小さなプログラム プロジェクトをユニアプリ プロジェクトに変換する方法について話しましょう
小さなプログラム プロジェクトをユニアプリ プロジェクトに変換するにはどうすればよいですか?次の記事ではWeChatアプレットをuni-appプロジェクトに変換する方法を紹介しますので、ご参考になれば幸いです。

以前、ユニアプリプロジェクトに取り組んでいたとき、フロントエンドは比較的複雑な動的なタブとスワイパー切り替え機能を実装する必要がありましたが、私自身のフロントエンドのため、それを書き出してからインターネットで検索すると、WeChat アプレットで私のニーズを完全に満たすページを見つけました。そこで質問は、WeChat アプレットをユニアプリ プロジェクトに変換するにはどうすればよいでしょうか?インターネットで関連ソリューションを検索したところ、確かに WeChat ミニ プログラムを uni-app に変換するプロジェクトが存在します。プロジェクト名は [miniprogram-to-uniapp] です。実際にどのように実行するかを見てみましょう。
ミニプログラムからユニアプリへのプロジェクトの紹介:
概要の紹介: WeChat プロジェクトをユニアプリ プロジェクトに変換できるオープンソース プロジェクトです
github アドレス: https: / /github.com/zhangdaren/miniprogram-to-uniapp
使用ガイド: https://ask.dcloud.net.cn/article/36037
ステップ 1、ウィンドウ NPM にインストールしますパッケージ管理ツール:
このプロジェクトでは、NPM パッケージ管理ツールを使用して対応するプロジェクト パッケージをインストールする必要があり、NPM は NodeJS とともにインストールされるパッケージ管理ツールであるため、次に必要なのはノードのインストールと構成だけです。 .js OK。
Node.js のインストールと構成の詳細なチュートリアル: https://www.runoob.com/nodejs/nodejs-install-setup.html
2 番目のステップ、NPM モジュールの初期化:
最初に NPM バージョンを確認します。

##任意のディスクに新しい空のファイルを作成します。 NPM 初期化モジュール構成の保存に使用されるフォルダー:
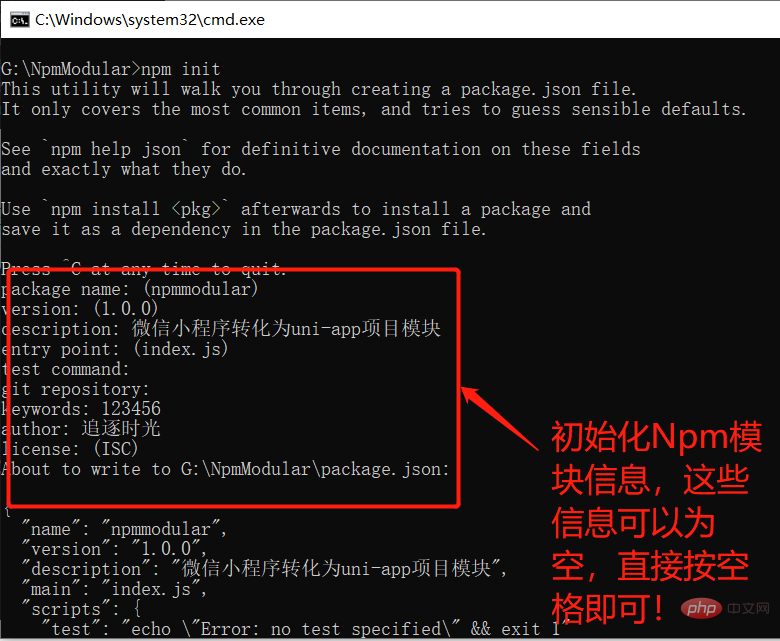
CMD を使用して対応するフォルダーに入り、次を入力します:npm initCommand
 #3 番目のステップは、miniprogram-to-uniapp を使用して WeChat アプレットを uni-app インスタンスに変換することです。
#3 番目のステップは、miniprogram-to-uniapp を使用して WeChat アプレットを uni-app インスタンスに変換することです。
まず、必要な WeChat アプレットをダウンロードします。変換済み: デモンストレーションの目的で、WeChat ミニ プログラム モールをランダムにダウンロードしました。プロジェクトのアドレスは次のとおりです: https://github.com/hanxue10180/shangcheng
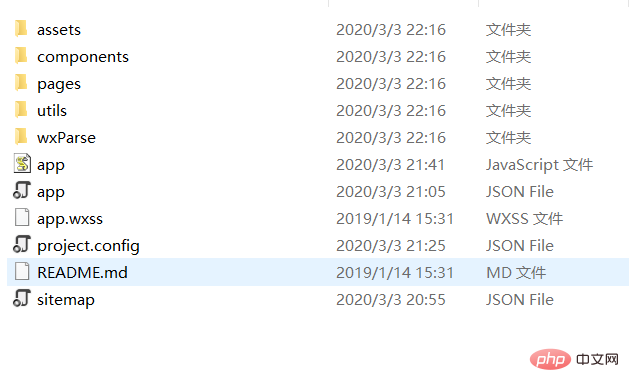
次の図は、WeChat ミニ プログラムの構造の基本を示しています。

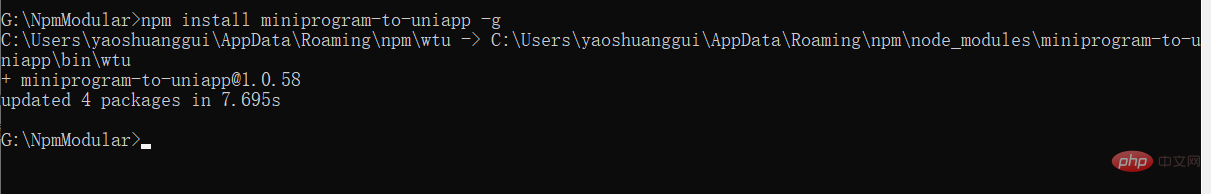
このパッケージはツールであり、グローバルに使用する必要があるため、グローバル インストールには -g が必要です。インストールするには次のコマンドを実行します:
npm install miniprogram-to-uniapp -g
 インストールが完了したら、次のコマンドを実行してツールのバージョンを確認します:
インストールが完了したら、次のコマンドを実行してツールのバージョンを確認します:
(wtu -> は wx から uni に取得されます。このグローバル コマンドは後で使用します)
wtu -V
 次のコマンドを実行して、WeChat アプレットをユニアプリ プロジェクトに変換します。
次のコマンドを実行して、WeChat アプレットをユニアプリ プロジェクトに変換します。
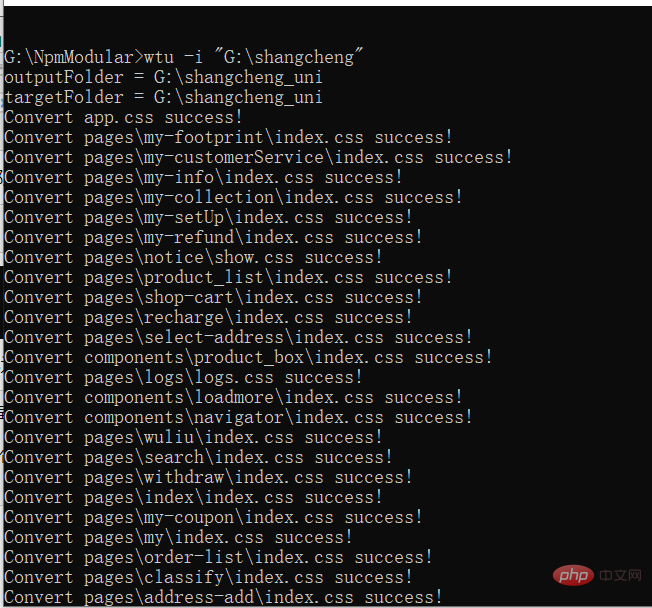
コマンドラインに、[wtu -i "you Mini Program project path "
] と入力します。-i の後にスペースがあることに注意してください。 ! !例: [wtu -i "G:\shangcheng"] ;Enter キーを押すと、ソース プロジェクトとディレクトリ内にサフィックス _uni が付いたディレクトリを取得できます。変換は成功しました。以下の図に示すように:

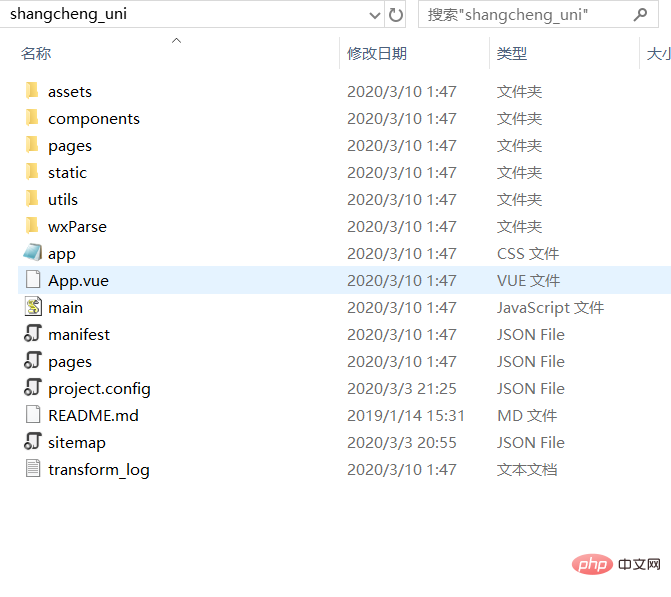
 これが完了し、uni-app プロジェクト構造に正常に変換されました:
これが完了し、uni-app プロジェクト構造に正常に変換されました:
## 推奨: 「
uniapp チュートリアル  」
」
以上が小さなプログラム プロジェクトをユニアプリ プロジェクトに変換する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




