知っておく価値のあるいくつかのフロントエンド VSCode 自動化プラグインを要約して共有します
この記事では、フロントエンド開発者の開発効率を向上させる、フロントエンド開発者向けの VSCode 自動化プラグインをいくつかまとめて共有します。

プログラミングは複雑です。高い生産性とコード品質を維持しながら、覚えておくべきベスト プラクティス、従うべきガイドライン、および回避すべき「既知の問題」が数多くあります。
現代の開発プロセスは、自動化された作業がなければ依然として比較的困難です。この記事では、フロントエンド開発者の開発効率を向上させることができる VSCode 自動化テクニックをいくつか紹介します。 [推奨学習: 「vscode 入門チュートリアル 」]
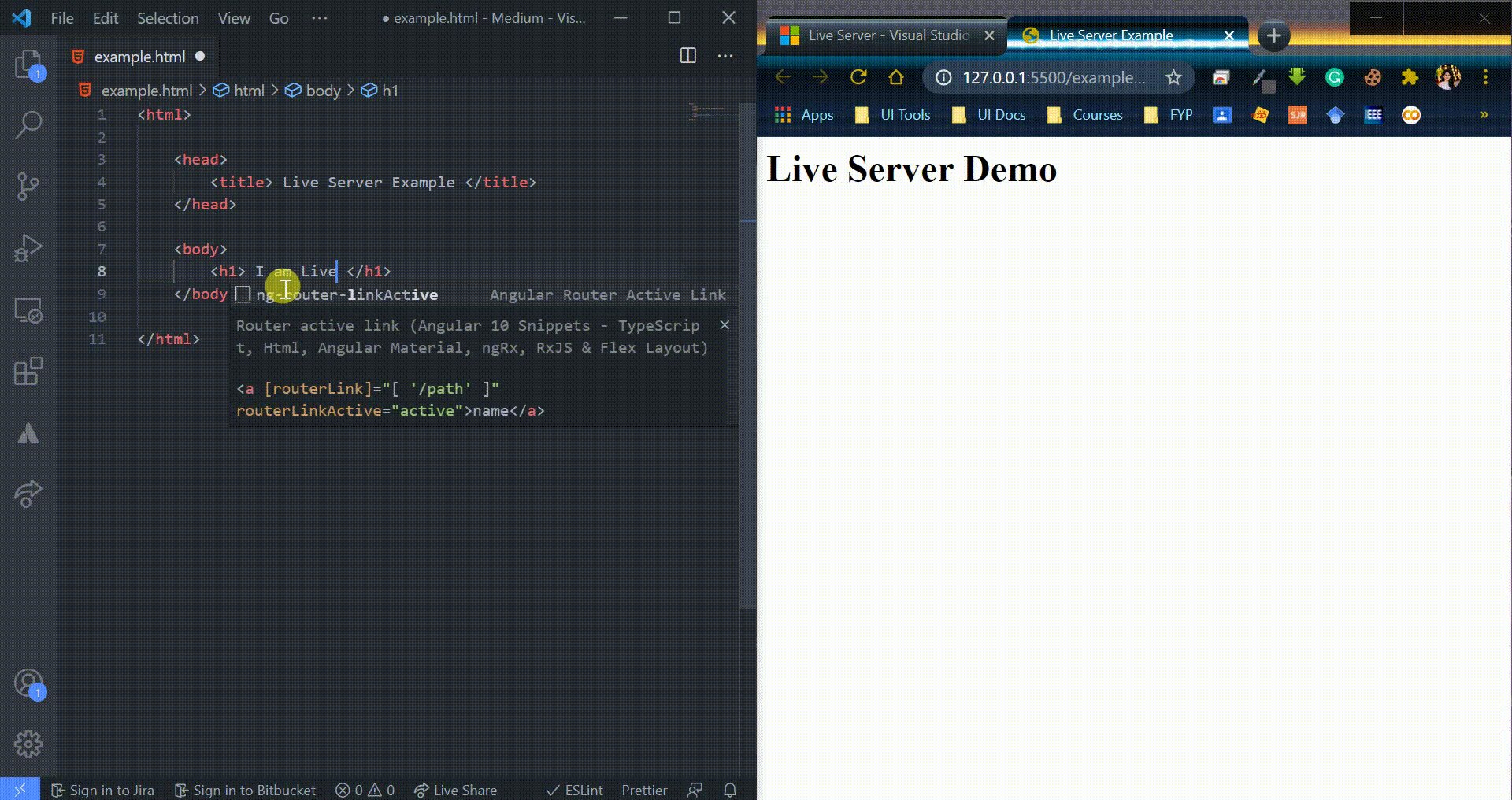
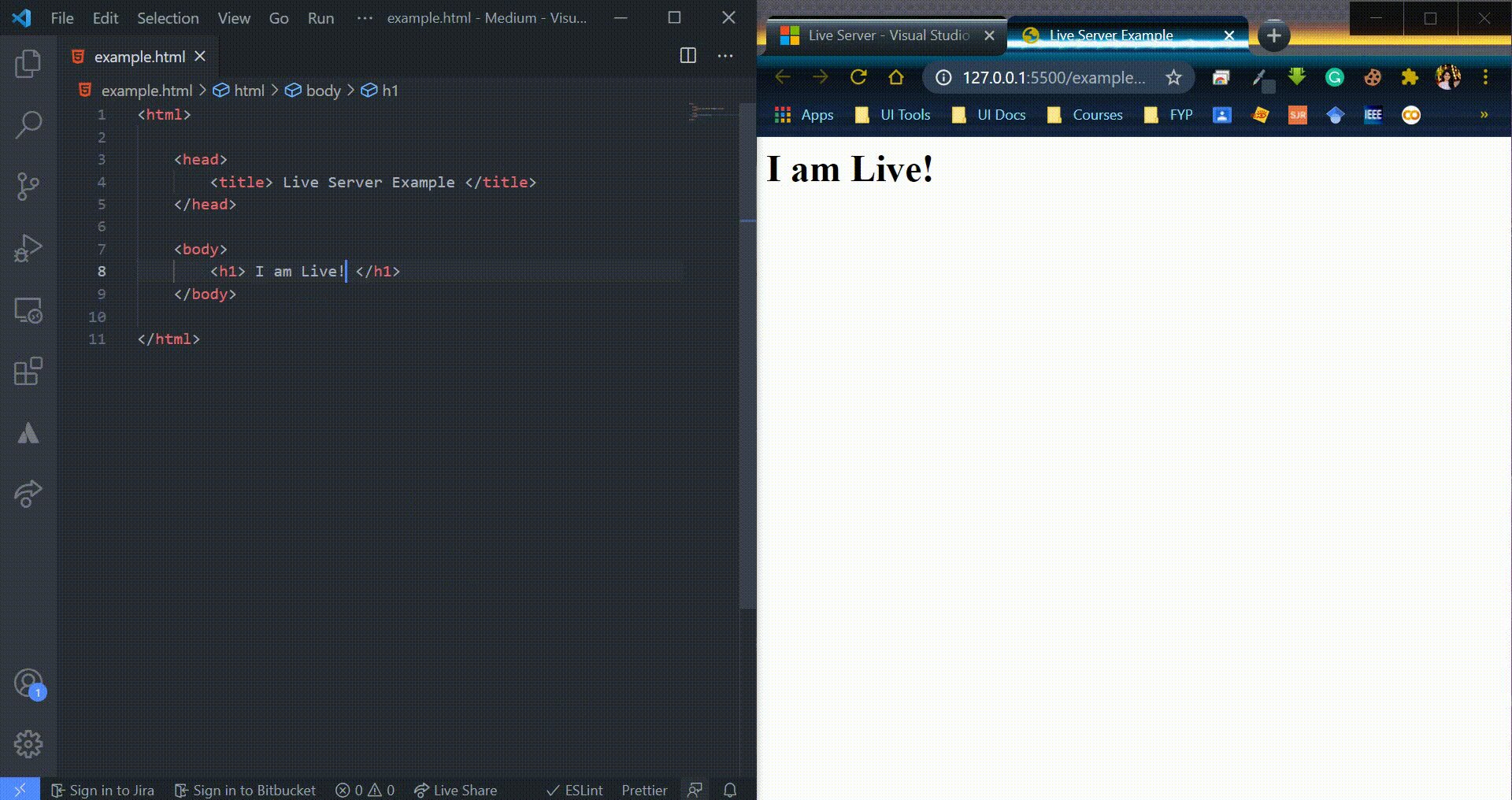
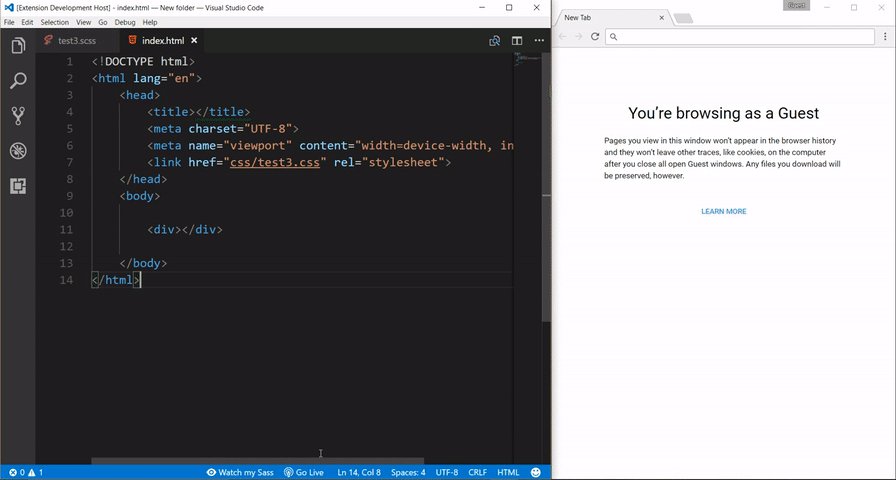
ライブ サーバー
通常、VSCode でコードを変更する場合は、次のものが必要です。効果を確認するにはブラウザを手動で更新する必要があります。つまり、コードを 100 回更新すると、ブラウザを 100 回更新する必要があり、これは面倒で時間のかかる作業になります。
Live Server は VSCode の優れたプラグインです。上記の作業を自動的に完了できるため、保存後に毎回ブラウザを手動で開いて更新する必要がありません。これは次のとおりです。 Live Reload による処理は Live Server 機能によって提供され、この機能により、コードを保存後すぐにレンダリングできるようになります。また、VSCode の自動保存機能を有効にすると、ライブリロードがさらに便利になります。

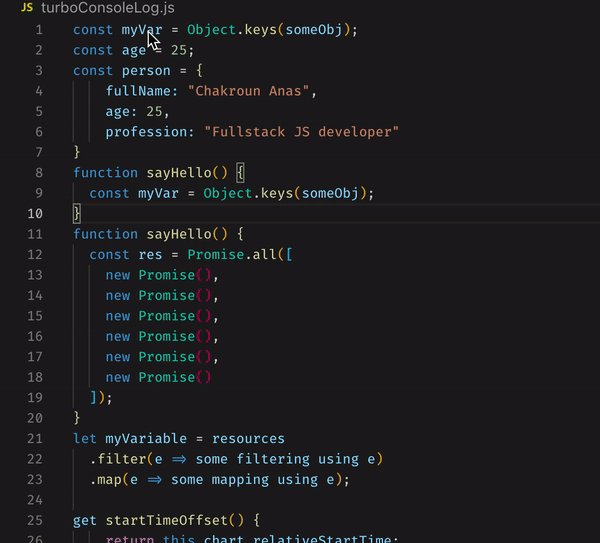
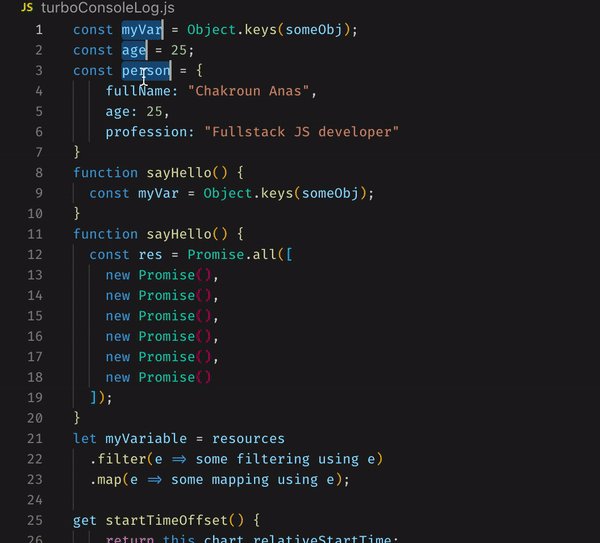
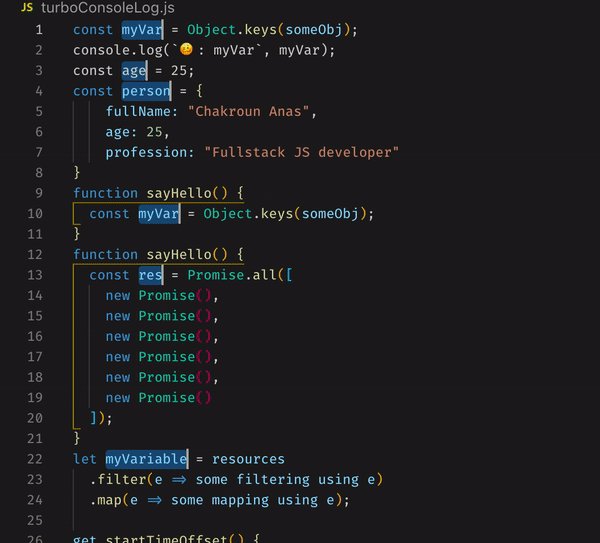
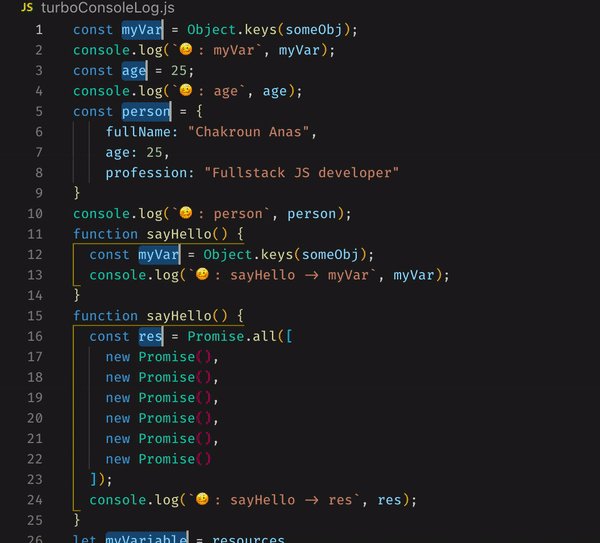
Turbo Console Log
Turbo Console Log は、ログ情報を自動的に書き込むのに役立つツールです。コンソール ログ 次に、次のことができます。
- 意味のあるログ情報を自動的に埋め込みます。
- プラグインによって現在のドキュメントに埋め込まれたすべてのログ情報をコメント化およびコメント解除します。
- プラグインによって埋め込まれたすべてのログ情報を現在のドキュメントから削除します。

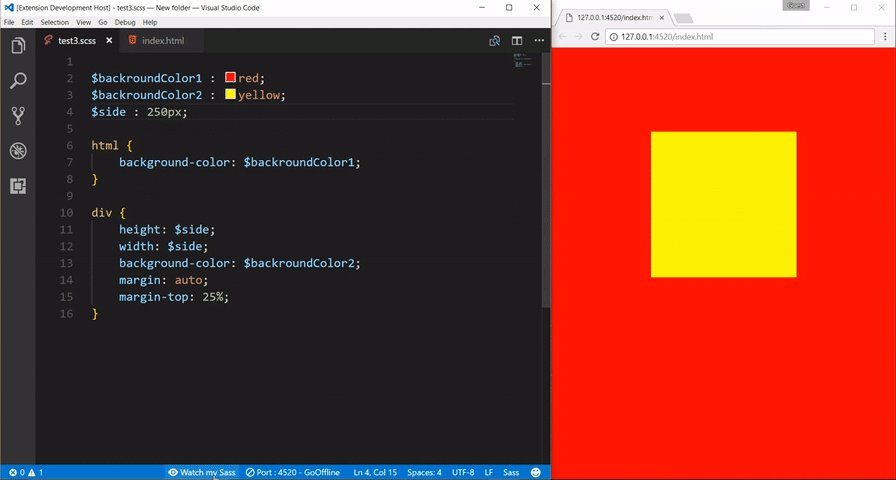
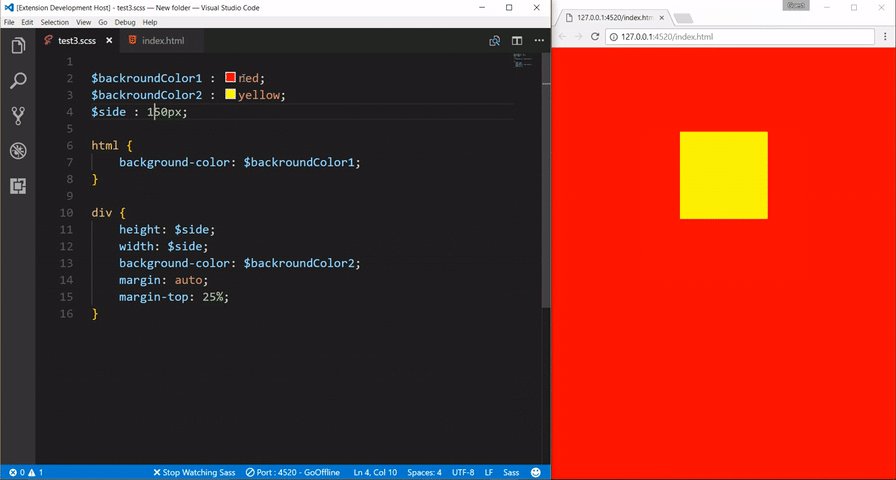
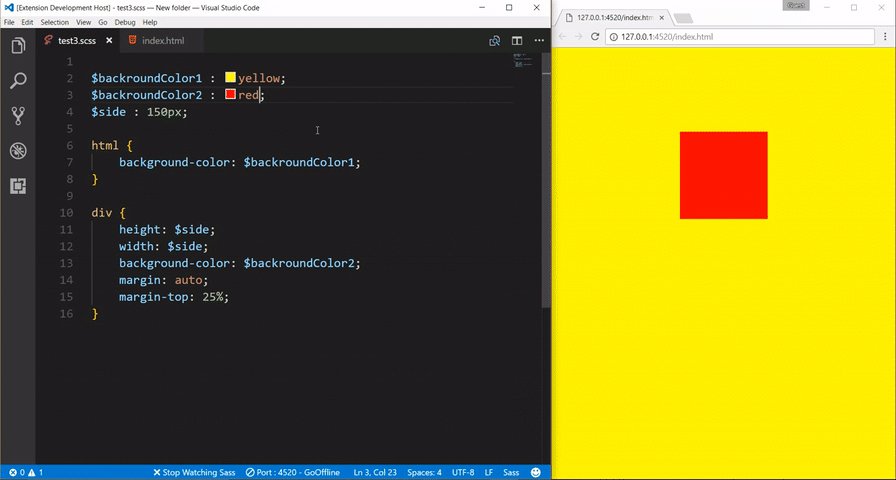
Live SASS Compiler
Live SASS Compiler を通じて SASS または SCSS ファイルを CSS に簡単かつ自動的にコンパイルし、コードエディターで実行します。このように、内部でリアルタイムにコンパイルされ、アプリケーションまたはコンパイルされたスタイルのライブ プレビューがブラウザーに自動的に表示されます。

Live SASS コンパイラは、VSCode の便利な拡張プラグインであり、次のような多くの優れた機能を備えています。
- Live SASS および SCSS Compile 。
- クイック ステータス バー コントロール
- カスタマイズ可能な拡張子 (.css または .min.css)
- カスタマイズ可能なエクスポートされた CSS スタイル (展開、圧縮、圧縮、ネスティング)
- エクスポートされた CSS のファイルの場所をカスタマイズ可能
タグの名前を自動的に変更
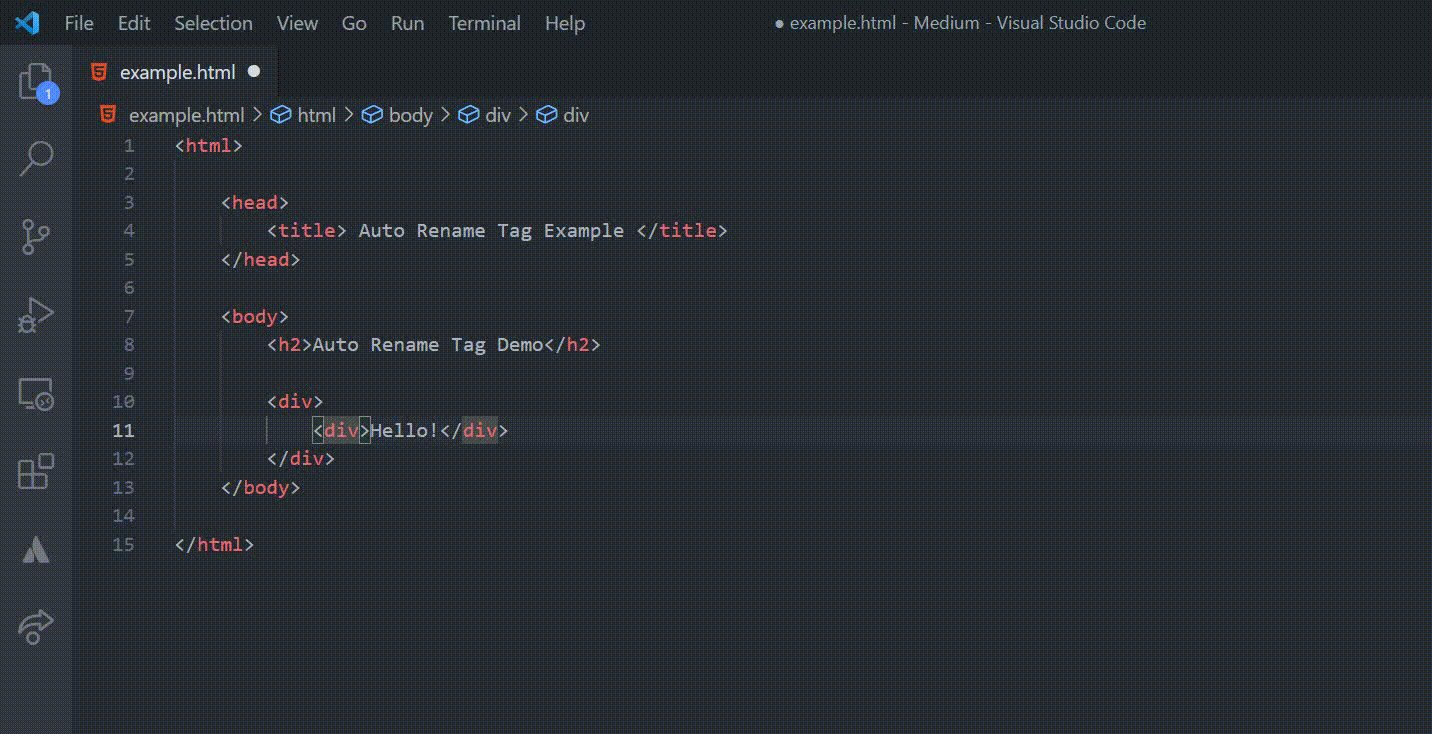
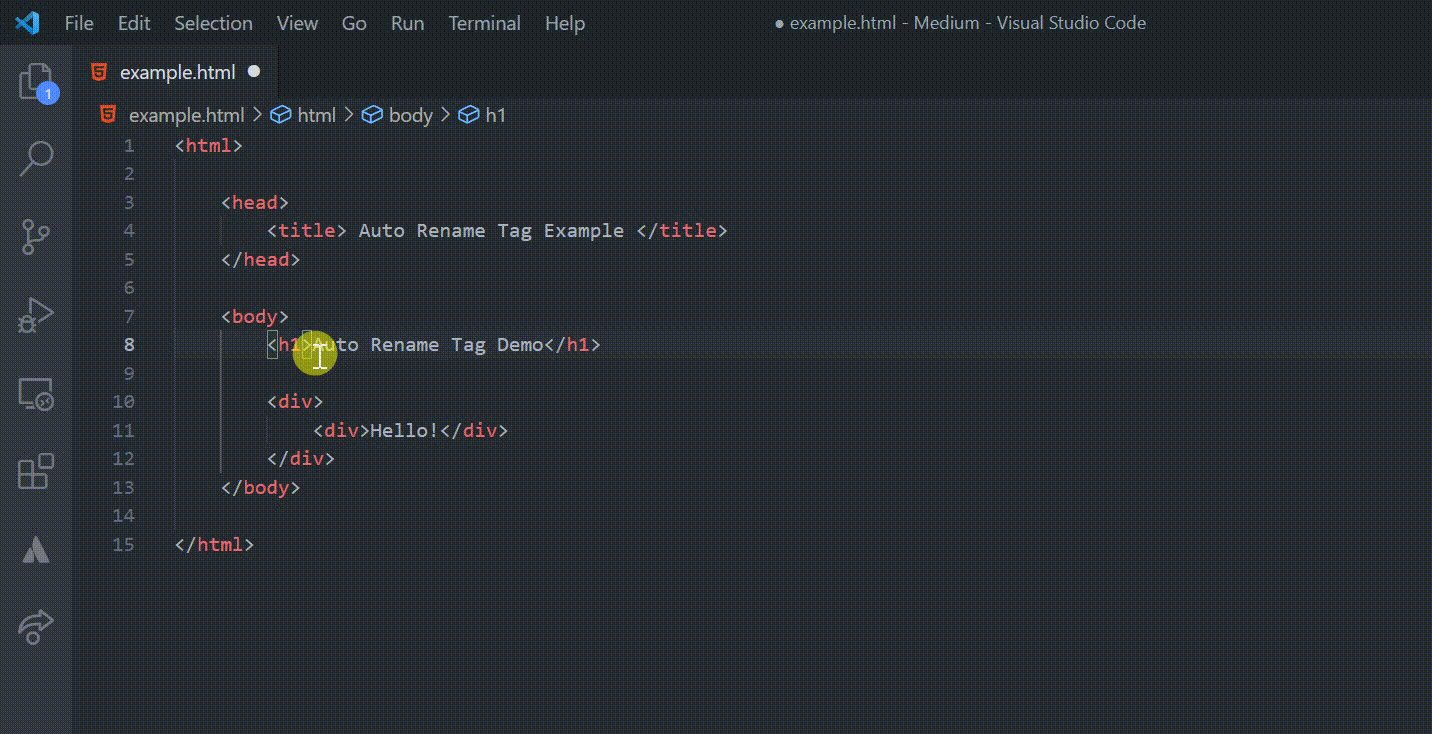
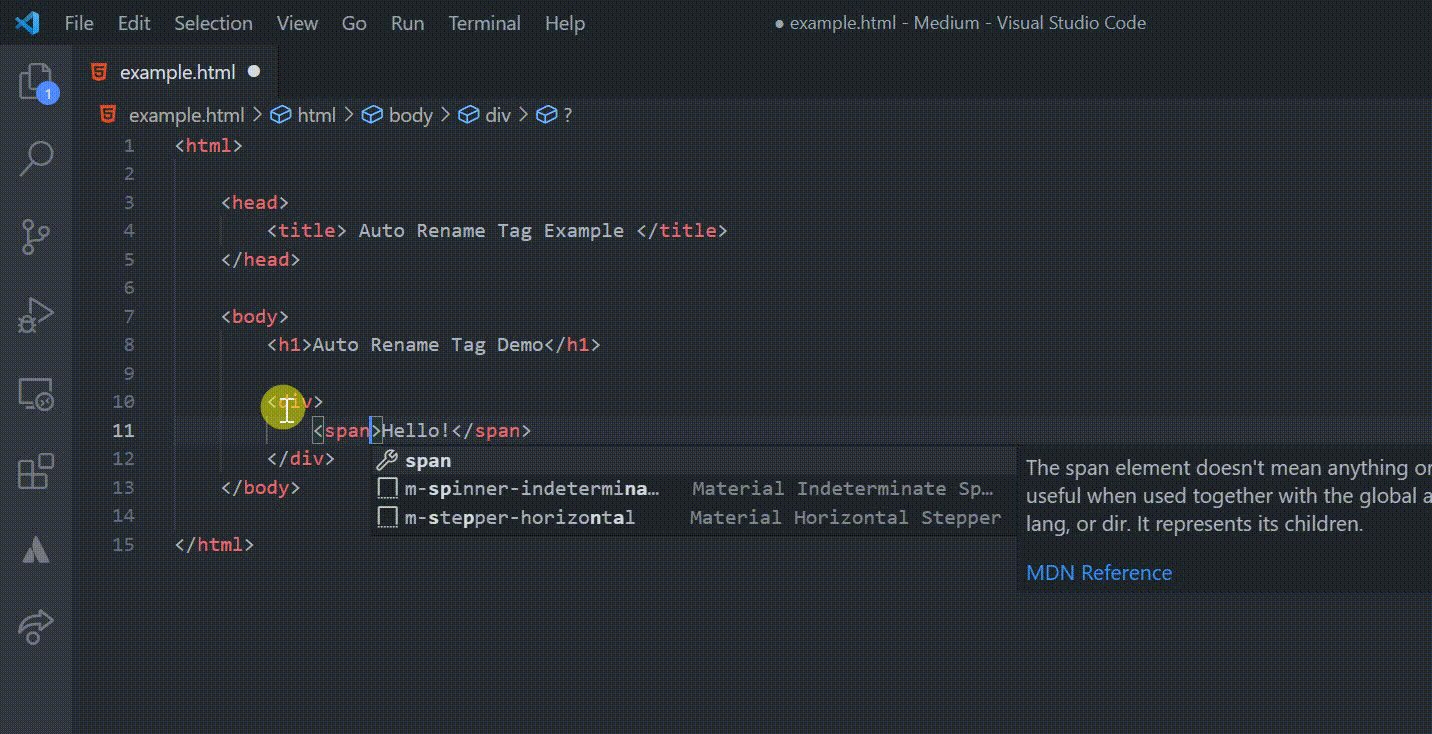
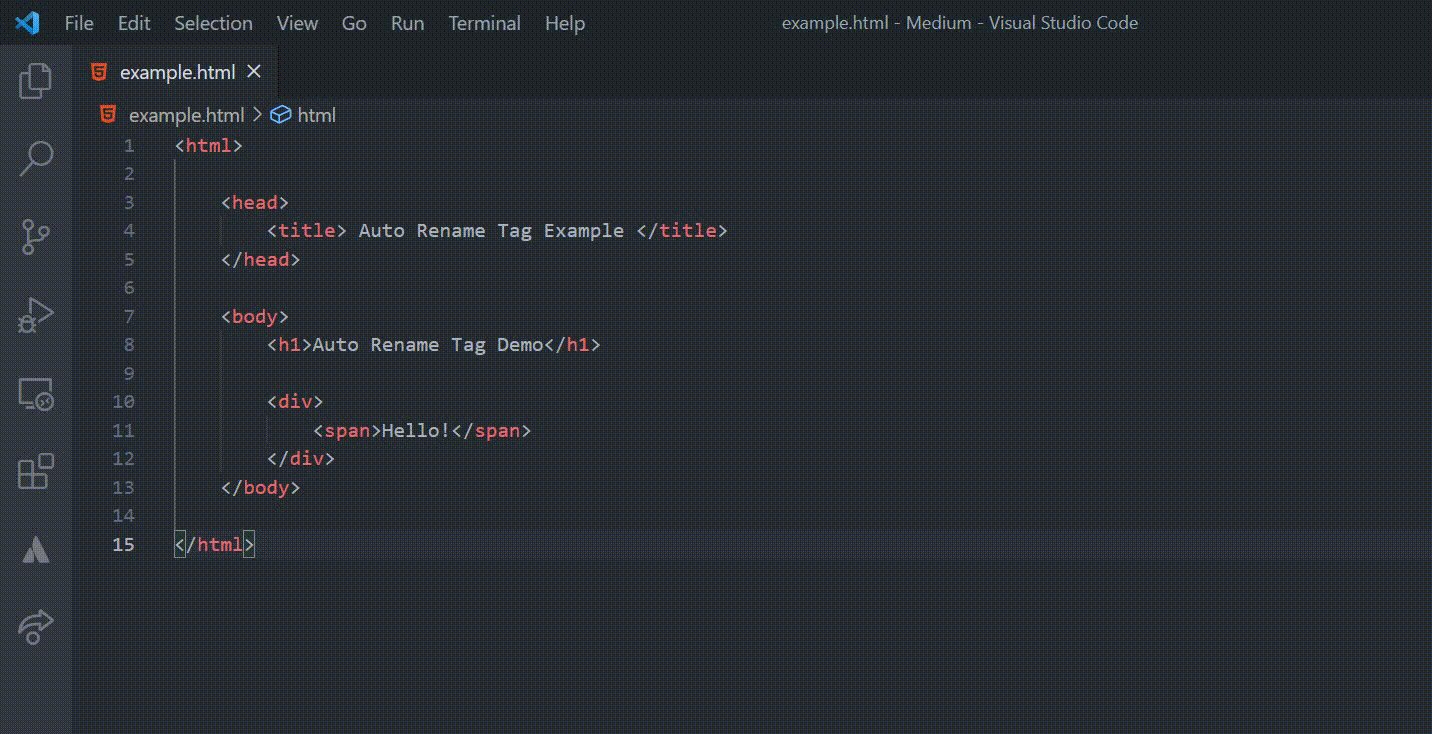
数百行または数千行のコードを含むアプリケーションで、1 つの HTML タグを変更したいと思ったのに忘れてしまったことはありませんか?それとも別のタグのペアを誤って変更したのでしょうか?この種の作業は混乱を招き、非効率になる可能性があります。
ここで 2 つのオプションがあります。1 つは、ペアになったタグを手動で維持するか、自動タグ名変更プラグインを直接インストールして、これらのタスクを自動的に完了させることです。
Auto Rename Tag は開発者にとって役立つプラグインで、その名前が示すように、受け入れタグの 1 つが更新されると、別のタグも自動的に更新されます。

ESLint
コード検出は、特定のスタイル ガイドラインに従わないプログラムまたはコードの構文エラーをチェックするために使用されます。このような ESLint コード検出ツールを使用すると、開発者は JavaScript コードを実行せずにコードの問題を見つけることができます。 ESLint は、VS Code で最もダウンロードされている拡張機能の 1 つで、約 1,300 万回ダウンロードされており、位置決めやインデントなどの標準コーディング ガイドラインに準拠していることが保証されます。この拡張機能を使用するには、ESLint をコンピューターにローカルまたはグローバルにインストールする必要があります。npm install eslint を実行するだけです。
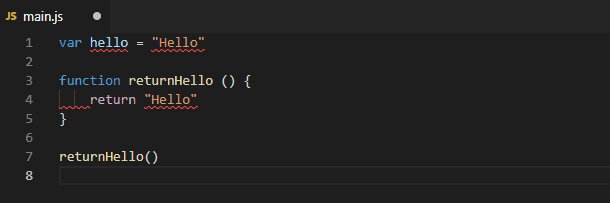
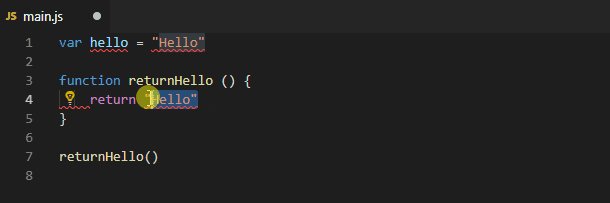
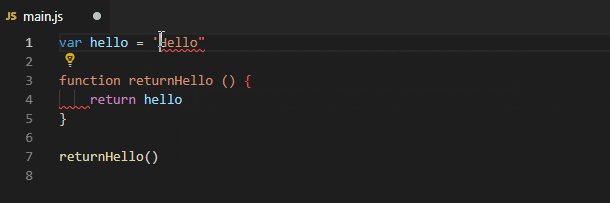
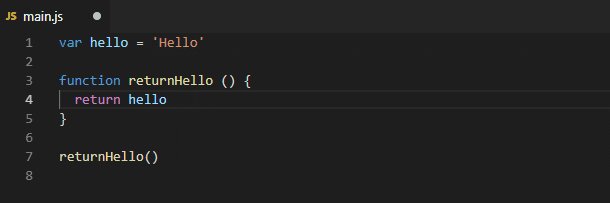
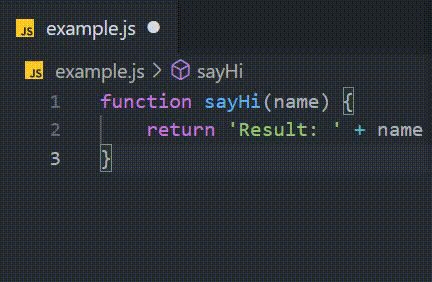
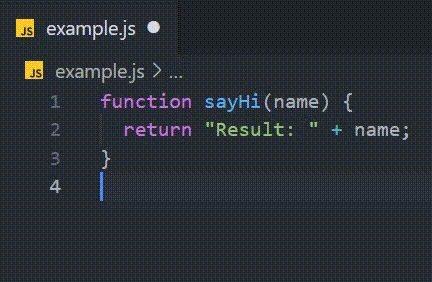
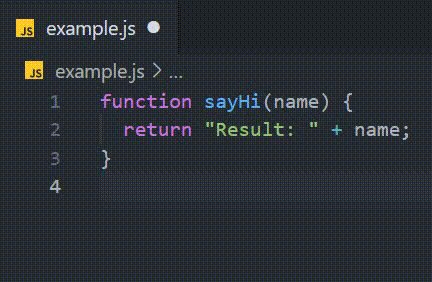
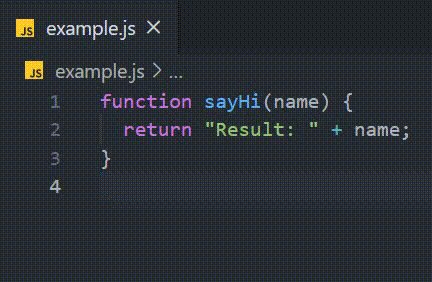
以下は ESLint のデモです。
 コード サイズが小さい場合でも、上記のエラーは明らかです。ただし、コードが 100 行を超える場合は、 ESLint を実行すると、コード内の問題を迅速に特定して、コードの整合性と品質を向上させることができます。
コード サイズが小さい場合でも、上記のエラーは明らかです。ただし、コードが 100 行を超える場合は、 ESLint を実行すると、コード内の問題を迅速に特定して、コードの整合性と品質を向上させることができます。
Prettier
Prettier は、フロントエンド開発者の間で人気の VSCode 拡張機能で、ダウンロード数は 1,100 万で、まだ増加し続けています。ボタンを押すだけで、コードをすばやくフォーマットできます。フォーマットされています。
- スタイル ガイドの変更が行われると、Prettier をコード ベース全体に自動的に適用できます。
- 書式を修正するために労力を費やす必要はありません。
- プル リクエストでのスタイルの議論に時間を無駄にしないでください。
- スタイル ガイドでルールを探す必要はありません。
Prettier は JavaScript をサポートするだけでなく、TypeScript、CSS、JSON、JSX、GraphQL などを含む、すぐに使えるさまざまな構文もサポートします。

同様の拡張機能は他にもありますが、その中で最も人気があるのは Beautify です! いくつかの設定と構成を行うだけで、醜いコードを書くことを心配する必要がなくなります。 Beautyify は、コードを美しく一貫性のあるコードに変換します。
Pre-Commit フック
これまで、生産性を向上させるために使用できる VSCode のさまざまな拡張機能について説明してきました。この記事の最後に、コミット前フックについて説明します。では、プリコミットフックとは実際には何でしょうか?聞いたことがある人もいるかもしれませんし、知らない人もいるかもしれません。
コードをコミットまたはプッシュするたびにコマンドを実行したいと思ったことはありませんか?次に、git フックが探しているものです。
Git フックは、手動タスクを自動化するために git コマンドの前または後に実行できるカスタム スクリプトです。利用可能な git フックはいくつかありますが、pre-commit フックは私のお気に入りの 1 つです。
これは、その機能の優れた紹介です:
- これらは、提出情報を入力する前に自動的に実行を開始します。
- ゼロ以外のデータを指定して終了すると、送信は中止されます。
- pre-commit フックは、送信しようとしているスナップショットを確認するために使用されます。
pre-commit フックを使用すると、コード スタイル、末尾の余分な空白、不要なインポートを確認したり、新しいメソッドに関する適切なドキュメントを確認したりできます。
概要
優れたツールは、開発者がより速く、よりクリーンで、より一貫性のあるコードを作成するのに役立ちます。 Microsoft が立ち上げた Visual Studio Code (VS Code) は、発売以来徐々に多くの人々の支持を得ています。
この記事では、生産性を向上させ、開発プロセスを自動化する、VSCode で使用できるさまざまな拡張機能とメソッドをいくつかリストしました。共有する価値のある他の拡張機能を見つけた場合は、以下のコメントで言及してください。
元の参照: https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
VSCode に関するその他の関連知識については、こちらをご覧ください。 : vscode チュートリアル ! !
以上が知っておく価値のあるいくつかのフロントエンド VSCode 自動化プラグインを要約して共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




