VSCode で .NET 環境を構成し、.NET 5 を開発およびデバッグする方法について話しましょう。
VSCode で .NET 環境を構成するにはどうすればよいですか?次の記事では、VSCode を使用して .NET 5 を最初から開発およびデバッグする方法を紹介します。

VS Code を使用して、.NET 5 を最初から開発およびデバッグします。 VS 2019 をインストールしなくても、.NET 5 アプリケーションを開発およびデバッグできます。
VS Code の正式名は Visual Studio Code です。Visual Studio Code は、Linux、Mac、Windows で実行できる軽量のクロスプラットフォーム Web 統合開発環境です。
この記事は、VS Code を使用した .NET 5 の開発とデバッグに関するチュートリアルです。実際の操作は Windows 上で行われますが、他のシステムにも適用できます。 [推奨学習: 「vscode 入門チュートリアル 」]
環境のインストール
この記事では、開発環境を説明します: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 インストーラー:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
詳細 システム バージョンのダウンロード: https://dotnet.microsoft.com/download
VSCode:
https://code.visualstudio.com/
VSCode C# プラグインin:
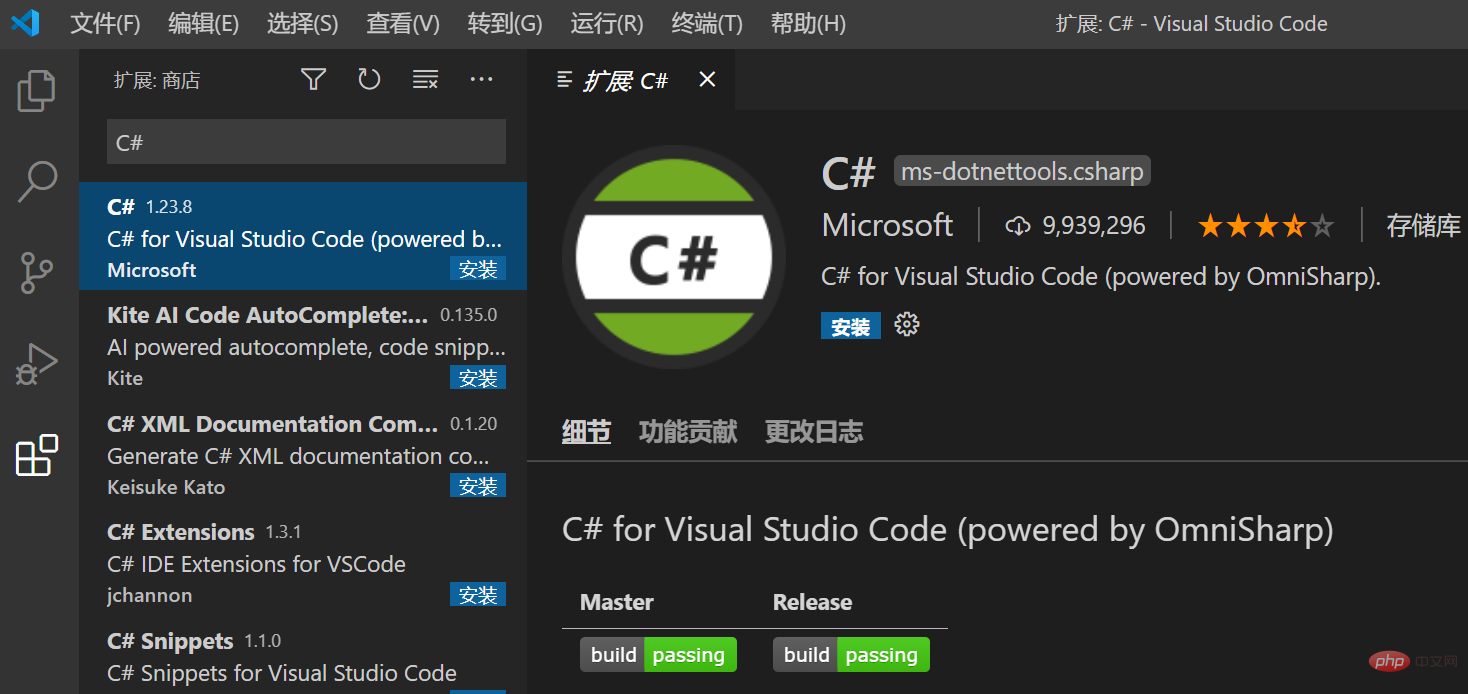
拡張機能を開いて C# を検索し、C# を選択してインストールします。

プラグインをインストールした後、VS Code を再起動します。
プロジェクトの作成
まず、.NET Core SDK が正常にインストールされていることを確認します。
dotnet --version
出力は次のとおりです:
5.0.202
これで、プロジェクトを作成できます。
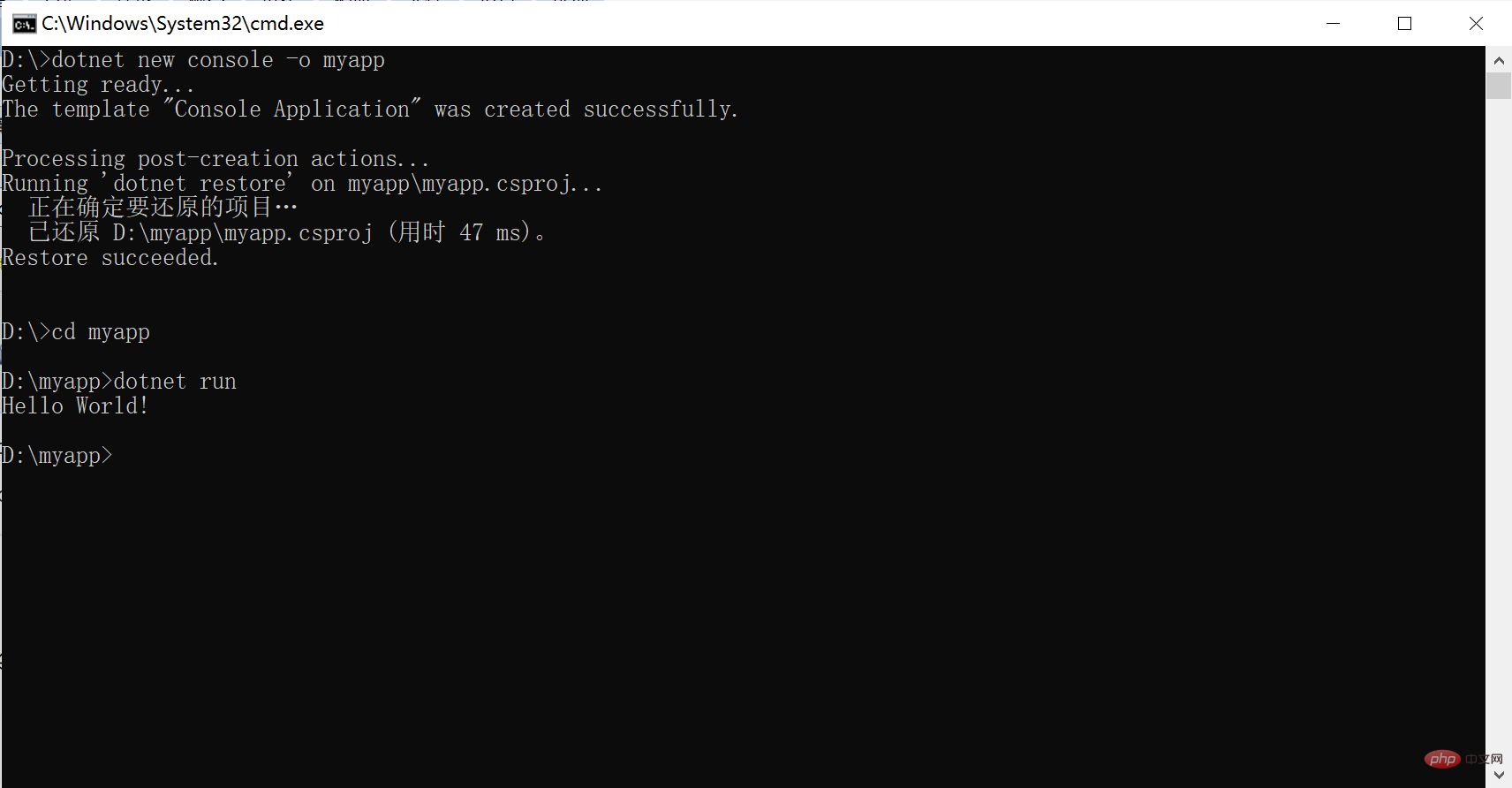
dotnet new console -o myapp cd myapp dotnet run

コマンド全体が実行されると、プロジェクトが作成されます。 dotnet new はデフォルトで dotnetrestor を実行します。必要なのは dotnet run だけです。
VS Code を使用して開発する
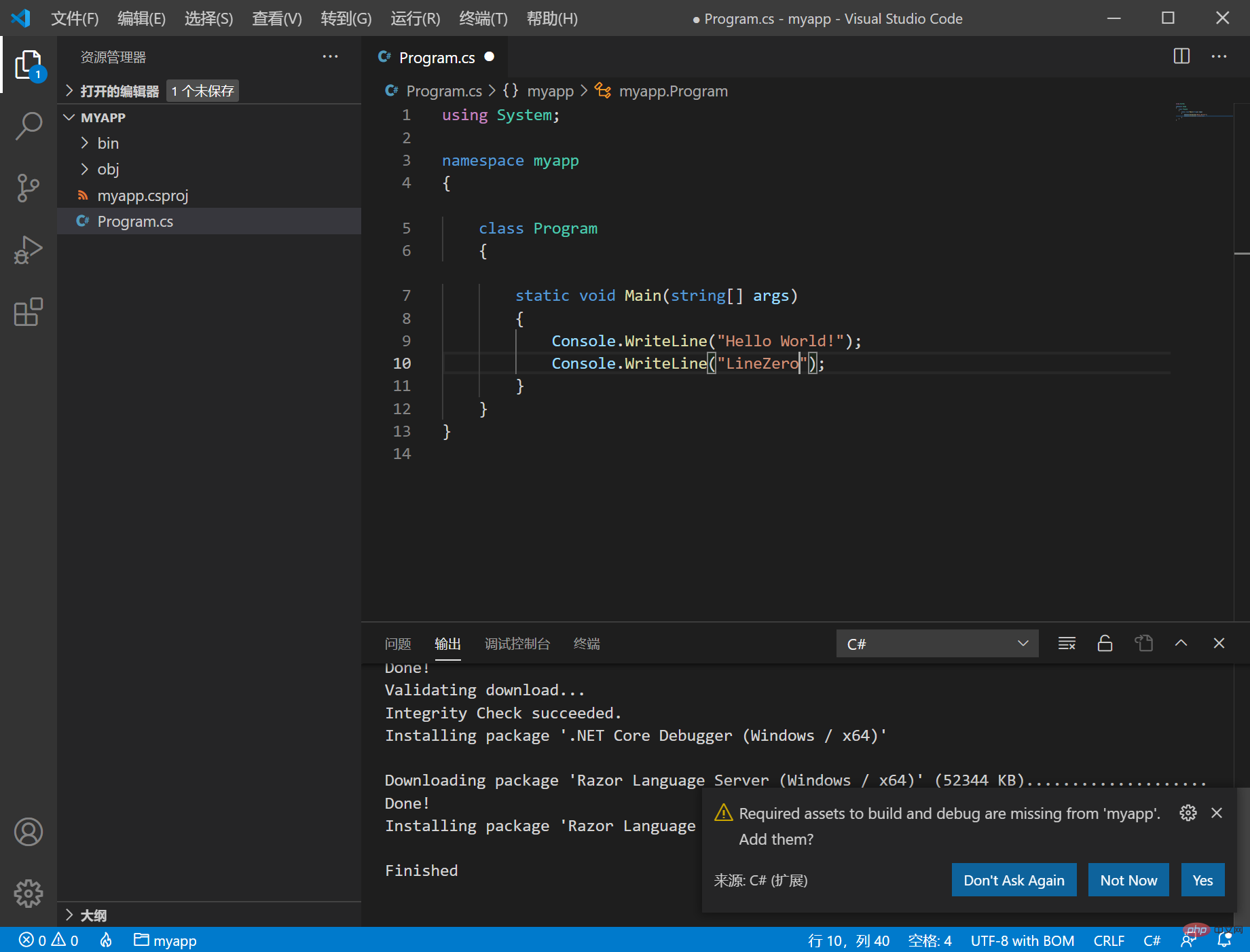
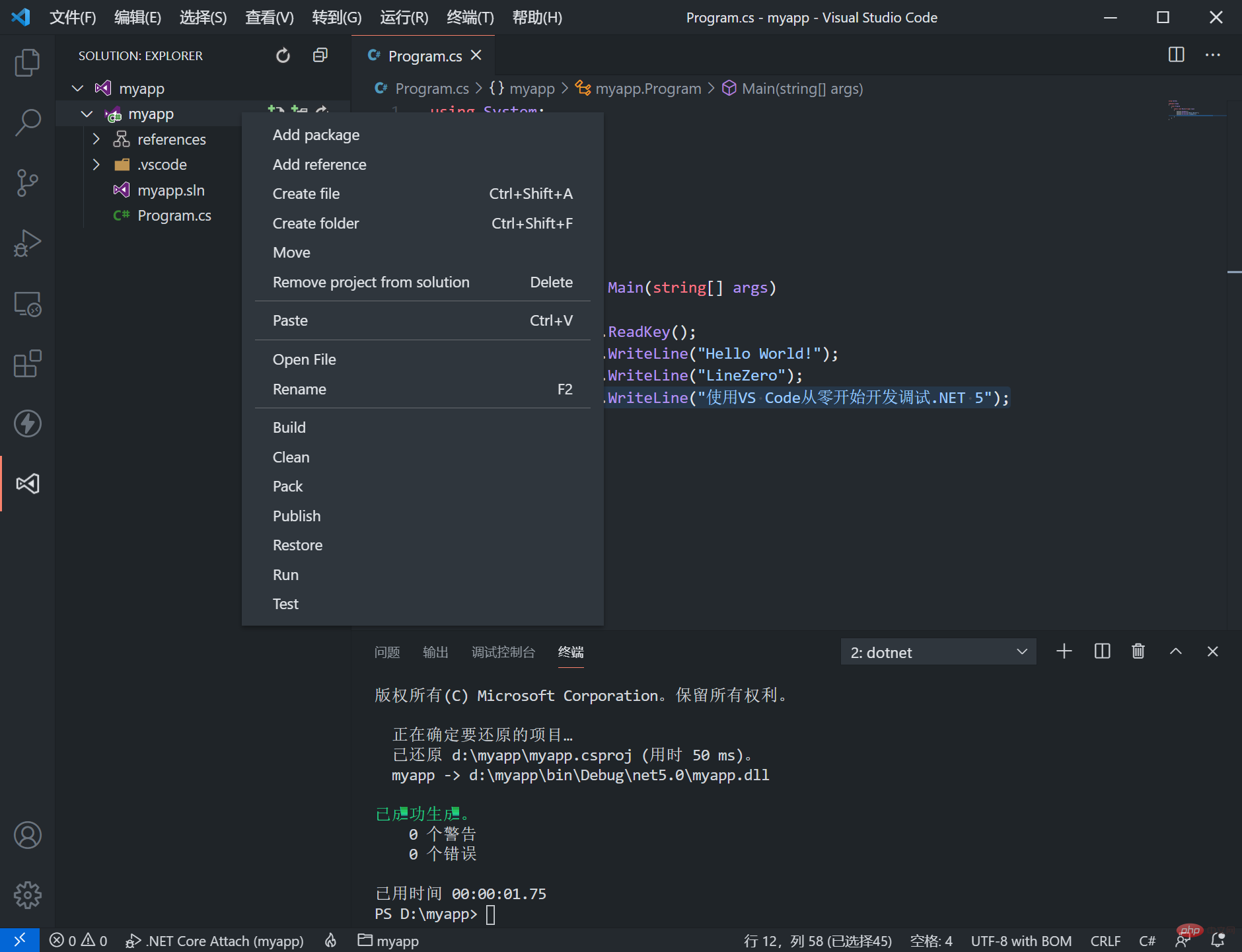
VS Code を使用して myapp フォルダーを開き、Program.cs ファイルを開きます
初めて開く場合は、次のことを行う必要があります。プラグインがインストールされるまで辛抱強く待ちます。以下に示すように、インストールは成功します。

その後、上の図に示すように、「ビルドとデバッグに必要なアセットが 'myapp' にありません」というプロンプトが表示されますので、しばらく待ちます。 「追加しますか?」の場合は、「はい」を選択してください。
プラグインは、.vscode フォルダーを自動的に生成し、launch.json を構成します。
VS Code を使用してデバッグする
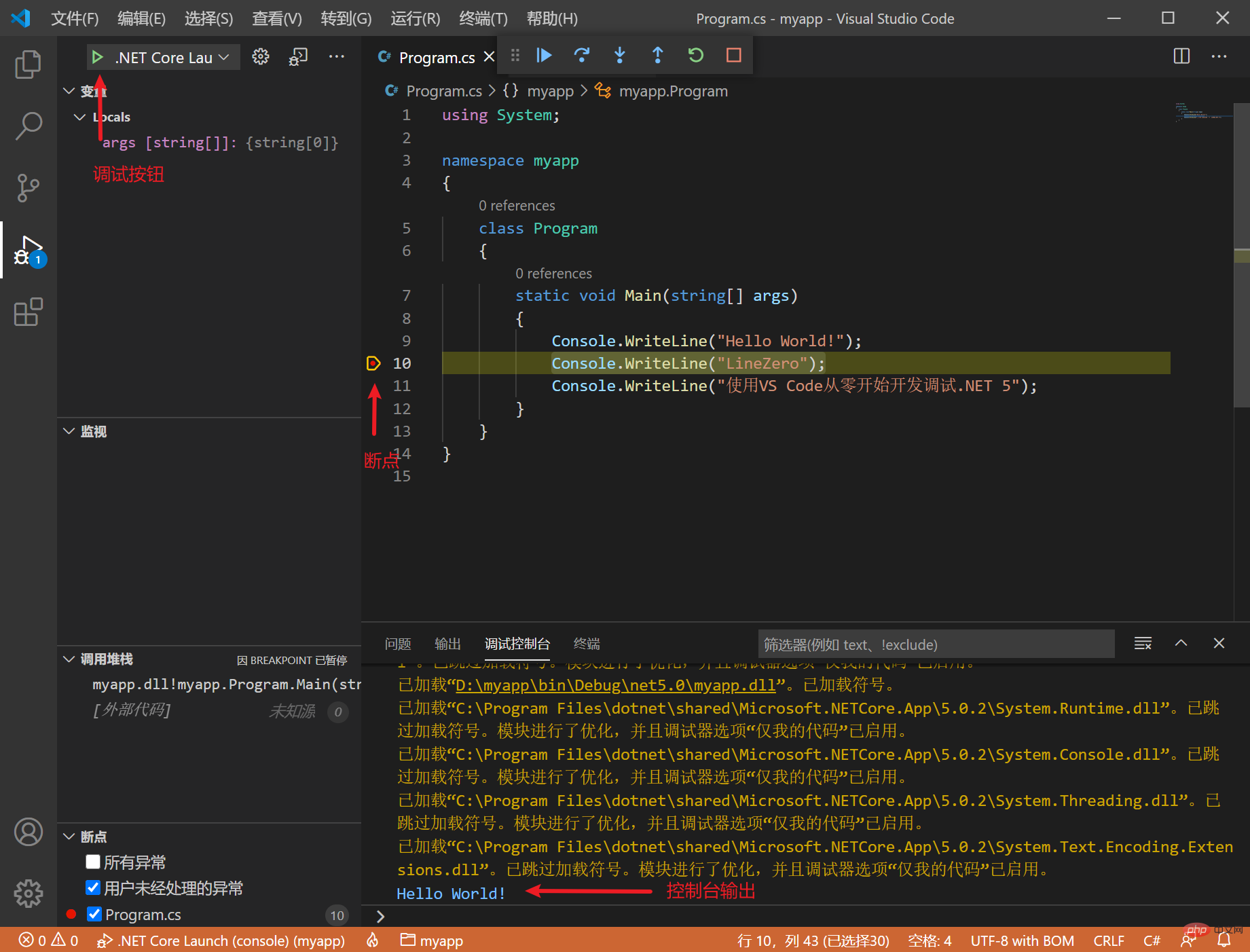
次にデバッグ ウィンドウに切り替えてデバッグし、デバッグ ボタンをクリックします
ブレークポイントは正常に解除されました。

F10 シングルステップ スキップ F11 シングルステップ デバッグ F5 実行。
次のように、追加のデバッグを選択することもできます。
コードを Console.ReadKey();
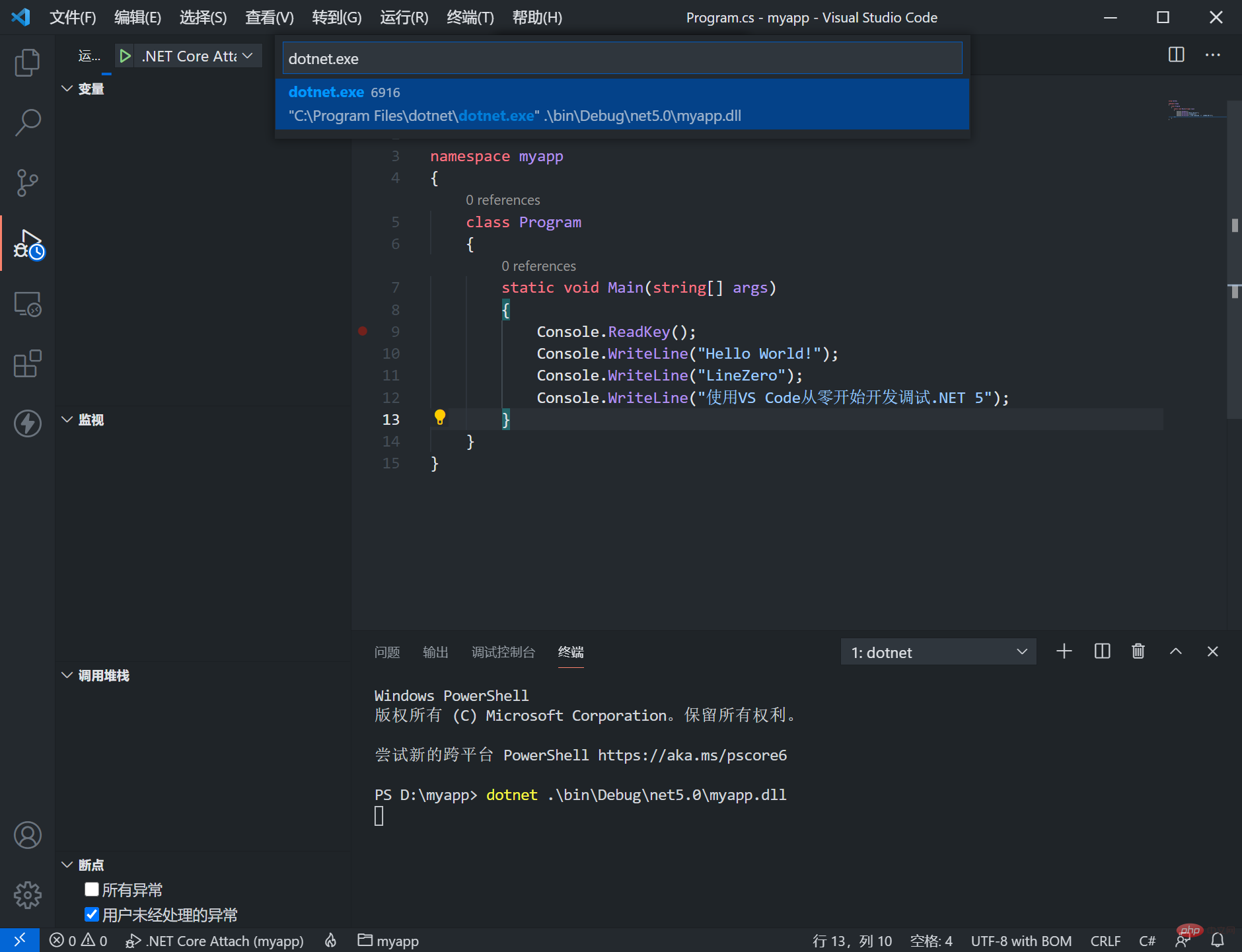
次にターミナルで実行しますdotnet .\bin\Debug\net5.0\myapp.dll
デバッグ中に、.NET Core Attach に切り替えます。 デバッグ ボタンをクリックし、dotnet.exe を選択します。

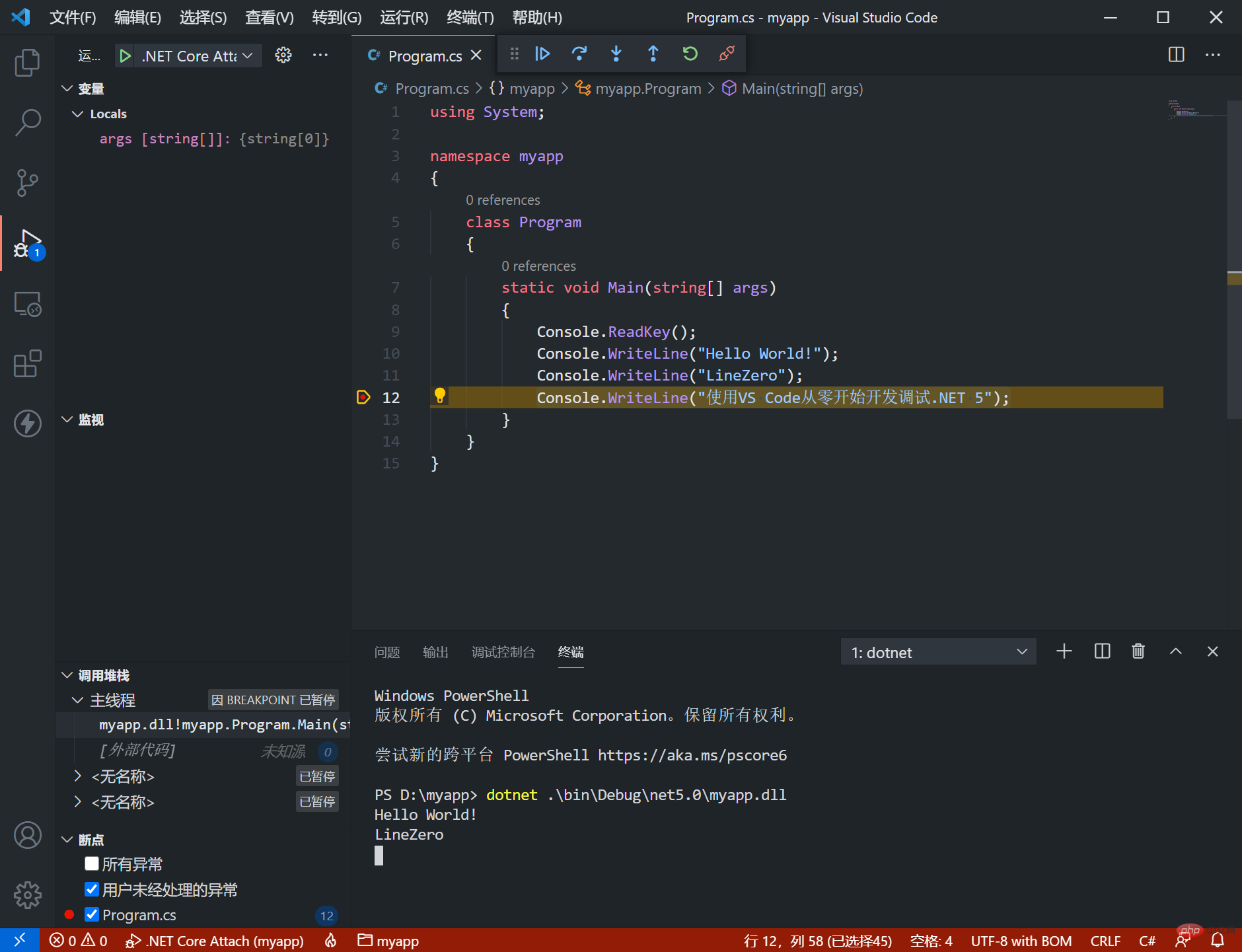
VS にブレークポイントを挿入します。コードを入力し、ターミナルに任意のキーを入力すると、続行でき、プログラムは正常にデバッグ状態に到達できます。

コードを記述するのは非常に便利で、C# プラグインは開発用のインテリジェントなプロンプト機能を提供します。この方法により、VS 2019 をインストールせずに .NET 5 を開発できます。
VS Code プラグイン
外観プラグイン
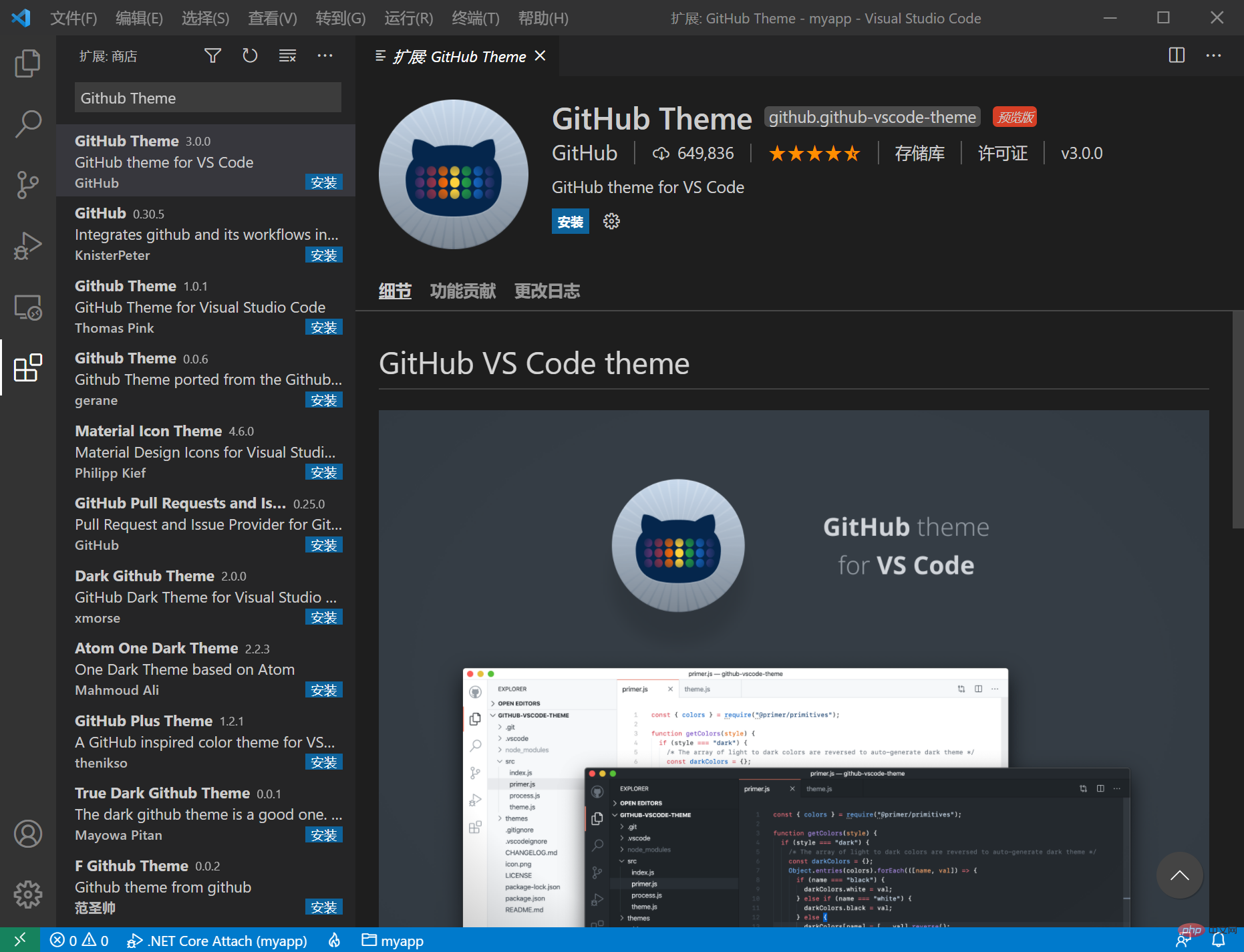
テーマ プラグインGitHub テーマ

詳細 複数のテーマを検索できます テーマ
アイコン アイコン プラグイン: vscode-icons
開発プラグイン
Visual Studio IntelliCode コーディング スマート プロンプト
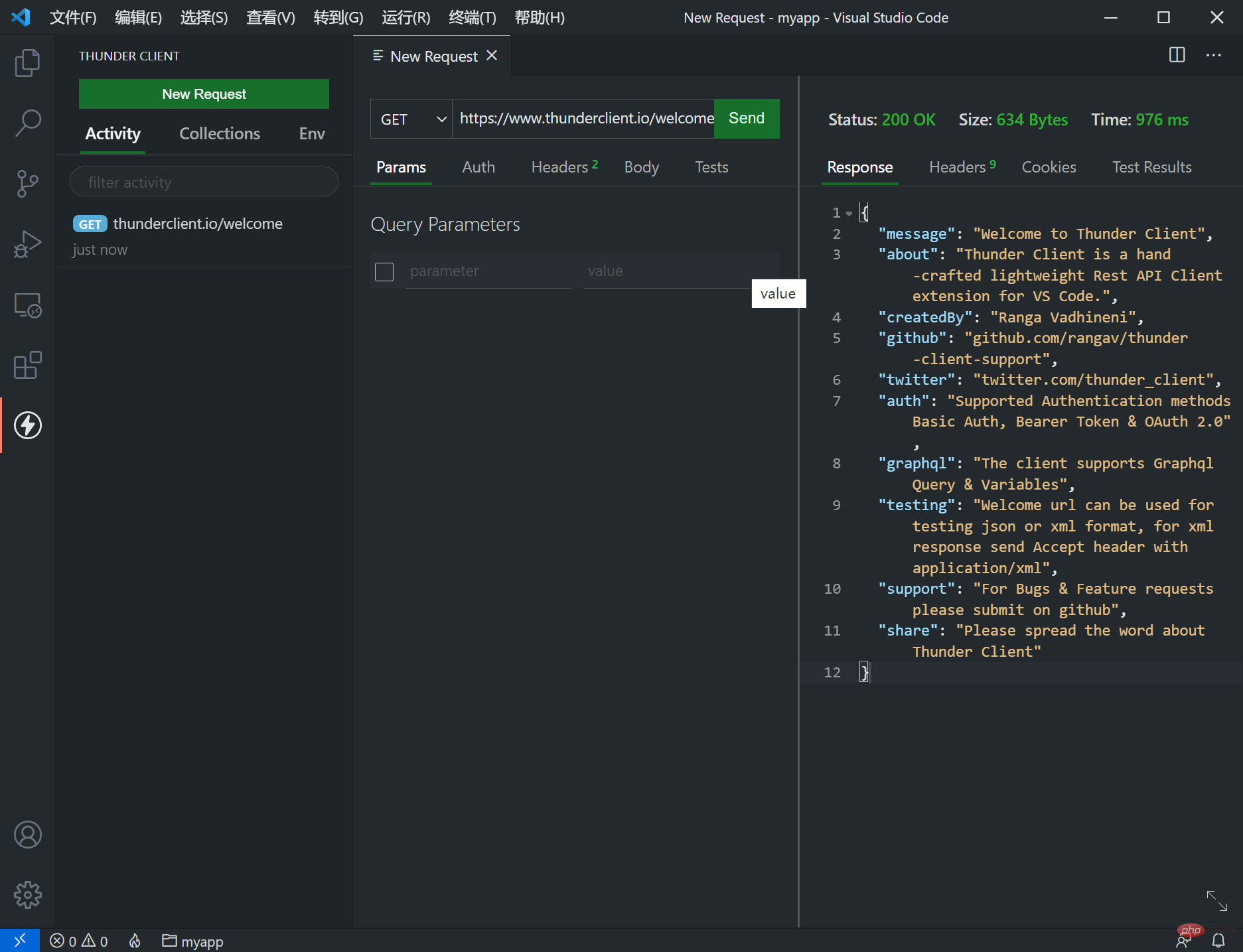
REST クライアント インターフェイス リクエスト アーティファクト
#例:##
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
}Thunder クライアントは PostMan のようなインターフェイスをリクエストします

 ## のようにプロジェクトを操作しますASP.NET Core 3.1 の新しい書籍リリース「ASP.NET Core プロジェクト開発の実践的な入門」
## のようにプロジェクトを操作しますASP.NET Core 3.1 の新しい書籍リリース「ASP.NET Core プロジェクト開発の実践的な入門」
Jingdong: https://item.jd.com/12961032.htmlDangdang: http ://product.dangdang.com/29122210.html
VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上がVSCode で .NET 環境を構成し、.NET 5 を開発およびデバッグする方法について話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます




