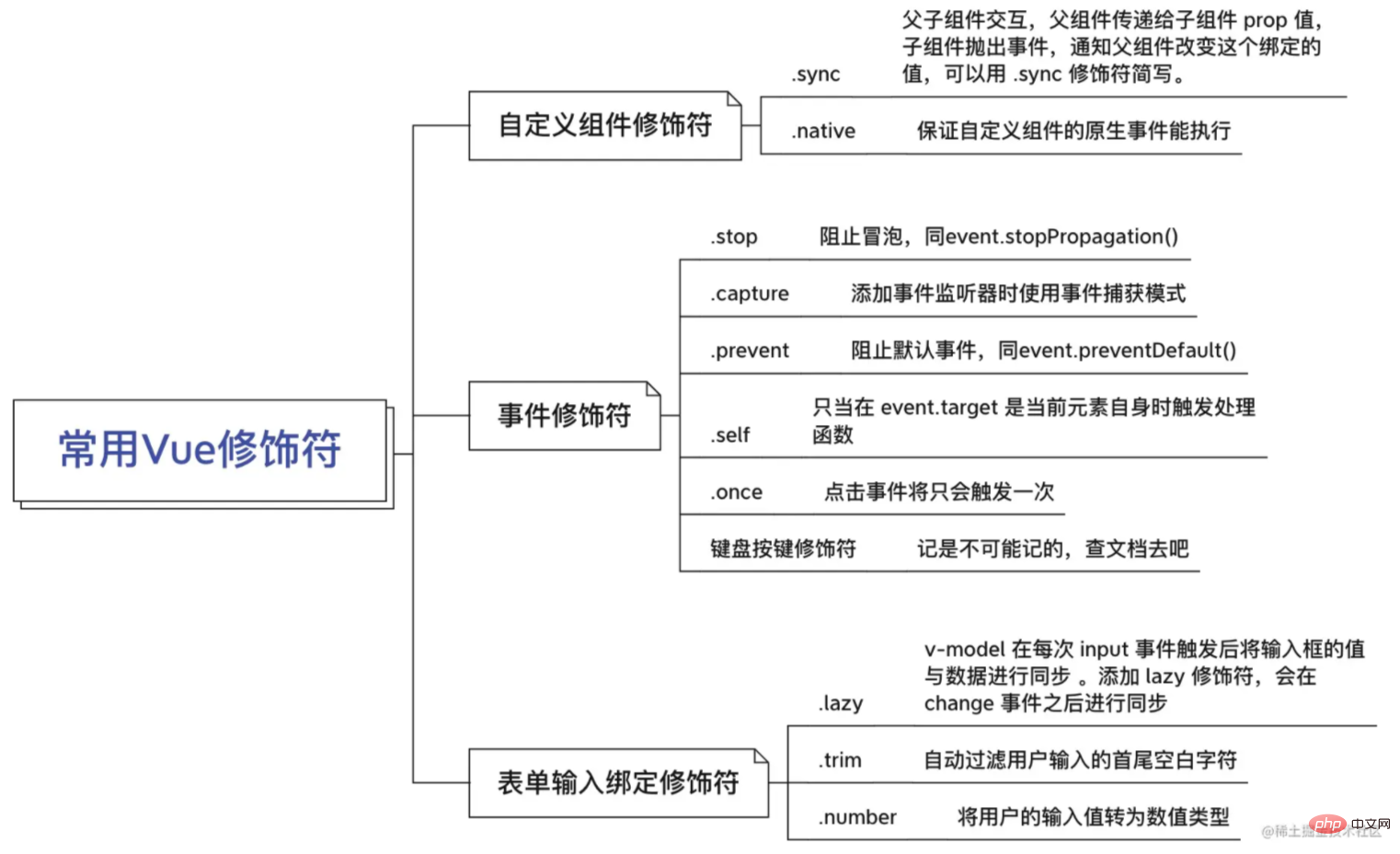
この記事では、一般的に使用される Vue 修飾子について説明し、カスタム コンポーネント 修飾子、イベント修飾子、フォーム入力バインディング修飾子を紹介します。皆様のお役に立てれば幸いです。

インタビュアー: 普段使用している Vue モディファイアについて教えてください
候補者: もう一度ロールしますか?これらのことを覚えている時間がない人はいないでしょうか?本当に使用する必要があるときにドキュメントを確認する方法がわからないのでしょうか? [関連する推奨事項: vue.js ビデオ チュートリアル ]
インタビュアー: え?
候補者: わかりました。

インタビュアー: そうです。これら 8 部構成のエッセイをテストするのは無意味に思えますが、実際、私がテストしているのは、あなたの Vue への精通度です。どうすれば実際にできるでしょうか。 vue でいくつかの大規模なプロジェクトを開発した人にとって、5 つ以上の質問に答えられないということはあり得ません。
候補者: おっしゃるとおりです。
...
回答と拡張:
前の記事「カスタム コンポーネントで v-model を使用する方法は?」 .sync 修飾子の使用シナリオについて話しましょう》 .sync 修飾子を紹介しました。これがこの記事の質問につながります。通常使用する vue 修飾子について話しましょう。
修飾子を上手に使えば開発効率が大幅に向上しますので、インタビュー以外でもよく使われる修飾子はマスターしておきましょう。
カスタム コンポーネント モディファイア
.sync
親子コンポーネントの相互作用。親コンポーネントは prop 値を子コンポーネント。子コンポーネントは、バインディング値を変更するように親コンポーネントに通知するイベントをスローします。.sync 修飾子の省略形を使用できます。
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
は
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native と同等です。修飾子は次のように追加されます。カスタム コンポーネントのイベントでは、カスタム コンポーネントのネイティブ イベントが実行できることを確認します。
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
.native 修飾子を記述しない場合は、上記の @ click は カスタム イベント クリックであり、ネイティブ イベント クリックではありません。ただし、カスタム イベント クリックが my-button 内の emit である場合を除きます。コンポーネント、それ以外の場合は handleClick メソッドは実行されません。
イベント修飾子
.stop
.stop バブルのリスクテイクを防ぐために使用される修飾子、 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

ボタンは div でラップされます。
ボタンのイベントは、.stop 修飾子を追加しません。ボタンがクリックされると、最初に handleBtnClick が実行され、次に handleDivClick が実行されます。が実行されます。
ボタン上のイベントは .stop 修飾子を使用して追加されます。ボタンをクリックして、handleBtnClick のみを実行します。
イベントのバブリングとキャプチャについて詳しくは、ここをクリックしてください。インタビューはほぼ必須です。
#.capture
##.capture イベント リスナーを追加するときにイベント キャプチャ モードを使用する修飾子 #<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div @click.capture="handleDivClick">
<button @click="handleBtnClick">click</button>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div>
 div は
div は
修飾子を追加しません。ボタンをクリックすると、最初に handleBtnClick が実行され、次に handleDivClick が実行されます。実際、デフォルトではバブリングモードが使用されます。 .capture 修飾子が
のイベントに追加されます。ボタンがクリックされると、最初に handleDivClick が実行され、次に handleBtnClick が実行されます。 。
.self
.self 修飾子、event.target が現在の要素自体である場合にのみ処理をトリガーします。 関数 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div @click.self="handleDivClick">
<button @click="handleBtnClick">click</button>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div>
 div のイベントでは
div のイベントでは
修飾子が追加されません。ボタンをクリックし、最初に handleBtnClick を実行してから、実際には、executehandleDivClick はデフォルトでバブル モードを使用します。 .self 修飾子が
のイベントに追加されます。ボタンがクリックされると、handleBtnClick のみが実行されます。div がクリックされると、handleDivClick が実行されます。
.once
.once 修飾子、クリック イベントは 1 回だけトリガーされます<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><button @click.once="handleBtnClick">button</button></pre><div class="contentsignin">ログイン後にコピー</div></div><p>button 上的事件加了 <code>.once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
表单输入绑定修饰符
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
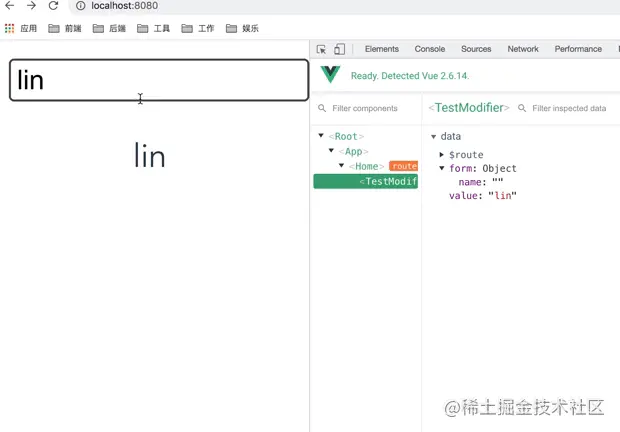
.trim
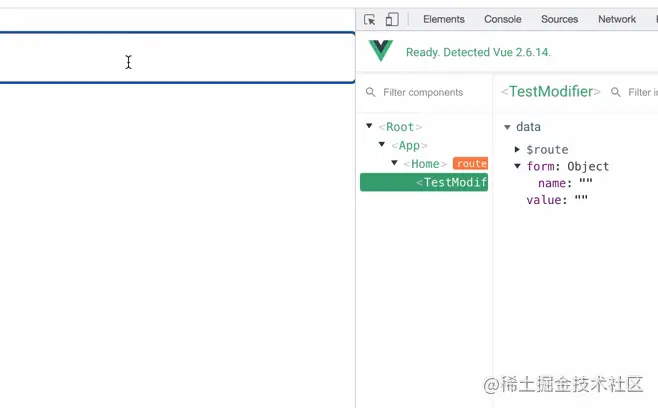
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系统修饰符
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
总结
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
以上がよく使用される Vue 修飾子について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




