
この記事では、CSS を使用して星間 3D 旅行効果を実現する方法について説明します。皆様のお役に立てれば幸いです。

このテクニック、私は CSS 3D アニメーションについて考えています | CSS だけを使用してどれほど素晴らしいものを作成できるでしょうか?アニメーション?についても言及されていますので、興味のある方はご覧ください。
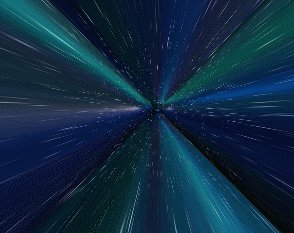
次のような写真があるとします。

この写真は、後で使用するために取っておきます。この図を使用する前に、まず次のようなグラフを描画します。
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}合計 5 つのサブ要素が設定されていますが、CSS コードをよく見ると、そのうちの 4 つはrotateX/Y( 90deg/-90deg )、つまり X 軸または Y 軸を中心に 90°回転すると、視覚的には画面に垂直な平面になるため、視覚的には見ることができず、plane.item-middle だけが見えます。
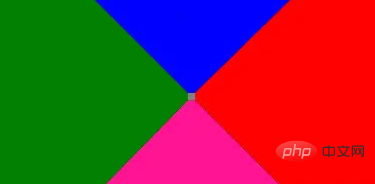
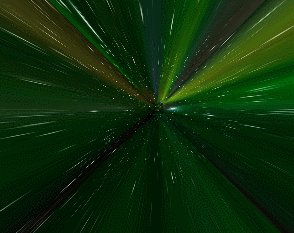
5 つのサブ項目に異なる背景色を設定した結果は次のようになります。

今では、それが普通であるように見えますが、確かに。
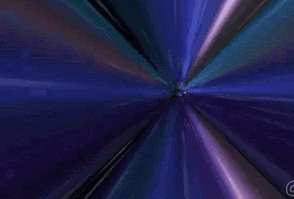
しかし、奇跡を目撃する時が来ました。この時点では、親要素 .g-container に非常に小さなパースペクティブを設定します。たとえば、パースペクティブを 4px に設定し、その効果を確認します。
.g-container {
position: relative;
+ perspective: 4px;
}
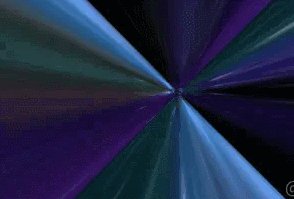
// ...其余样式保持不变この時、突然絵のスタイルが変わり、全体の効果は次のようになりました。

.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
} ほら、これは魔法のようで素晴らしいです。星空を旅するエフェクトが出てきて、すごいです。 唯一の欠点は、アニメーションを無限につなげられないことと、最初と最後に大きな問題があることです。 もちろん、これは問題にはなりません。次のことができます。
ほら、これは魔法のようで素晴らしいです。星空を旅するエフェクトが出てきて、すごいです。 唯一の欠点は、アニメーションを無限につなげられないことと、最初と最後に大きな問題があることです。 もちろん、これは問題にはなりません。次のことができます。  同じエフェクトの 2 つのセットを重ね合わせると、一方のセットが負のアニメーション遅延を通じて他方のセットよりも早く進みます。 2 つのアニメーション セットを接続します (1 つのグループが終了しても、もう 1 つのグループはまだ動いています)
同じエフェクトの 2 つのセットを重ね合わせると、一方のセットが負のアニメーション遅延を通じて他方のセットよりも早く進みます。 2 つのアニメーション セットを接続します (1 つのグループが終了しても、もう 1 つのグループはまだ動いています)
次に、透明度を変更して、アイテムの真ん中が自分に向かって飛んでくる突然の感覚を隠します
最後に、親要素のフィルター hue-rotate は、画像の色の変更を制御します。
次のように HTML 構造を変更しようとします:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>変更されたコア CSS は次のとおりです。
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
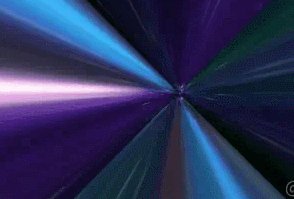
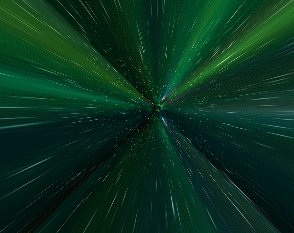
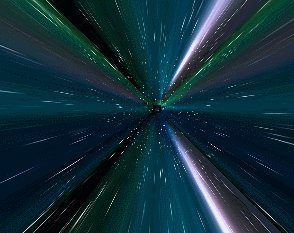
}最終的な完全なエフェクト 以下に示すように、星空シャトルのエフェクトでは、アニメーション全体が端から端までつながっており、ほとんど欠陥がなく、無限に続けることができます。非常に賞賛に値します:
上記の完全なコードについては、ここをクリックしてください: CSS インスピレーション -- 3D ユニバース タイム トラベル エフェクトこのようにして、基本的にアニメーションの背景を復元しました。上記の NetEase UU アクセラレータのホームページ。
さらに、私は 1 枚の写真も使いたくないです。
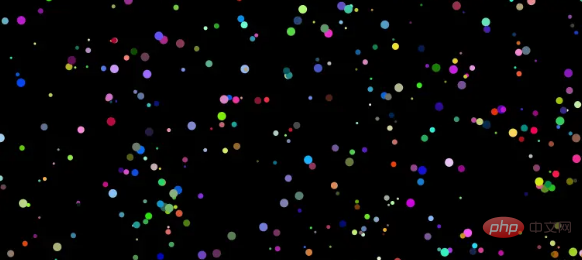
もちろん、ここには読者からのコメントがまだあります。ここでも使用していますか? 画像リソース?あの星空マップがないと無理でしょうか?この写真を探すのが面倒です。 もちろん、CSS YYDS。ここでは、box-shadow を使用して、SASS ループ関数の助けを借りて、div タグにも実装されている実際の星空マップを置き換えようとします。 <div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}
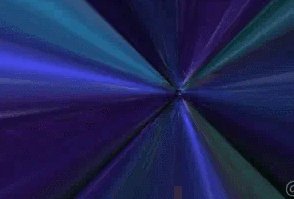
このようにして、実際の星空の写真を置き換える画像が得られます。
上の写真を実際の星空に置き換えてみましょう。図は主に .item クラスを置き換え、変更された部分のみをリストします:// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}
アニメーション時間、パースペクティブ値、要素の各グループのtranslateZ()変更距離を調整することで、さまざまな外観や効果を得ることができます。興味のある読者は、上で示したデモに基づいて自分で試してみてください。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS を使用して 3D シャトル効果を実現する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



