10 分で、1 つの div と CSS だけを使用して円グラフを実装する方法を学びます。
この記事では、CSS で div を使用して病理図を実装する方法に関する関連する質問をいくつか紹介します。お役に立てれば幸いです。

完全なコードについては、記事の最後までスクロールしてください。
円グラフの実装には、1 つの div と CSS のみを使用します。
HTMl 構造
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
いくつかの CSS 変数を追加しました:
--p: プログレス バーのパーセンテージ (% なしの純粋な数値) 、円グラフの値は div コンテンツ (% 付き) と一致します。
--b: ボーダーの太さの値
--c: ボーダーのメインカラー
この記事では省略された変数を使用しています。実稼働環境では、読みやすさを実現するために、 --p -> --percentage、-b -> --border-thickness、- を使用する必要があります。 c - > --main-color で表現します。
円の基本設定
円グラフの基本スタイルを設定します。
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 纵横比,1 说明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}上記では、div が正方形になるようにアスペクト比: 1; を使用しましたが、もちろん、高さ: var(--w) を使用して効果を実現することもできます。
次に、疑似要素を使用して単純な円グラフを実装します:
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知识点 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知识点 2
}知識ポイント 1: inset: 0; は、top: 0; right: 0;bottom: 0; top と同等です。 : 0;
知識ポイント 2: conic-gradient 円錐グラデーション、css メソッド、その他のコンテンツ、#0000 ここで、transparent の 16 進値です。
#0000 16 進カラー · 赤 (0%) · 緑 (0%) · 青 (0%).
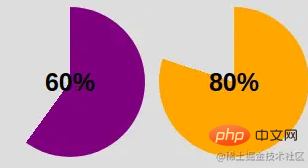
円錐グラデーション適用後:

境界線部分のみを表示させるために、マスク属性を使用して中央の円の部分を非表示にします。 Radial-gradient() メソッドを使用します。
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
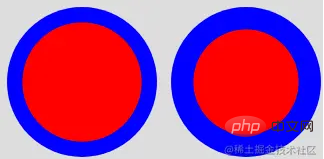
上記のコードを適用すると、効果図は次のように取得できます。

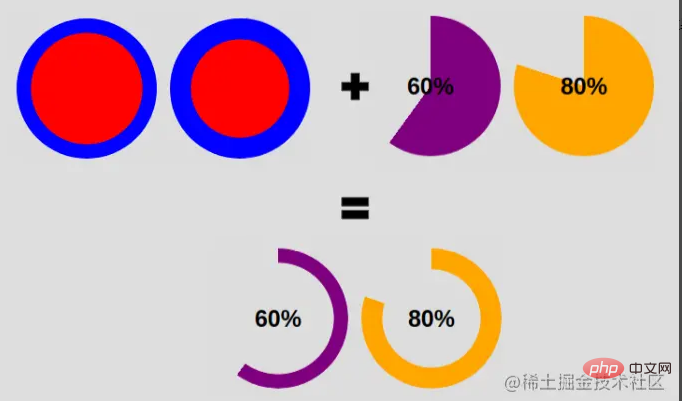
私たちの目標

コードを変更することでこれを実現できます:
<div class="pie" style="max-width:90%">60%</div>
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}円形エッジを追加する
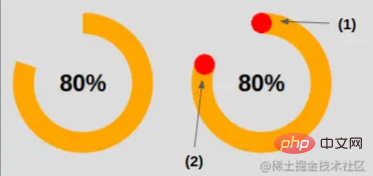
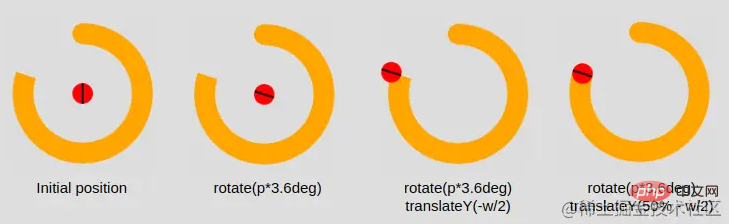
円形エッジを追加する方法エッジ、下の図を見てください。この小さなトリックが理解できるでしょう。

図の効果 (1) では、開始端に円を配置します。
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}写真の(2)のエフェクトは、端に丸を置きます。
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知识点1
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知识点2
}知識ポイント 1: インセット: 0; 上でも述べましたが、左: 0; 右: 0; 下: 0; 上: 0; の略です。
ここでは次のようになります:
left = right = 50% - b/2
ここでは、要素を 50% - b/2 だけ左右に移動しました。これは、要素の幅が b であることに相当し、左と中央に配置されます。右。身長も同様です。
知識ポイント 2: 回転角度の計算 --
angle = percentage * 360deg / 100
まず、要素を対応する角度だけ回転し、次にその位置を移動します (これには、Y 軸の中心が含まれます)。文章では少しわかりにくいかもしれませんので、次の図で理解してみましょう。

アニメーションを追加
これまでに、私たちが達成したことは次のとおりです。静止したパイの形の画像。次にアニメーションを追加していきます。
最初に変数を登録します:
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}次に、キー フレームを作成します:
@keyframes p {
from {
--p: 0
}
}注: ここでは、from の --p 値を設定するだけで済みます。ブラウザは、プリセットの値を (div class="pie" style="--p:60;">60%
最後に、アニメーションを呼び出します。 。
animation: p 1s .5s both;
Hey~ 以下のコードをコピーして体験してください。もちろん写真もご提供させていただきます。
コードとレンダリング
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 1;
}
.pie {
--p:20;
--b:22px;
--c:darkred;
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
margin: 5px;
place-content: center;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before,
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
}
.pie:before {
inset: 0;
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
.pie:after {
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2));
}
.animate {
animation: p 1s .5s both;
}
.no-round:before {
background-size: 0 0, auto;
}
.no-round:after {
content: none;
}
@keyframes p{
from{--p:0}
}レンダリング:

css ビデオ チュートリアル)
以上が10 分で、1 つの div と CSS だけを使用して円グラフを実装する方法を学びます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





