Git ツールのナニー スタイルのチュートリアルを整理して共有する
この記事では、git ツールに関する詳細なチュートリアルを紹介します。Git は、複数人で共同作業を行うバージョン管理管理システムです。Git は、複数人が共同でプロジェクトを構築する際のバージョン管理と相互通信の問題を容易にします。皆様のご協力をお願いいたします。

#1. Git のインストール
Git のインストール リンクは次のとおりです。 ##https ://git-scm.com/ ダウンロードをクリックするだけです
Git は次のとおりです。複数人でのコラボレーションのためのバージョン管理システム。
Git を使い始める前に、まず Git がどのように機能するかを理解する必要があります。
まず、Git にはローカル ウェアハウスとリモート ウェアハウスがあります
ローカル ウェアハウス
各ユーザーがプロジェクト ファイルを管理するためのローカル ウェアハウスがあります。ローカル倉庫。3 つの領域は次のとおりです: 作業領域、一時保管領域、および履歴領域
作業領域
作業領域でコードを作成および変更します。
ステージング領域
ワークスペースでのタスクを完了したら、まずワークスペースの内容を一時記憶域に移動する必要があります。まだ作業を続けたい場合は、移動できます。ワークスペースの内容が一時記憶域にコピーされ、ファイルがワークスペースに転送されます。
履歴領域
履歴領域にはバージョンが保存されます。作業が終了したら、一時記憶領域にあるファイルを履歴領域に転送して、新しいバージョンを作成する必要があります。
全体的なプロセスは次のとおりです:
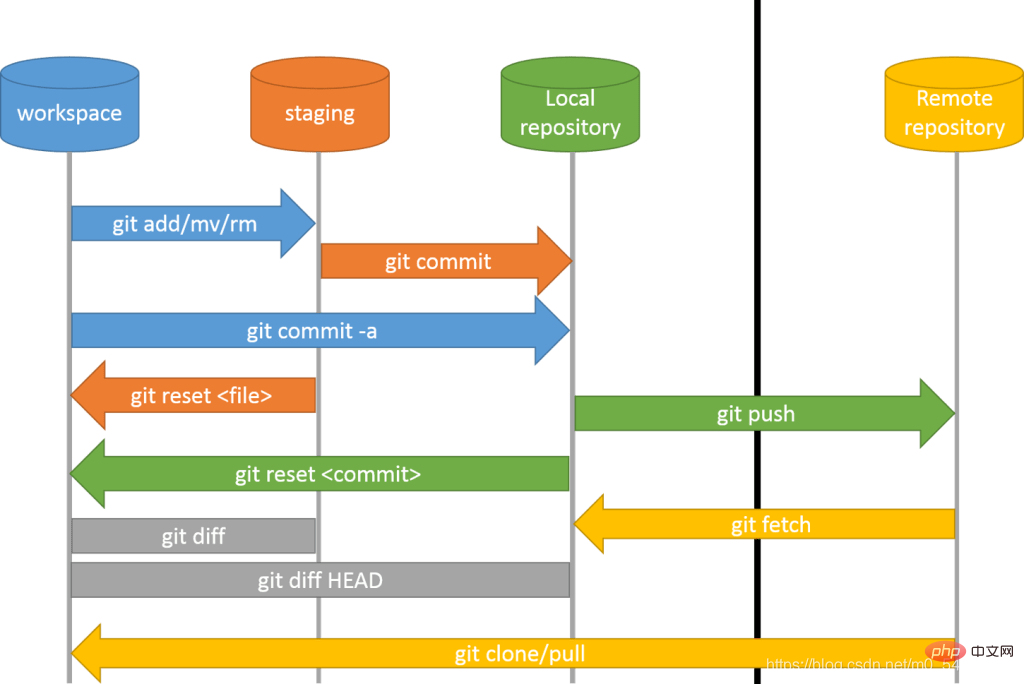
ワークスペース=>ステージング領域=>履歴領域リモート ウェアハウス
リモートウェアハウスがプロジェクトを Web ページにアップロードすると、リモート サーバーがストレージとバージョン管理を支援します。
私たちが通常使用するリモート ウェアハウスは、GitHub または Gitee が提供するリモート ウェアハウスです。
実際には、最終的には歴史エリアのコンテンツをリモート サーバーであるリモート ウェアハウスにアップロードしました。
上記の説明については、次の図を使用するとよりよく理解できます。
 もちろん、上記のプロセスは元に戻すことができます:
もちろん、上記のプロセスは元に戻すことができます:
例:
バージョンを更新したり、過去のバージョンに戻したりできます。
3. ローカル ウェアハウスを作成します1. 新しいフォルダーを作成し、demo
という名前を付けます
 まず、ローカル ウェアハウスとしてフォルダーが必要です。次に、ローカル ウェアハウスを初期化します。
まず、ローカル ウェアハウスとしてフォルダーが必要です。次に、ローカル ウェアハウスを初期化します。
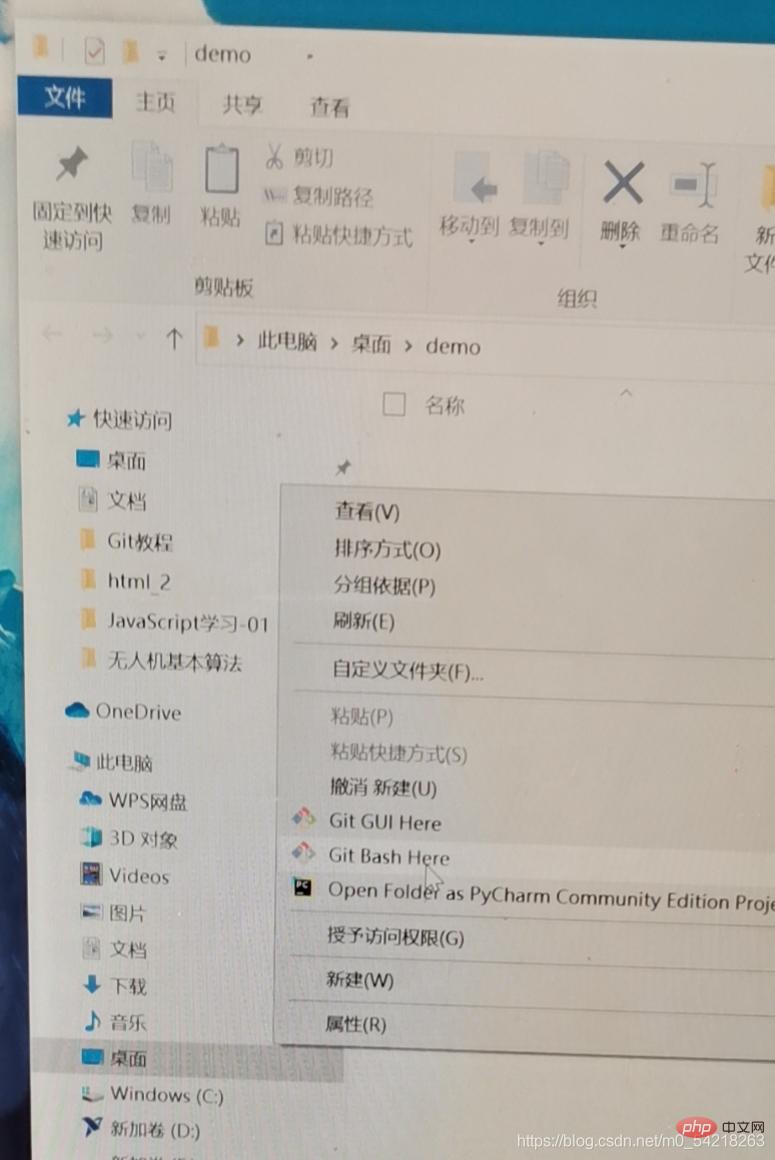
デモ フォルダーに入り、右クリックして、ここで git-bash を左クリックします
次に、コマンド ラインが表示されます。 
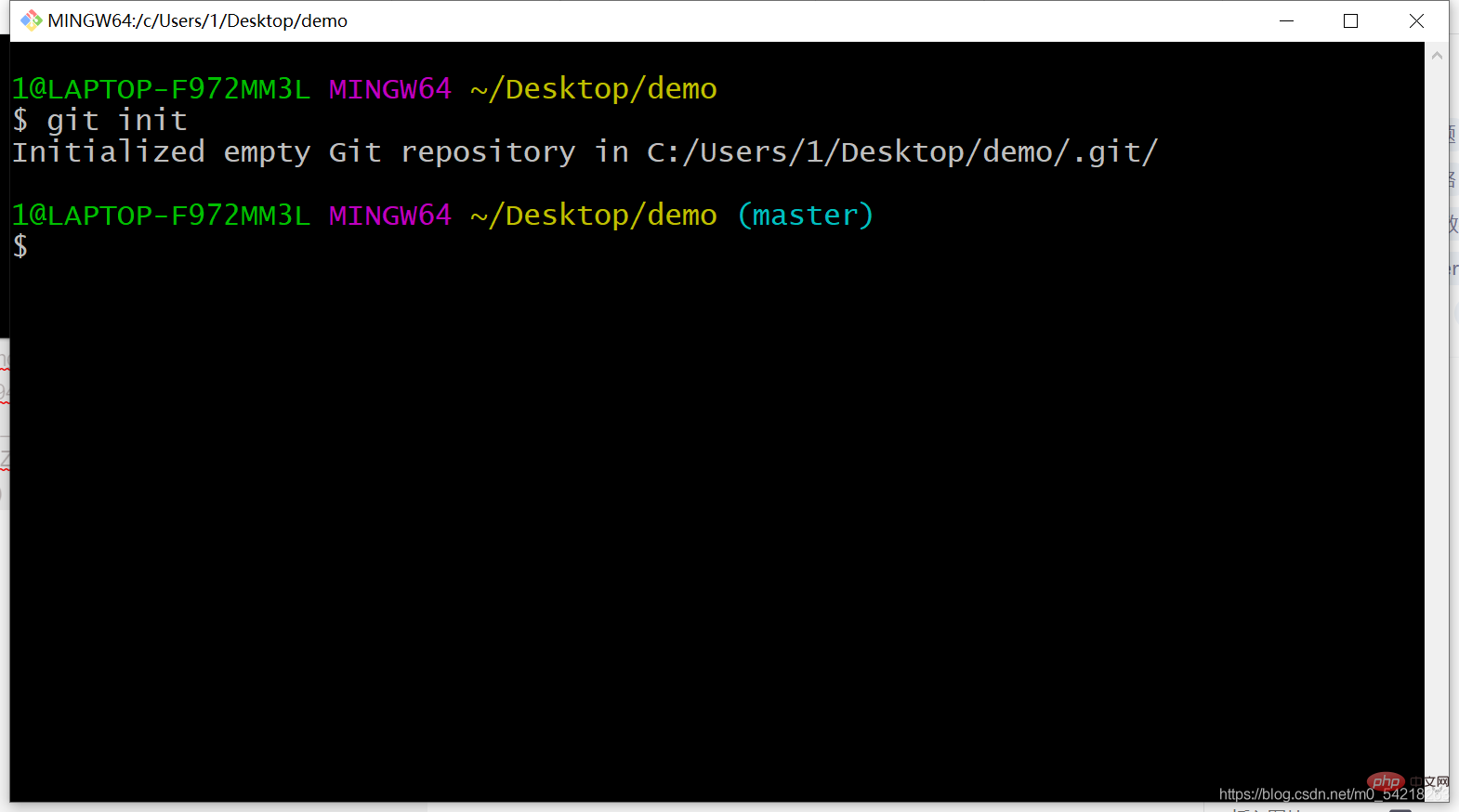
# 次に、次のように入力します。 
git init
これにより、ローカル ウェアハウスが初期化されます。
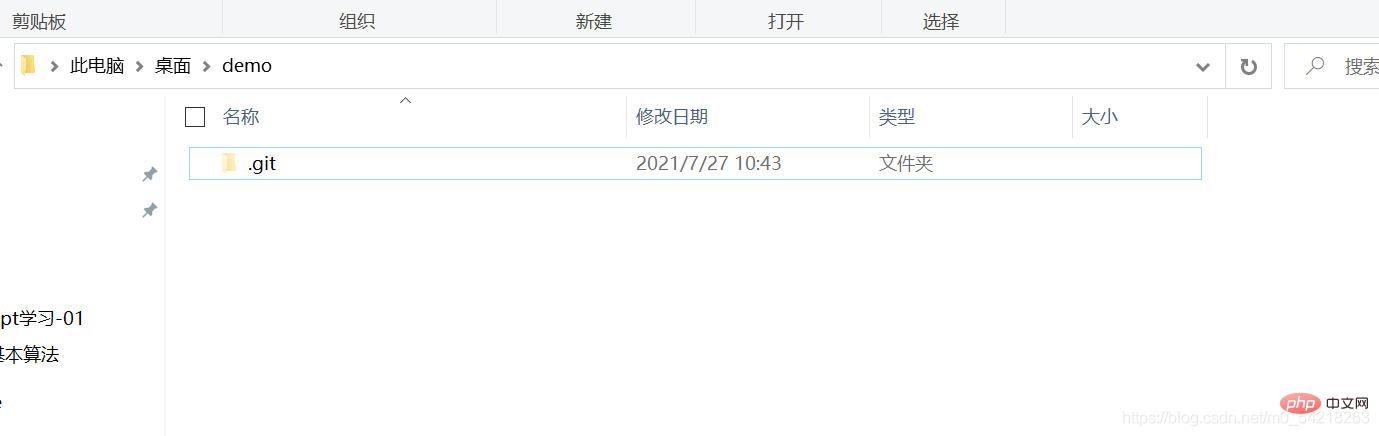
 隠しファイルがここに生成されます: .git
隠しファイルがここに生成されます: .git
よくわからない場合は、以下のリンクを確認してください:
ローカル倉庫の作成が完了しました
ローカル倉庫があるのですが、このローカル倉庫は誰のものでしょうか?
これには、ユーザーを設定する必要があります。
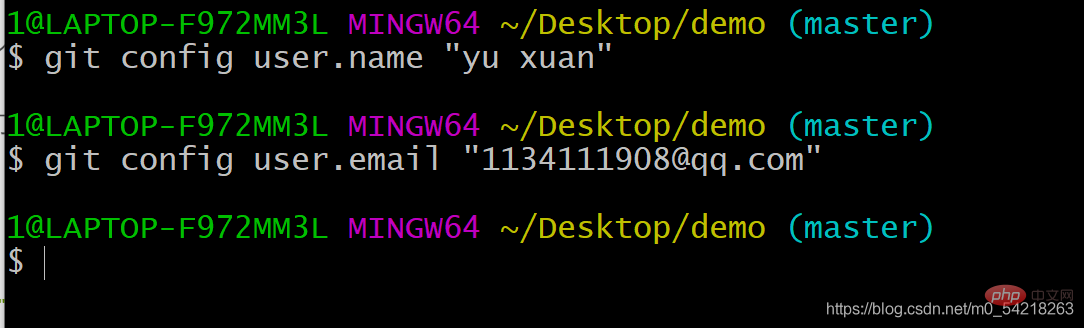
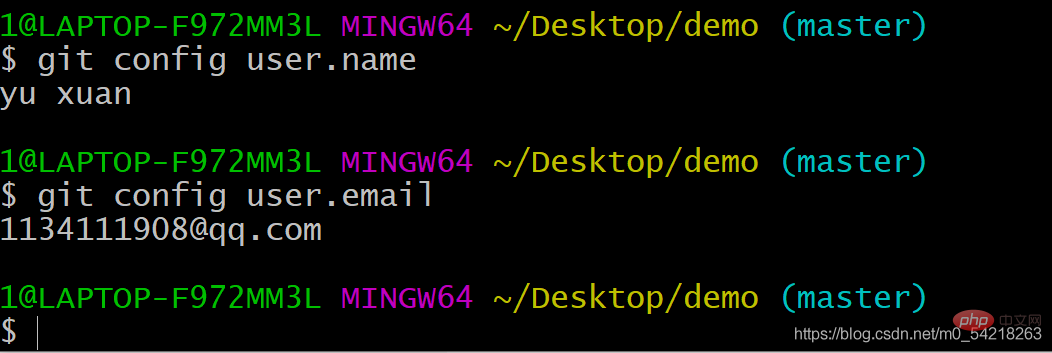
コードをそれぞれ入力します:
git config users.name "yu xuan"
と
git config users.email "1134111908@qq.com"
つまり、
同じ世帯名前: yu xuan ユーザーの電子メール: 1134111908@qq.com
ユーザー情報も表示できます: 
各ローカル倉庫では、ユーザーは 1 人ですが、これはあなた自身のローカル倉庫であるため、明らかにここにはユーザーが 1 人だけ存在します。 
これでユーザーの設定情報が完成しました。
上記の手順が完了したら、ファイルを編集して作業を開始できます。ここでのファイル編集方法は Linux に基づいています。システム、メソッド。
例:
ファイルを作成して編集します: vi など。
よくわからない場合は、Linux コマンド リンクを参照してください:
https://www.linuxcool.com/
这里我们编辑一个简单的HTML吧,作为实例:
vi demo1.html

回车以后会进入:
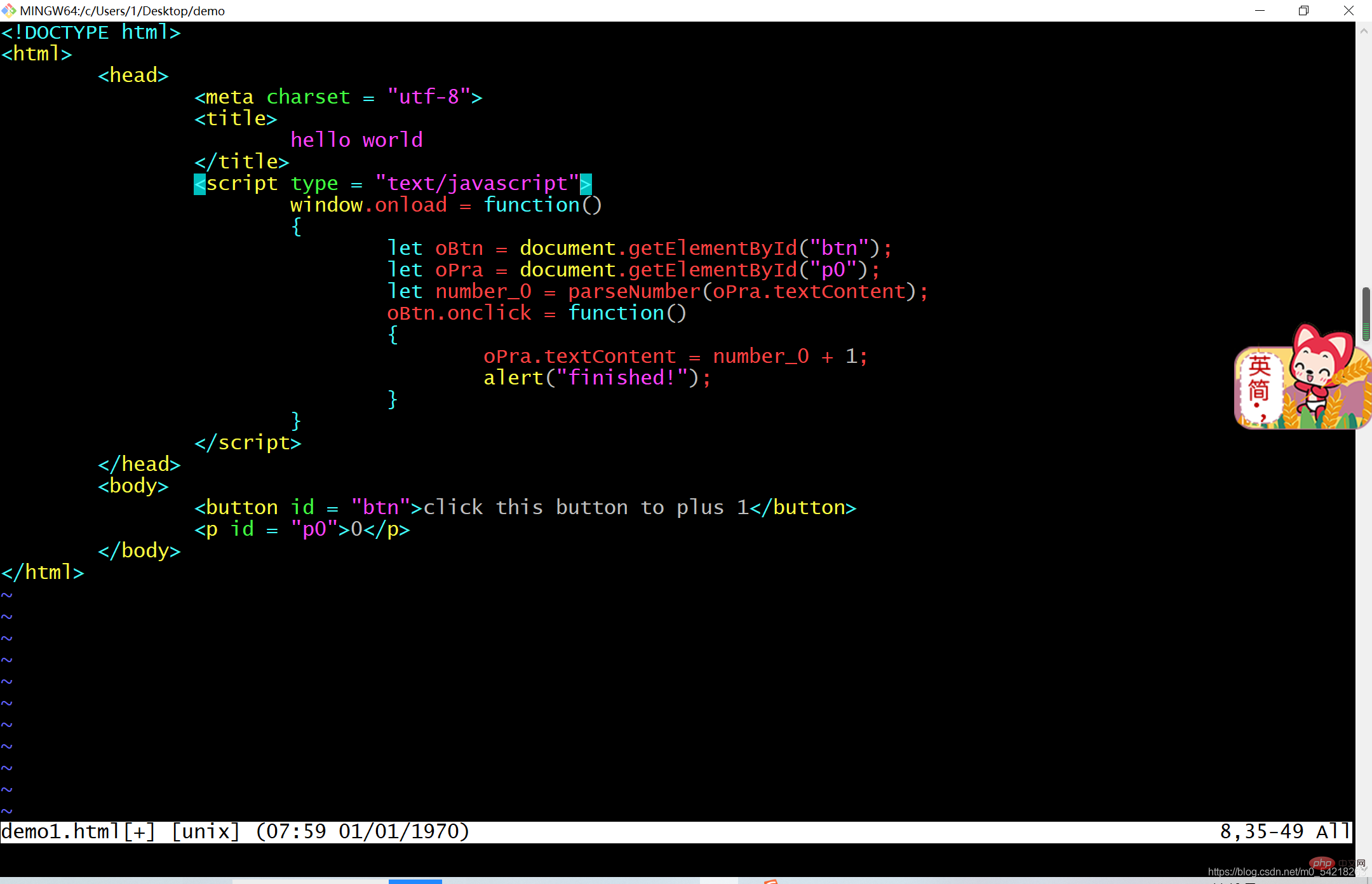
按下 i 以后就可以进行编辑了:
nbsp;html>
<meta>
<title>
hello world </title>
<script>
window.onload = function()
{
let oBtn = document.getElementById("btn");
let oPra = document.getElementById("p0");
let number_0 = parseNumber(oPra.textContent);
oBtn.onclick = function()
{
oPra.textContent = number_0 + 1;
alert("finished!");
}
}
</script>
<button>click this button to plus 1</button>
<p>0</p>

这样就写好了一个简单的HTML文件了
按下 Esc 退出编辑模式,然后输入:
:wq
回车,
进行保存并且退出文件
4、将文件转移到暂存区
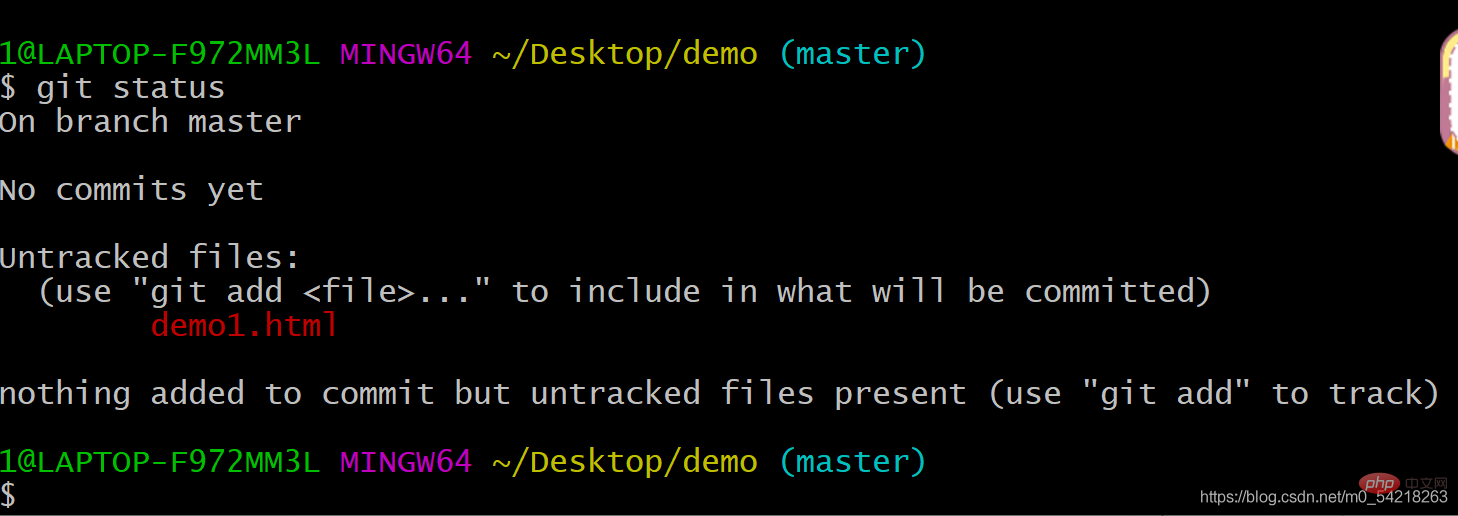
如下代码可以查看 g i t 的状态:
git status

或者输入:
git status --short
这样就可以使得显示简介一些了啦。
这里是说刚才编辑的文件在工作区
要想转移到暂存区,需要输入如下代码:
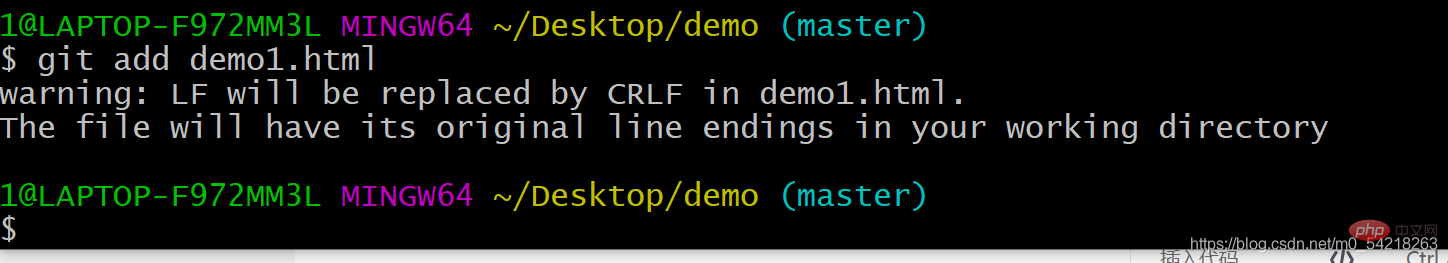
加入一个文件:
git add demo1.html
或者:
加入所有文件
git add --all

这样,就将文件加入到了暂存区
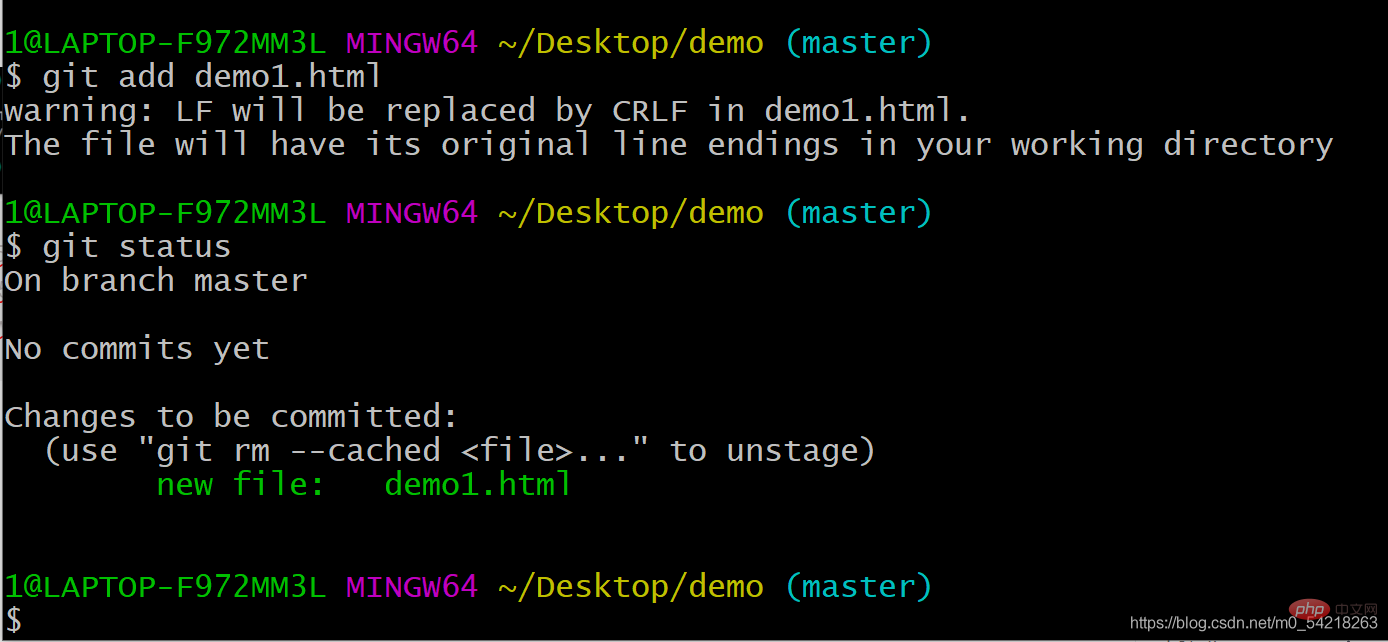
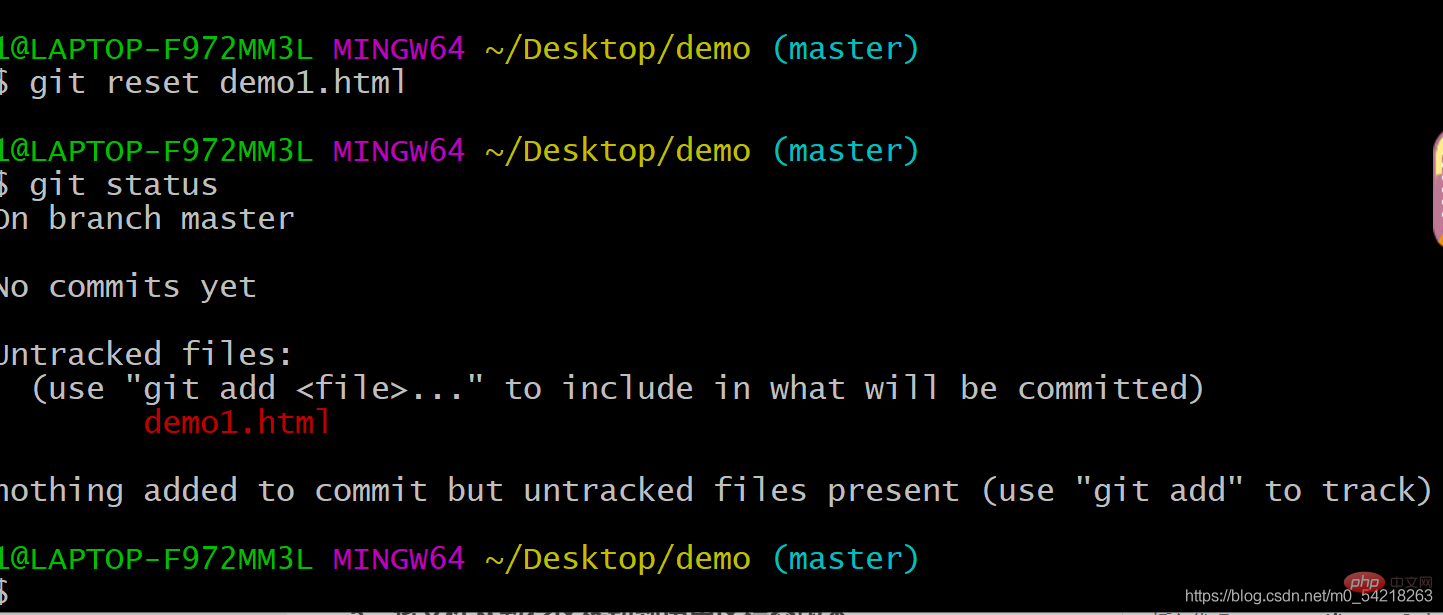
我们在查看一下状态:
这是说明,文件已经加入到了暂存区,但是没有提交版本
以上是将文件从工作区移动到暂存区
下面将暂存区移动到工作区:
git reset demo1.html
输入:
git reset demo1.html

以上介绍完毕了工作区和暂存区的转换。
以上就是工作区,暂存区的处理
5、将文件从暂存区移动到历史区提交版本
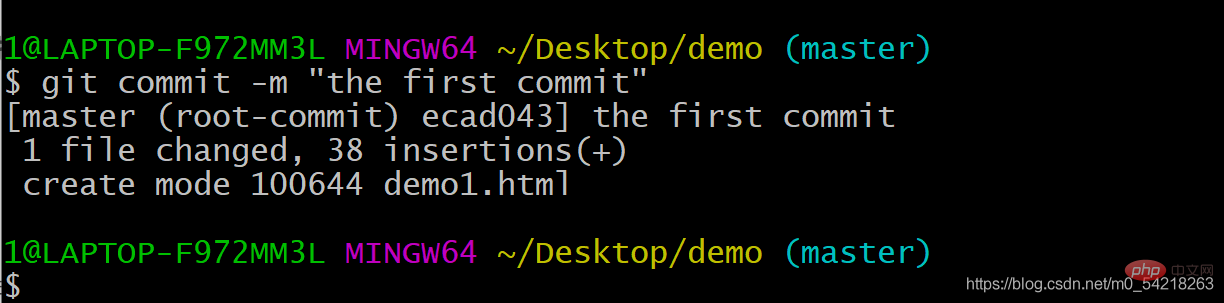
下面介绍如何提交版本:
git commit -m git "the first commit"
“the first commit” 是一个提交版本的说明,这个可以自己编辑内容的,内容主要以方便阅读理解做了什么工作为主。

这样就完成了版本的创建和提交。
四、远程仓库
1、远程仓库介绍
我们使用的远程仓库有 GitHub 或者 Gitee。
在这里,我们使用 Gitee 进行介绍,如果是 GitHub 的话,其实都是类似的啦。
2、创建远程仓库
首先进入 Gitee 官网:
然后自己创建一个账户,创建账户就是注册一下就好了,这个很简单。
然后,创建自己的仓库:
(这里仓库基本是免费的,除非你是想使用最专业的,我们使用免费的就够用了)
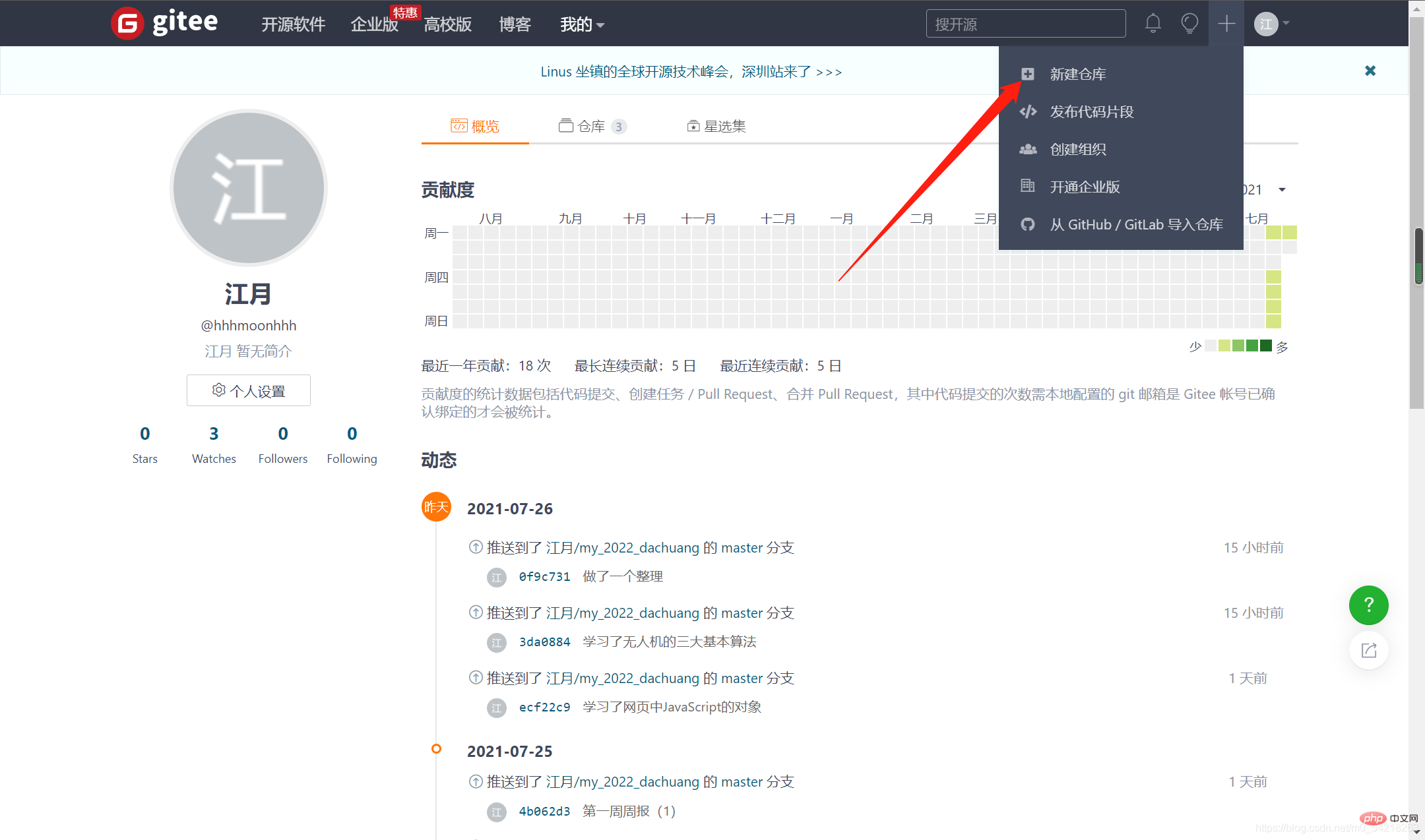
1)点击创建仓库

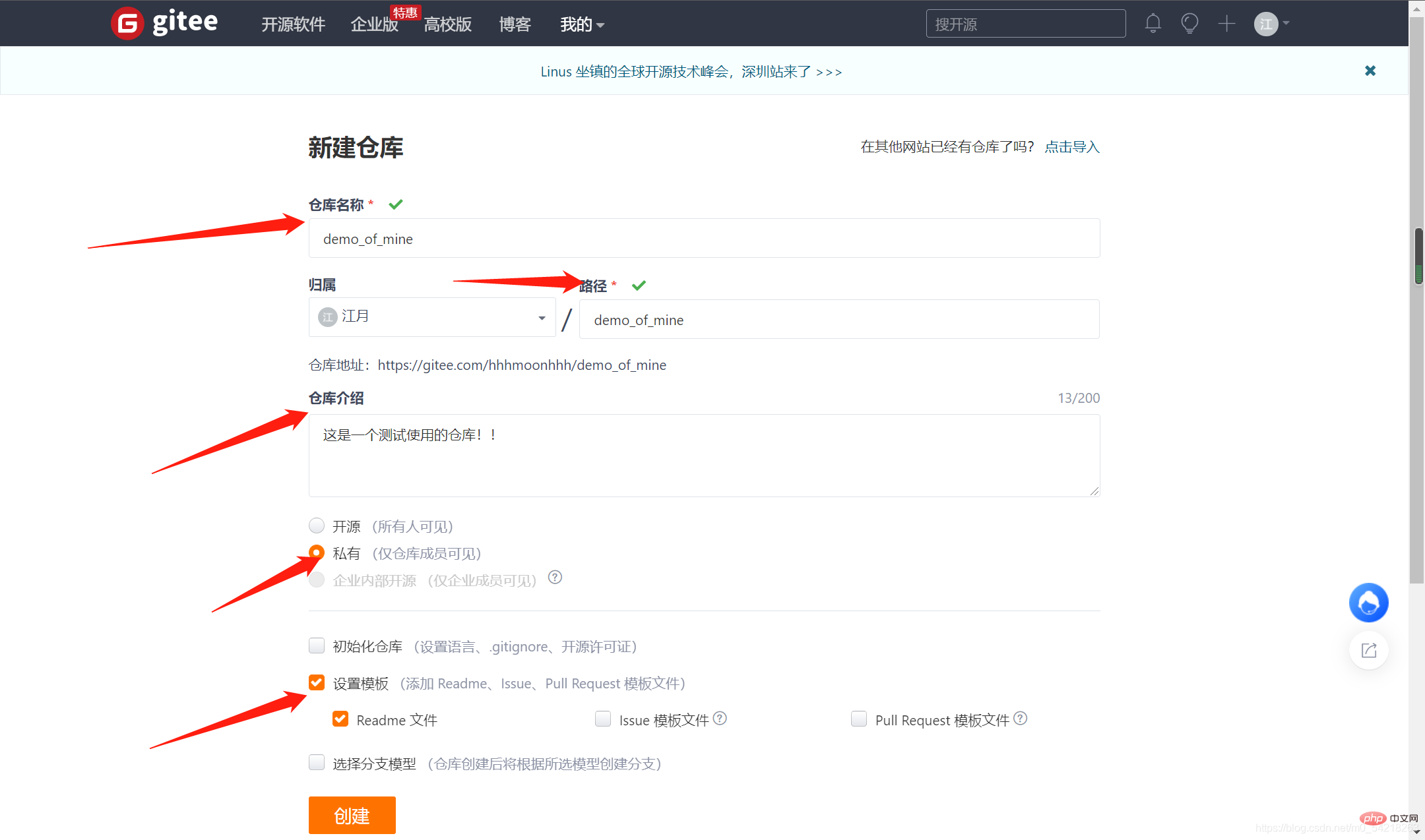
2)仓库的配置
如下图所示,进行一些选择和说明即可:
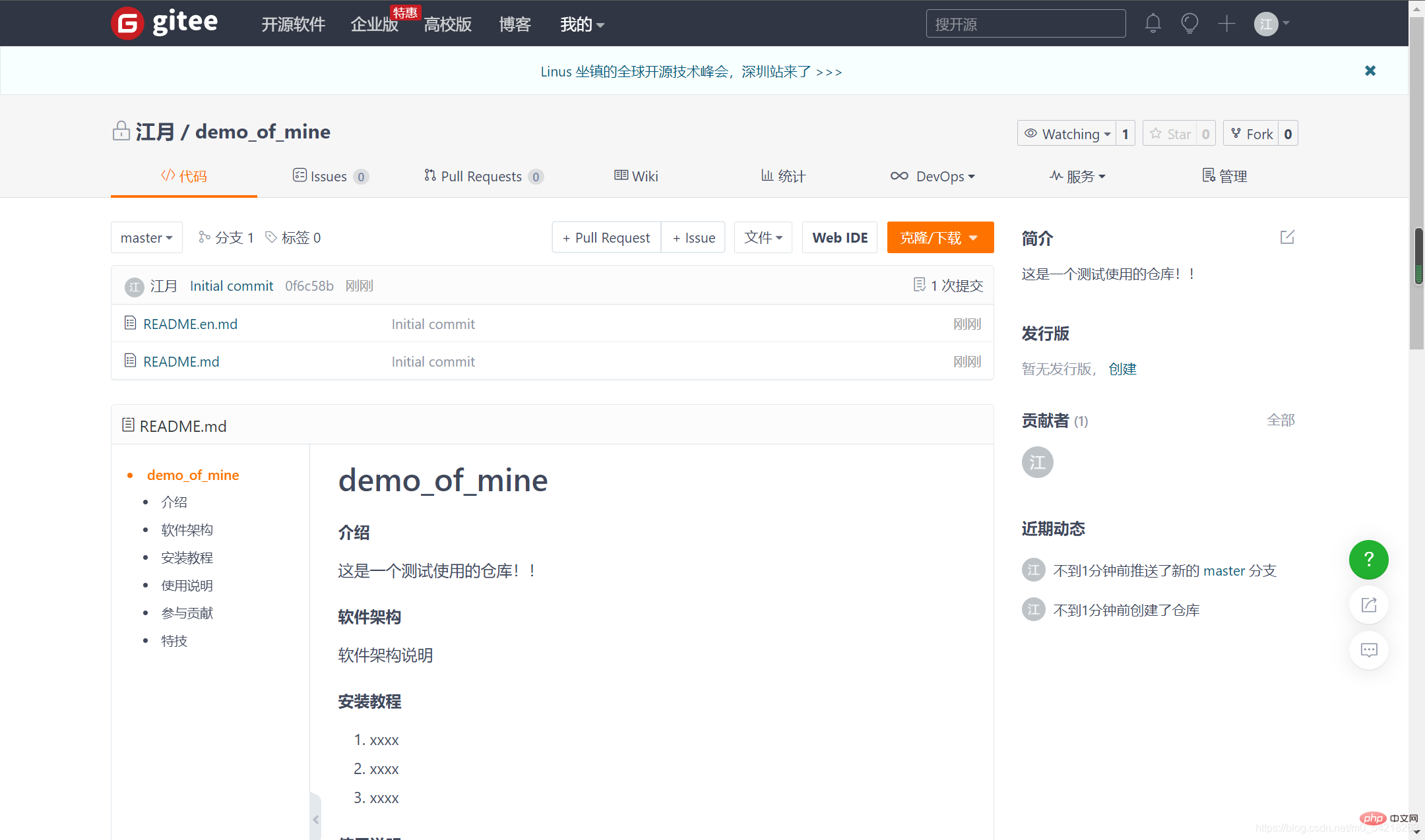
3)创建完成
点击创建即可:
这个就是创建好的一个远程仓库
以上便是创建远程仓库的操作
3、为本地仓库添加远程仓库
现在本地仓库有了,远程仓库也有了,于是需要我们把它们联系起来:
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine
git remote add origin
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine

这里就是已经添加好了远程仓库,接下来就可以进行后续操作了啦。

4、拉取远程仓库的内容
下面,我们就需要首先拉取远程仓库的内容了:
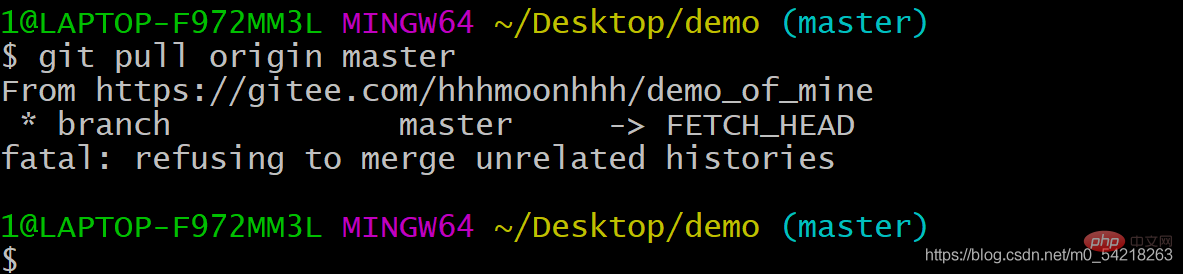
git pull origin master
git pull origin master 命令输入以后,回车:

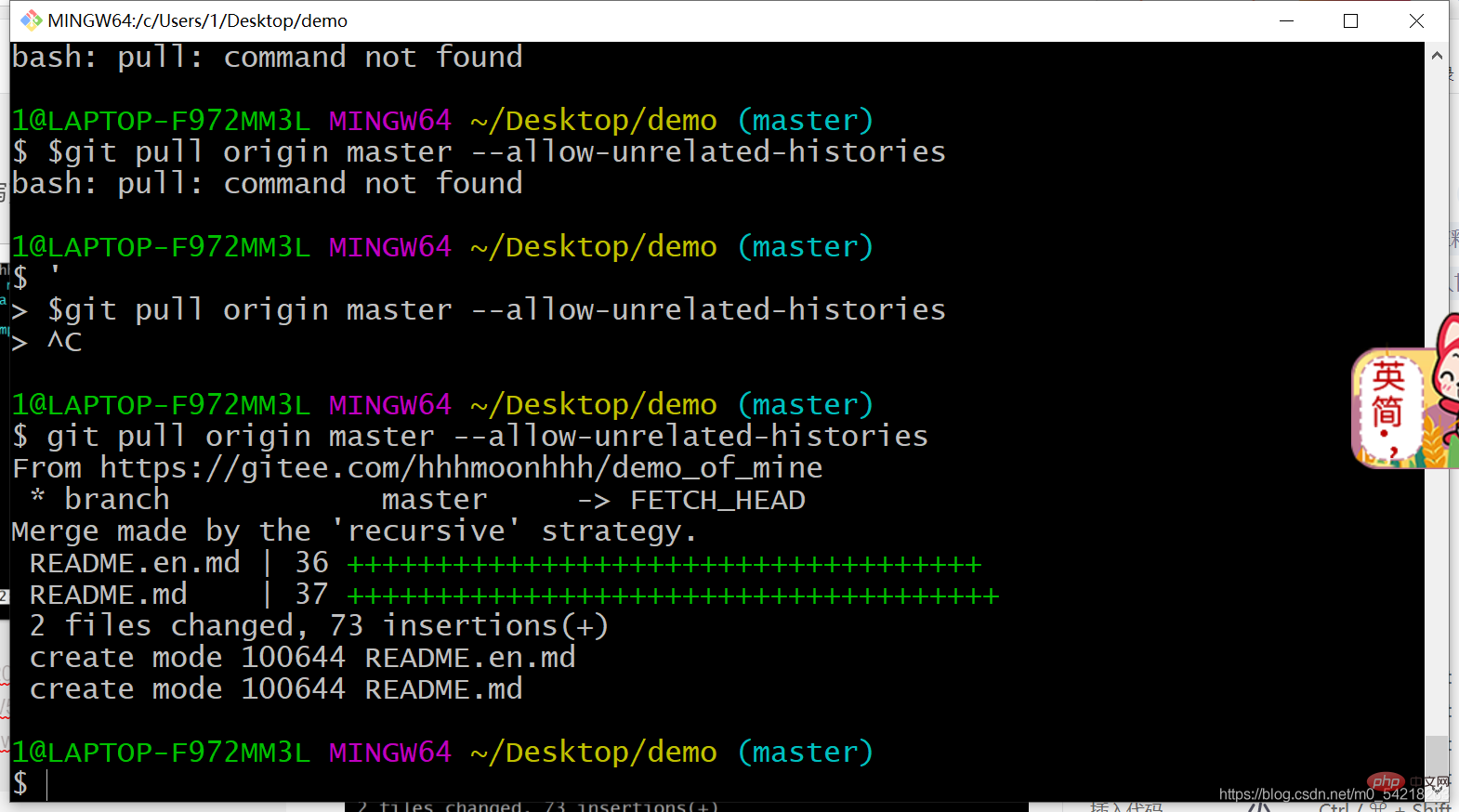
出错了,为什么呢?
fatal: refusing to merge unrelated histories
这是说你的本地仓库和远程仓库的版本问题不对应,为了解决这个问题,我们对命令进行一定的修改,加入一些参数:
git pull origin master --allow-unrelated-histories
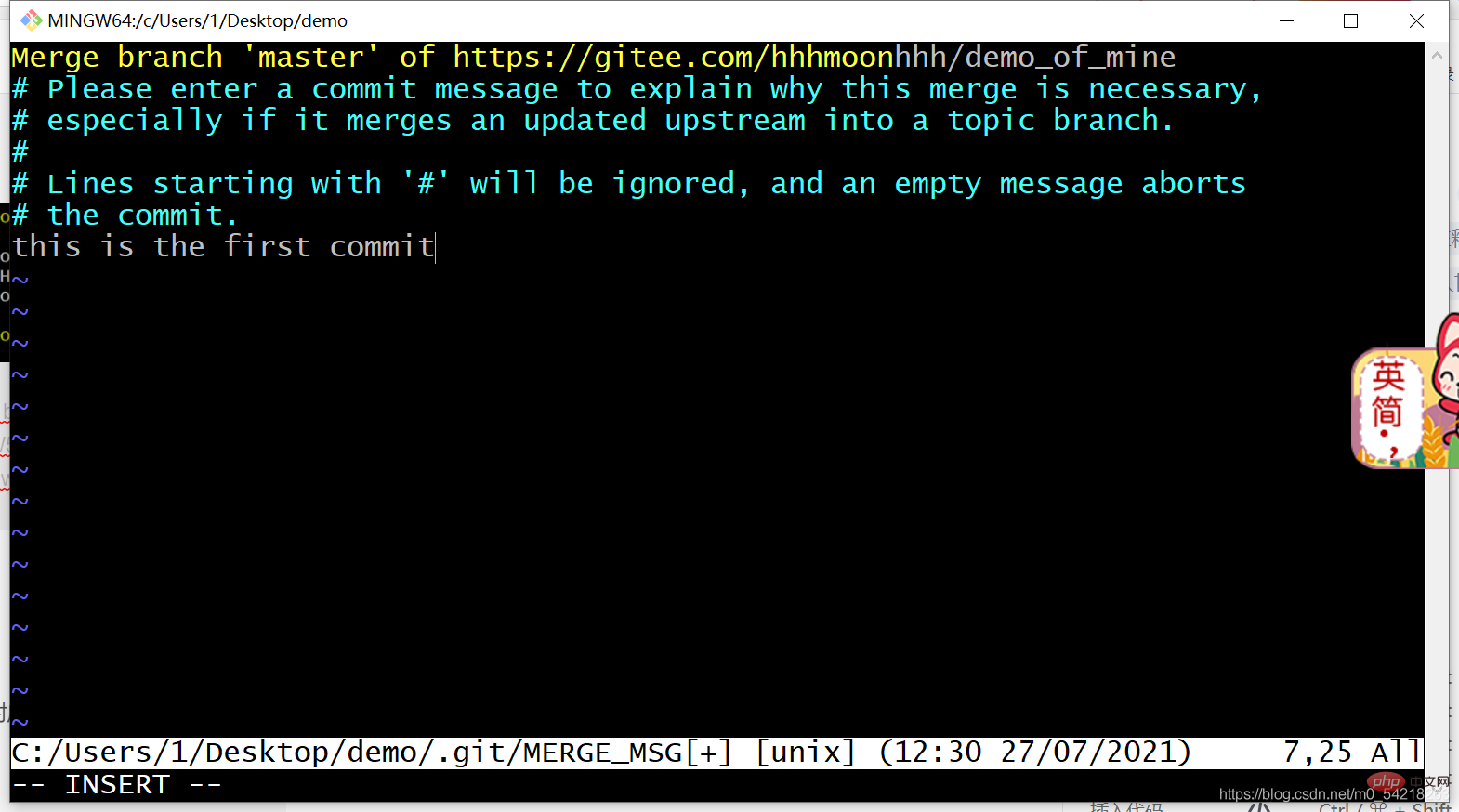
之后会让你对这次提交进行解释:
你输入解释(自己写的,根据自己的需求自己写):

保存,及就完成了
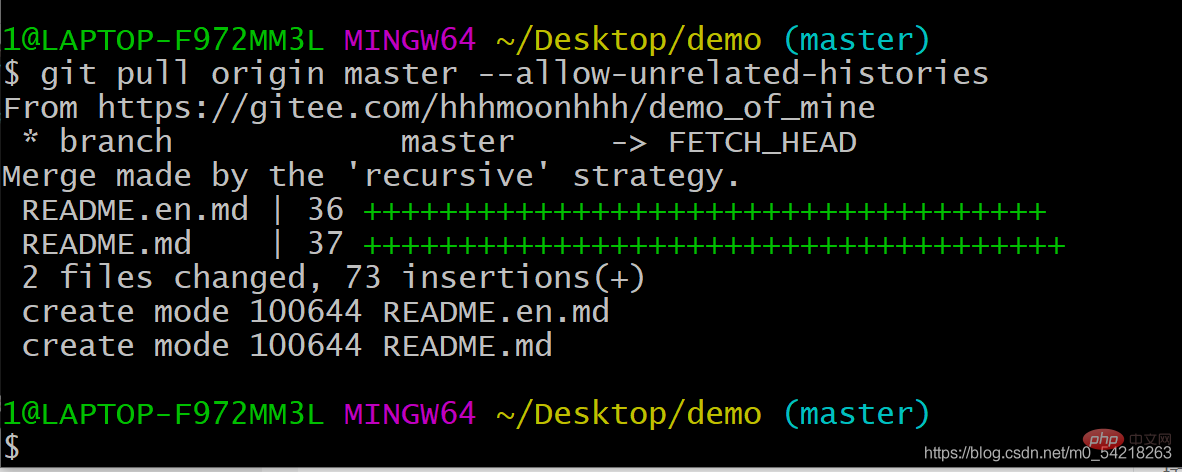
之后,如果还需要拉取那么就是直接
git pull origin master
就好了啦
5、上传自己本地的版本到远程仓库
当我们学会了拉取远程仓库的内容以后,还需要掌握如何进行将本地的仓库的最新的版本上传到远程仓库中去:
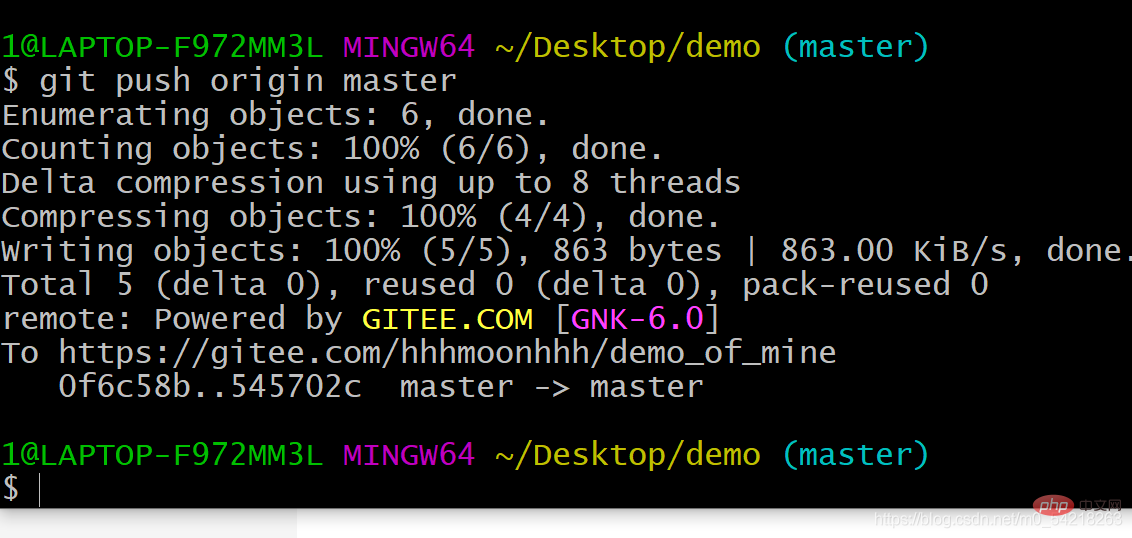
git push origin master
git push origin master 这个命令是将本地的版本上传到了远程的仓库中去了啦。
上传成功的实例如下图所示:

这个便是将本地的仓库中的版本上传到了远程仓库中去了啦。
以上便是拉取以及上传的内容。
五、其他操作
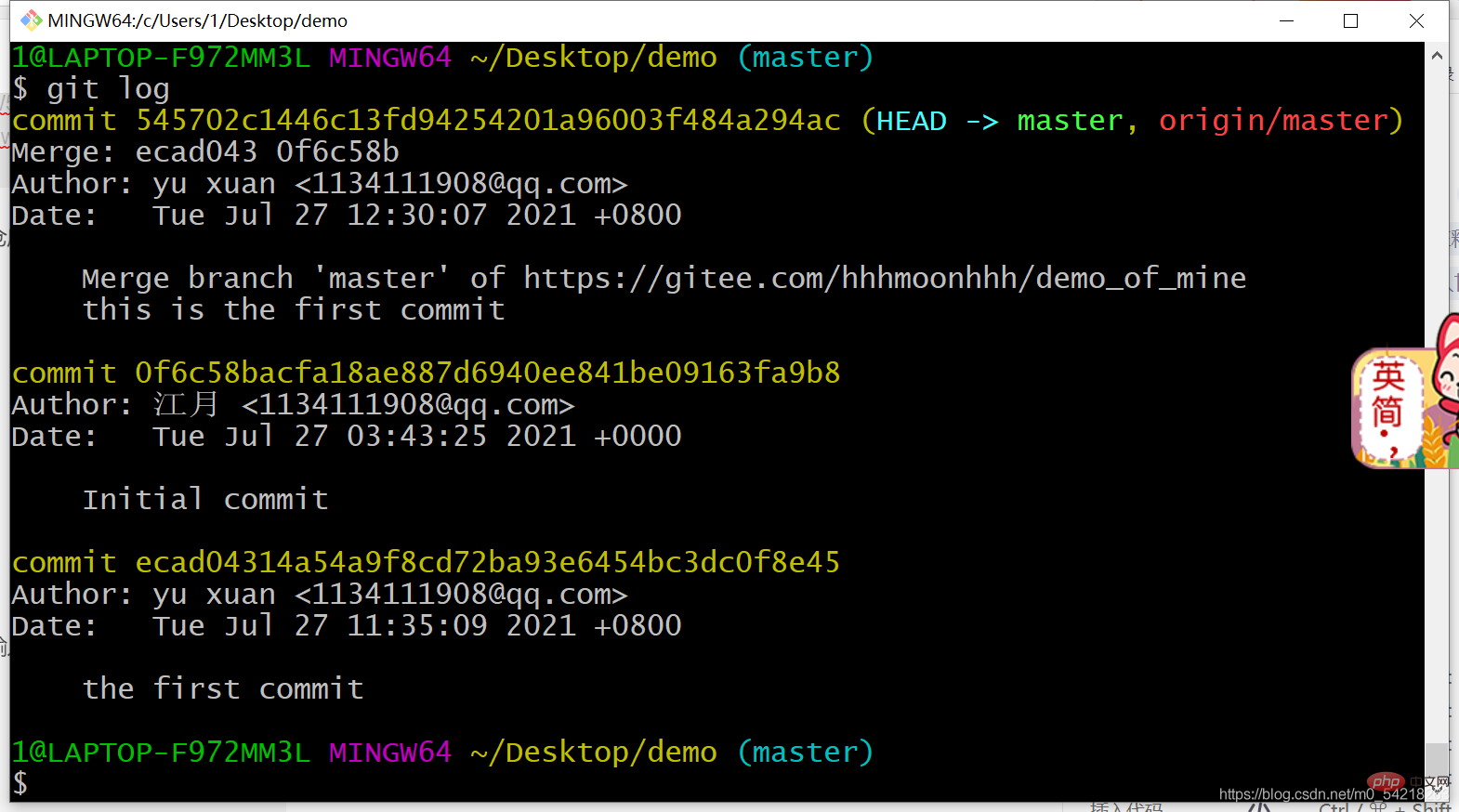
1、查看版本
下面是逆序排列的版本
git log
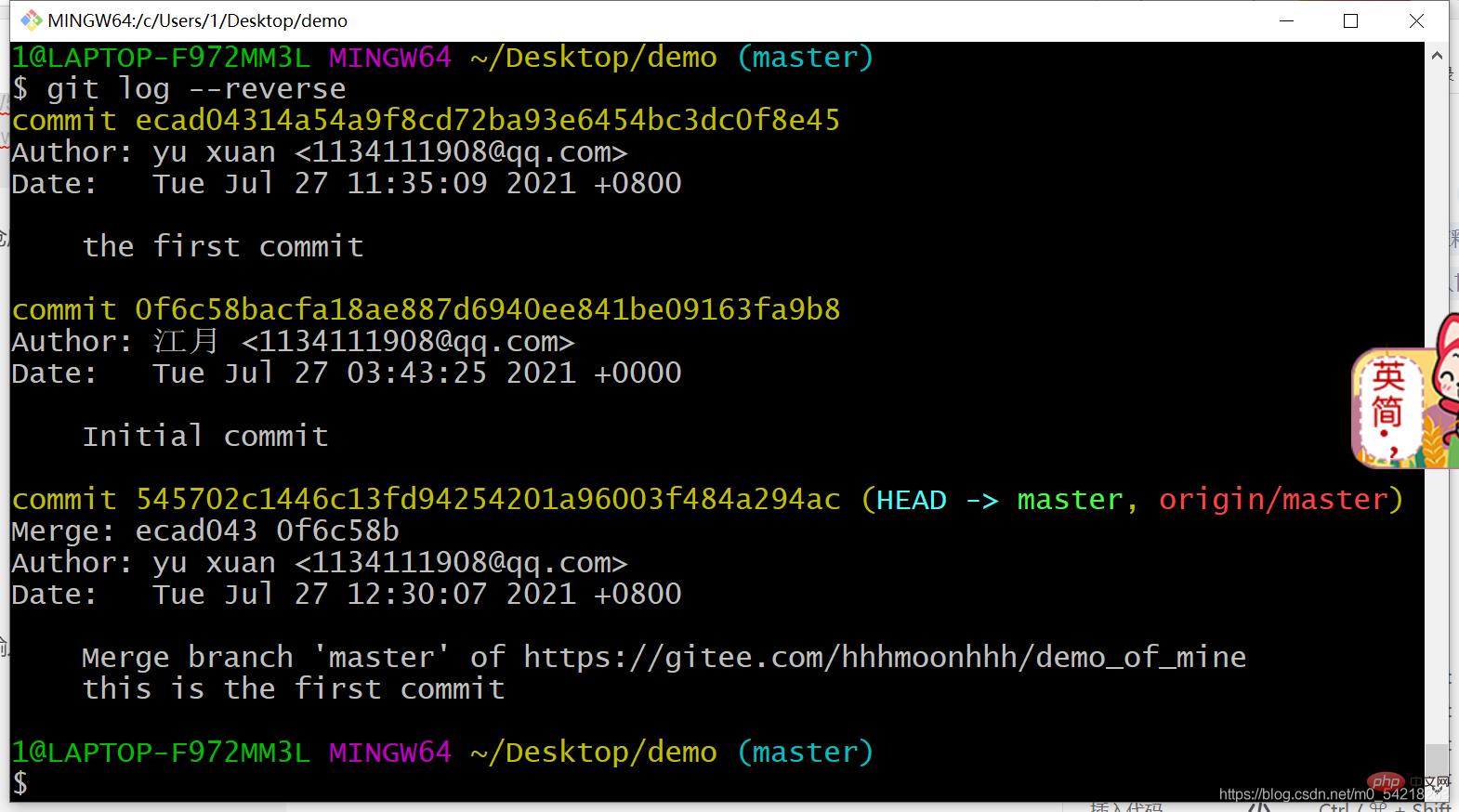
当然如果你希望时间是顺序排列的版本,可以输入 ;
git log --reverse


2、 回到某一个版本
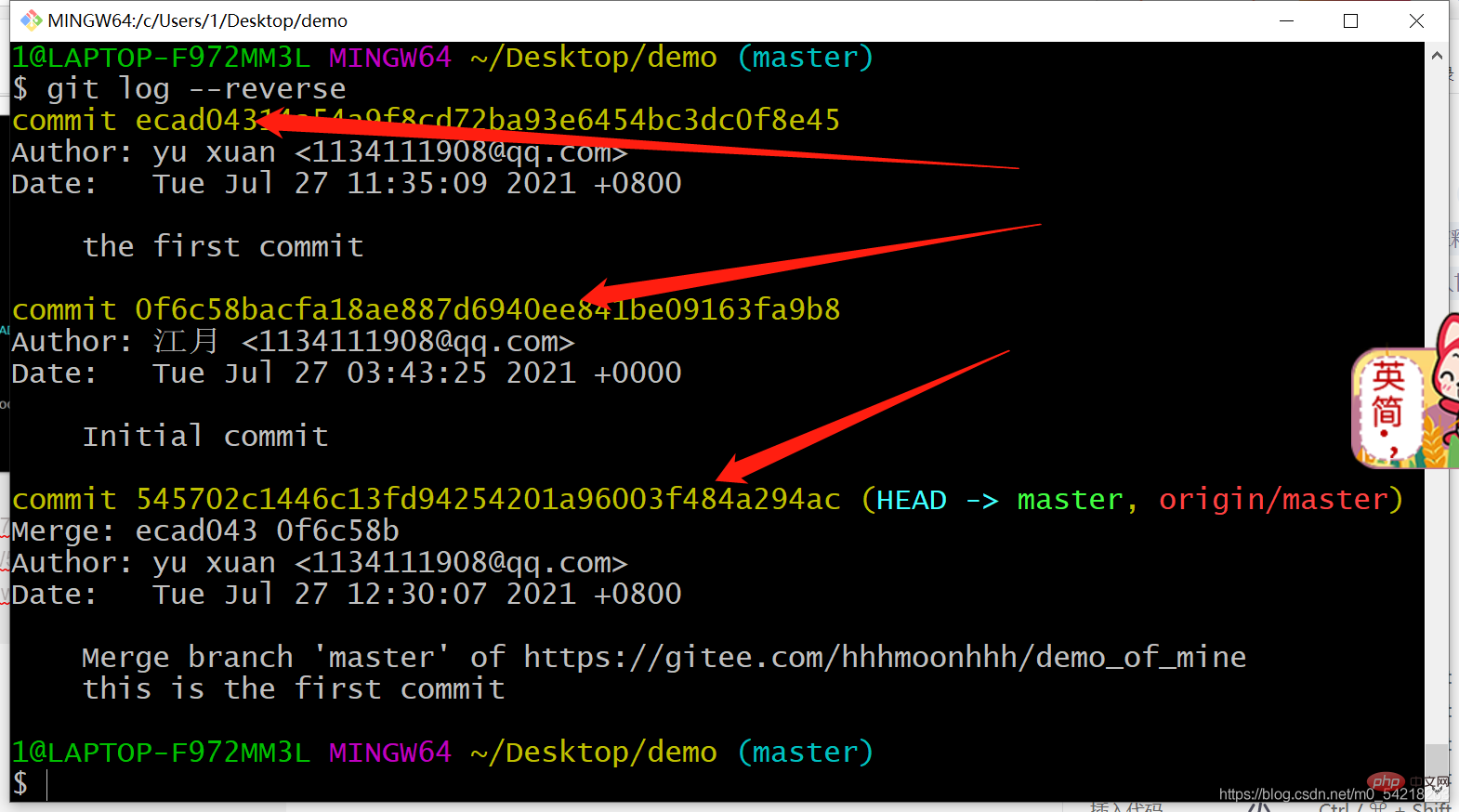
这里是回到某一个版本的操作
git reset --hard 版本库地址
git reset --hard 版本库地址
这个指令是回到某一个指令的版本
版本库地址如下图箭头所指的示例:

3、分支的一些问题
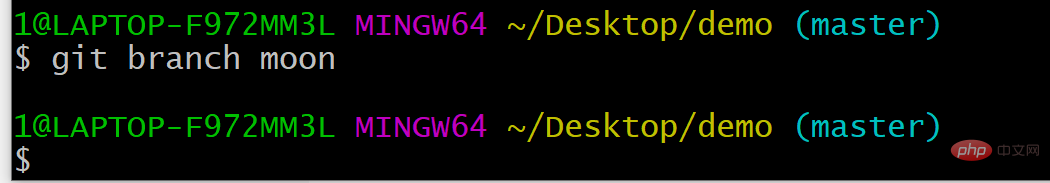
1)创建分支
git branch name
git branch name 中 name 是指分支的名称:
这个是创建了一个 moon 分支
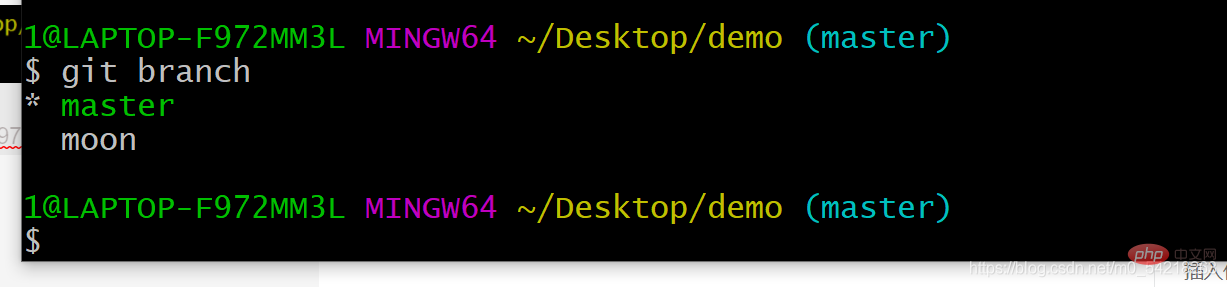
2)查看分支
git branch

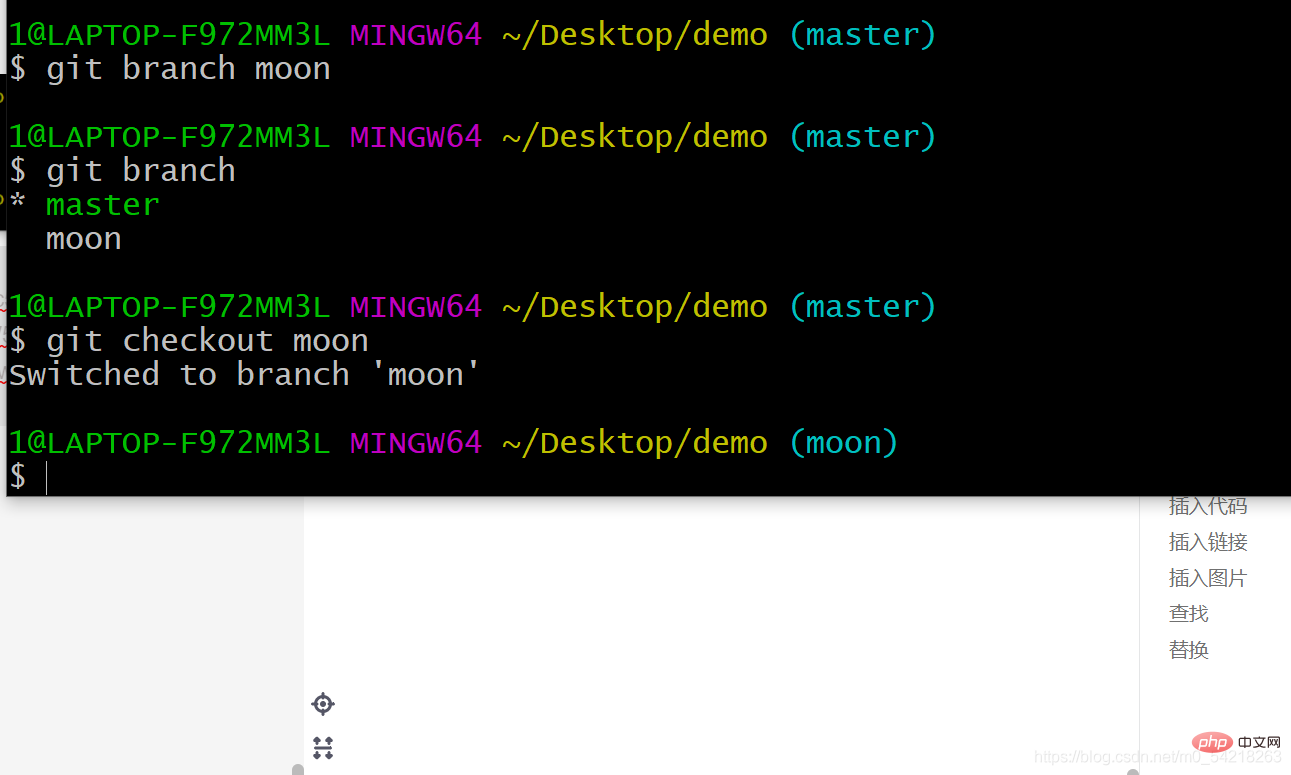
3)切换分支
git checkout name
例如
git checkout moon

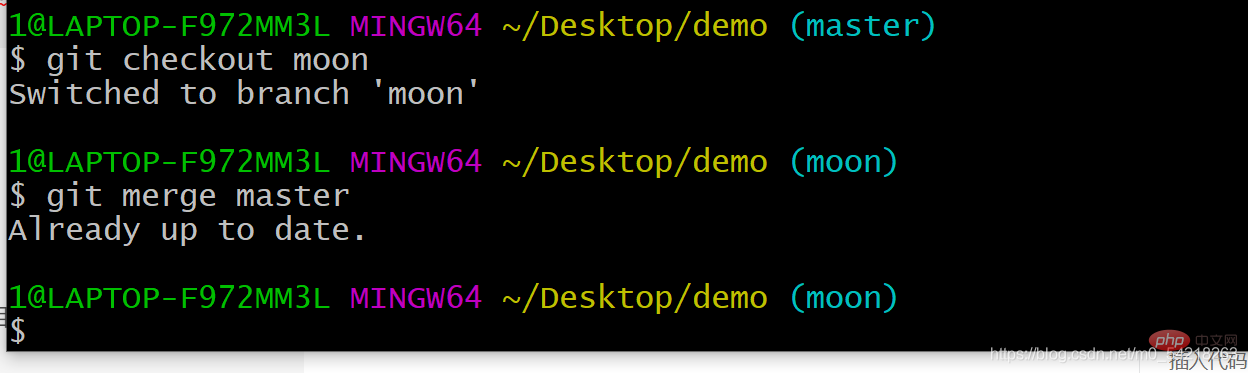
4)合并分支
git merge name
git merge name 中的 name 是需要合并的那个目标分支,最终会改变当前分支,不会改变那个合并的目标分支。

这里面是将master合并给了moon
即就是说把master里面的内容合并到moon里面去了啦。

Already up to date。
就是说明已经完成了更新。
综上所述,这些就是 Git 的一些基本操作流程,包含了本地仓库以及远程仓库的操作,讲解较为详细,希望对大家会有一定的帮助了啦。
希望本文Git的一些讲解可以对大家有一点帮助,也希望大家可以多多支持关照一下啦~~~
Git的基本操作也就是这么多,以后如果工作、学习什么的直接用就好了啦。
谢谢大家的耐心读到这里,既然都到这里了,你就点个赞嘛~~~~
推荐学习:《Git教程》
以上がGit ツールのナニー スタイルのチュートリアルを整理して共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
変更されたブートストラップの結果を表示する手順:ブラウザでHTMLファイルを直接開き、ブートストラップファイルが正しく参照されることを確認します。ブラウザキャッシュ(Ctrl Shift R)をクリアします。 CDNを使用する場合、開発者ツールでCSSを直接変更して、エフェクトをリアルタイムで表示できます。 Bootstrapソースコードを変更する場合は、ローカルファイルをダウンロードして交換するか、Webpackなどのビルドツールを使用してビルドコマンドを再実行します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
BootstrapのJavaScriptセクションは、静的なページに活力を与えるインタラクティブなコンポーネントを提供します。オープンソースコードを見ると、それがどのように機能するかを理解できます。イベントバインディングはDOMの操作とスタイルの変更をトリガーします。基本的な使用には、JavaScriptファイルの導入とAPIの使用が含まれ、高度な使用にはカスタムイベントと拡張機能が含まれます。よくある質問には、バージョンの競合やCSSスタイルの競合が含まれます。これは、コードをダブルチェックすることで解決できます。パフォーマンスの最適化のヒントには、オンデマンドの読み込みとコード圧縮が含まれます。 Bootstrap JavaScriptをマスターするための鍵は、その設計コンセプトを理解し、実用的なアプリケーションを組み合わせ、開発者ツールを使用してデバッグと探索することです。
 gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitとgithubは同じものではありません。 Gitはバージョン制御システムであり、GithubはGitベースのコードホスティングプラットフォームです。 GITはコードバージョンの管理に使用され、GitHubはオンラインコラボレーション環境を提供します。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 02:54 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide:Bootstrapをダウンロードして、プロジェクトにリンクします。必要な要素を追加するHTMLファイルを作成します。ブートストラップメッシュシステムを使用してレスポンシブレイアウトを作成します。ボタンやフォームなどのブートストラップコンポーネントを追加します。必要に応じて、ブートストラップをカスタマイズしてスタイルシートをコンパイルするかどうかを決めてください。バージョン制御システムを使用してコードを追跡します。




