uni-app クイック スタート: 初めての Android アプリを開発してパッケージ化する
この記事では、uni-app クロスプラットフォーム フレームワークを理解し、uni-app を選択する理由を紹介し、uni-app を使用して最初の Android アプリケーションを迅速に開発するのに役立ちます。 !

まず第一に、今日は主にマルチプラットフォーム フロントエンド フレームワーク uni-app を紹介します。 Taro や React Native、Flutter など、これらは非常に優れたフロントエンド クロスプラットフォーム フレームワークです (さらに詳しく知りたい場合は、さまざまなフレームワークの長所と短所をオンラインで確認できます。注意:最適なフレームワーク。あなたまたはあなたのチームに合ったものを選択してください。最適なフレームワーク)。
なぜユニアプリを選ぶのですか?
まず第一に、uni-app は Vue.js を使用してすべてのフロントエンド アプリケーションを開発するフレームワークです。開発者は、iOS、Android、Web (レスポンシブ) に公開できるコードのセットを作成します。 )、およびさまざまな小規模プログラム(WeChat/Alipay/Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao)、Kuai App、およびその他のプラットフォーム。
現在、Vue は高速開発フレームワークとして主流のフロントエンド フレームワークの 1 つとなっており、人材確保とプロジェクト開発効率の向上の観点から、クロスプラットフォーム フレームワーク uni-app の使用を選択しています。 。また、uni-app は 11 のプラットフォームをサポートするようになりました。つまり、uni-app を使用してアプリケーションを作成すると、アプリケーションは 11 のプラットフォーム用にコンパイルおよび生成できるため、さまざまな製品や顧客のニーズに最適です。





初心者がすぐに始めるにはどうすればよいですか?
フロントエンドの経験がない開発者の場合は、まず Vue 関連の知識ポイント (Vue の基本構文、双方向とは何かなど) を一般的に理解することをお勧めします。バインディング、条件判断、データリクエストバインディングなどの一般的なメソッド)を学び、uni-app アプリケーションを開発する際に、uni-app の関連 API ドキュメントについて学びます(もちろん、開発中にプログラミング関連の構文を実行することもできます)。そうすることで、より早く慣れることができます)。uni-app の API ドキュメント: https://uniapp.dcloud.io/api/README開発する前に、公式の uni-app を参照してください。アプリビデオチュートリアル:
「uni-app 公式チュートリアル」 https://ke.qq.com/course/3169971パス
すぐに始めましょう 実際に uni-app を体験してみましょう。始める前に、開発者は次のツールをダウンロードしてインストールする必要があります:
視覚化方法は比較的簡単です。HBuilderX には関連する機能が組み込まれています。環境で使用でき、すぐに使用できるため、nodejs を構成する必要はありません。#HBuilderX: 公式 IDE ダウンロード アドレス
##初めての Android アプリケーションをすばやく開発
##1. HBuilderX を開きます=>ファイル=>新しいプロジェクト=>uni-app プロジェクト タイプ
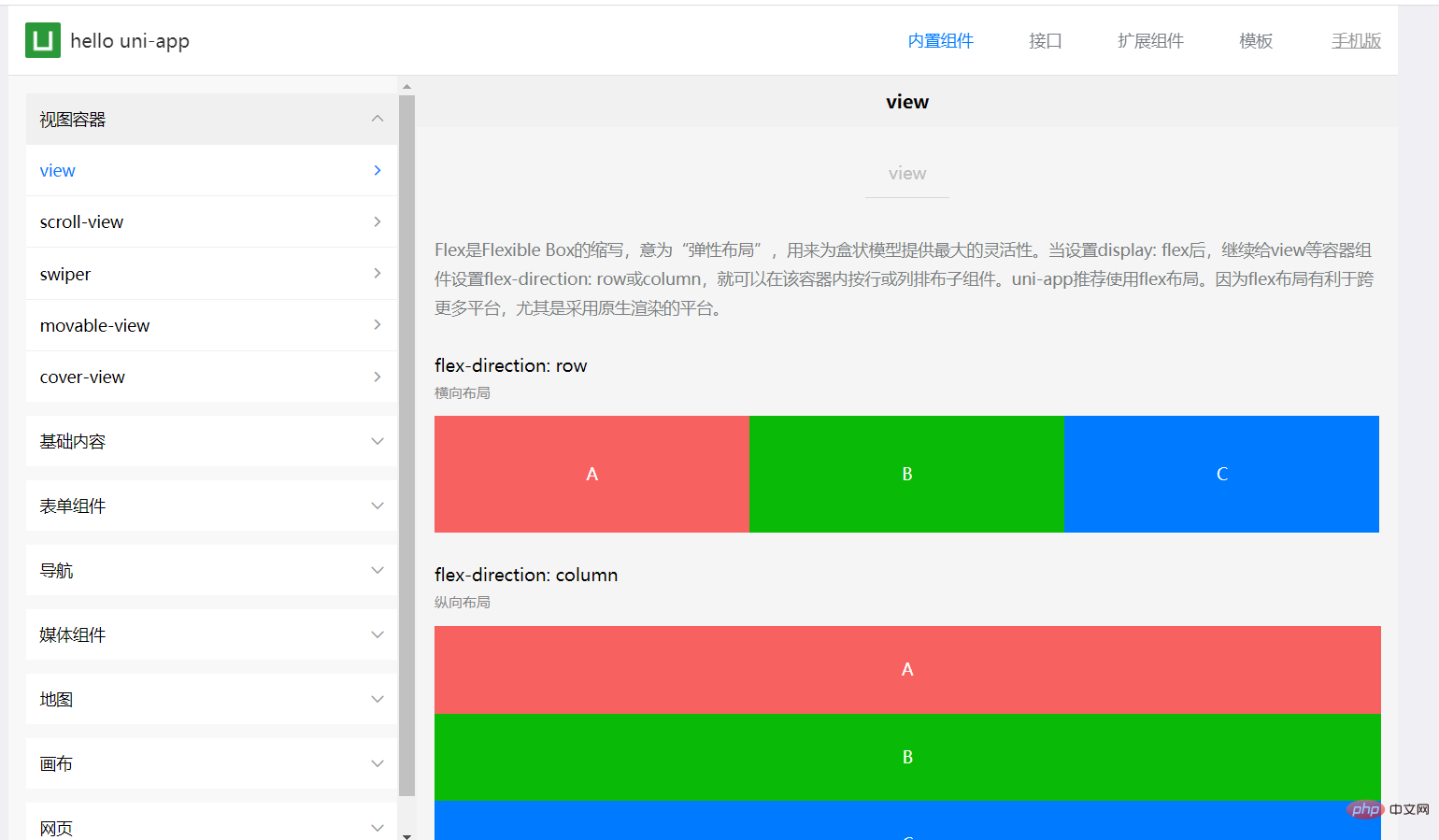
ここでは uni を使用していることに注意してください -Framework コンポーネントアプリのデモンストレーション。主に生成された Android アプリケーションの効果を示します。
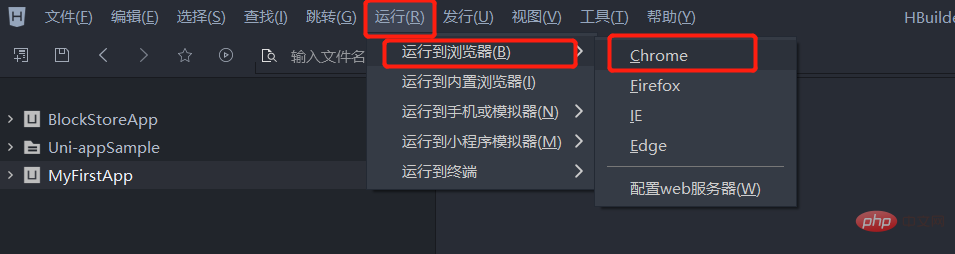
#2. ブラウザで実行して、新しいプロジェクト MyFirstApp
# の Web ページ効果を表示します。 #ツールバーの「実行」をクリック=> ブラウザで実行=> ブラウザを選択


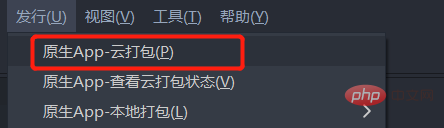
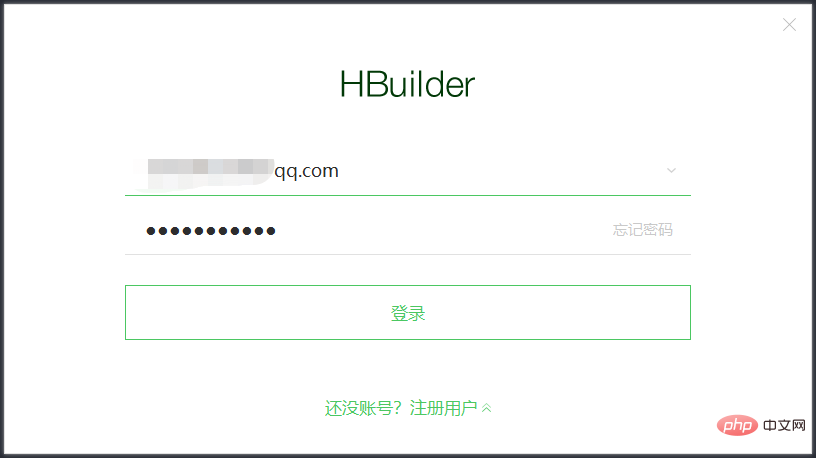
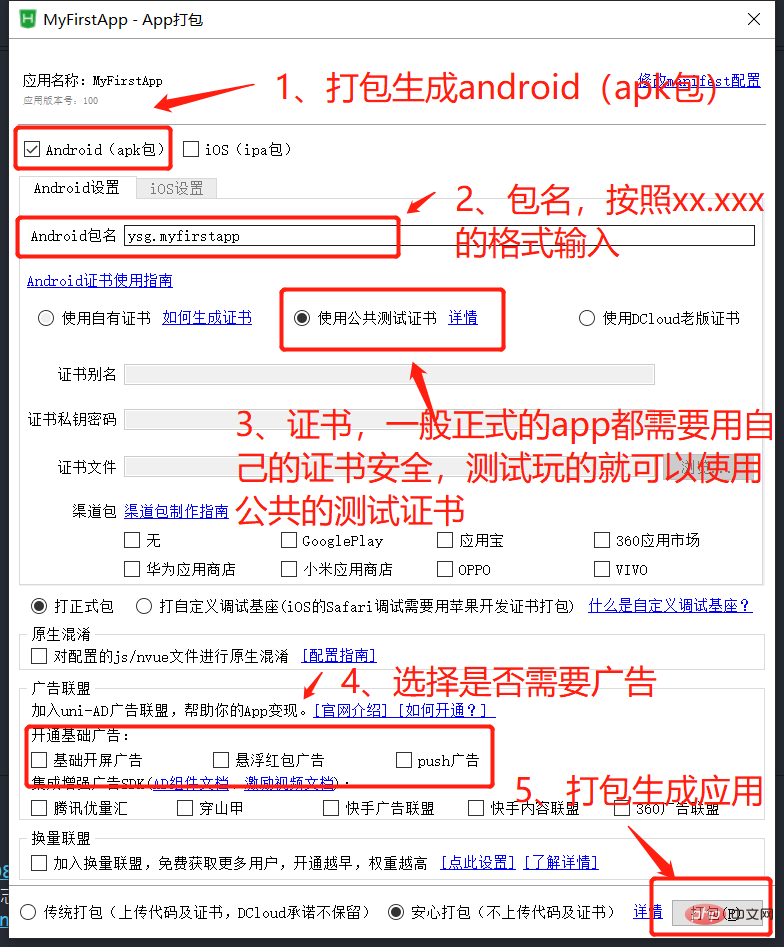
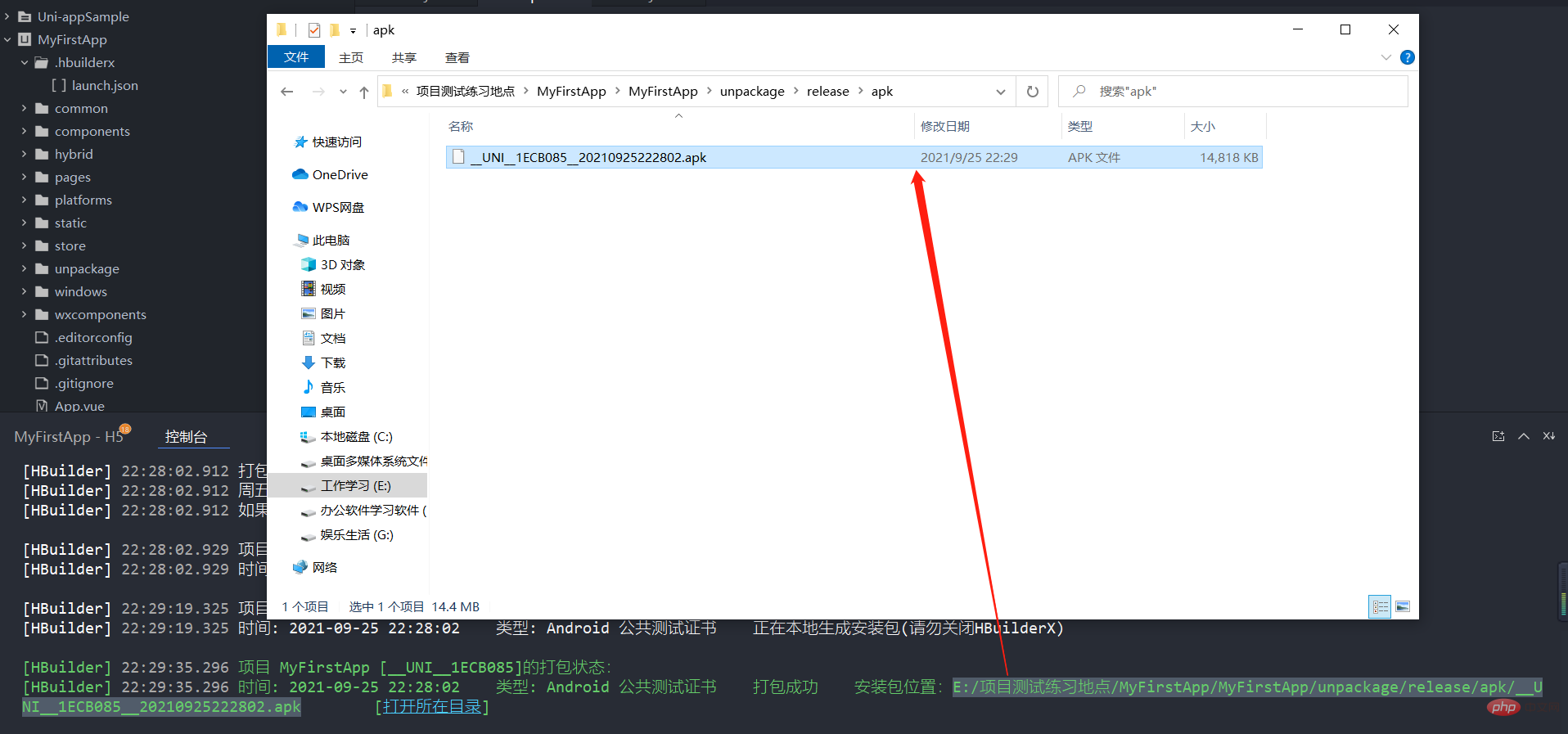
ツールバーの [公開] をクリック => ネイティブ アプリ (クラウド パッケージ化) Dcloud のバックグラウンド ログイン メール アドレスとパスワードを入力します (そうでない場合は、最初に登録する必要があります) manifest.json でアプリケーション ID (AppId) を取得します アプリのパッケージ化に必要な関連情報を構成します コンパイルとパッケージ化を待っています (時間がかかる場合があります。しばらくお待ちください) パッケージ化が完了したら、apk が生成されたディレクトリを開いて表示し、Android スマートフォンにインストールして効果を確認します 推奨事項: 「uniapp チュートリアル #>>






以上がuni-app クイック スタート: 初めての Android アプリを開発してパッケージ化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7717
7717
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 Android アプリケーションのビルド バージョン番号を取得するにはどうすればよいですか?
Sep 18, 2023 pm 07:05 PM
Android アプリケーションのビルド バージョン番号を取得するにはどうすればよいですか?
Sep 18, 2023 pm 07:05 PM
Android アプリケーションのビルド番号を取得するのは簡単です。これを行うには、ユーザーはまず Android デバイスまたはエミュレータでアプリケーションを起動し、次にその設定またはオプション メニューに移動する必要があります。次に、「概要」セクションまたは「情報」セクションを探す必要があります。これは通常、ここにビルド番号が記載されているためです。見つかったら、それをクリックすると、「1.2.3」や「v1.0.0」などの数字や文字の組み合わせを含む必要な詳細が表示されます。開発者とユーザーの両方がさまざまなバージョンやアップデートを識別するためにこの情報を必要とするため、Android アプリケーションを効果的に管理するにはビルド バージョン番号を取得することが重要です。ビルド バージョン Android のビルド バージョン番号は、アプリケーションまたはオペレーティング システムの異なるバージョンを区別するために使用されます。
 uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp はスクロールビューのドロップダウン読み込みをどのように実装しますか?次の記事では、uniapp WeChat アプレットのスクロールビューのドロップダウン読み込みについて説明しています。




