BootstrapVue をインストールして使用し、プロジェクト インターフェイスを構築する方法
BootstrapVue をインストールして使用するにはどうすればよいですか?次の記事では、BootstrapVue のインストールと使用方法を説明し、BootstrapVue コンポーネントの使用方法を簡単に紹介します。

Vue をベースにしたフロントエンド フレームワークは数多くあり、Element もその 1 つであり、BootstrapVue も非常に優れたものになる可能性があります。 CSS のボス IT と Vue の統合により、開発がより便利になります。 BootstrapVue は、Bootstrap v4 Vue.js に基づくフロントエンド UI フレームワークです。これは、人気のある Bootstrap フレームワークと Vue.js の統合です。このパッケージは BootstrapVue と呼ばれます。これにより、Bootstrap (v4) と統合されたカスタム コンポーネントを使用できるようになります。 [関連する推奨事項: "bootstrap チュートリアル "]
BootstrapVue を使用すると、Bootstrap が jQuery に大きく依存していることを心配することなく、誰でも Vanilla.js または jQuery から Vue.js に切り替えることができます。解答を見つける。そこで、BootstrapVue が役に立ちます。これはこのギャップを埋めるのに役立ち、Vue 開発者がプロジェクトでブートストラップを簡単に使用できるようになります。 BootstrapVue は Jquery に依存しません。

1. BootstrapVue のインストールと使用方法
Vue プロジェクト環境がすでにあることを前提として、インストールと使用方法を説明します。 BootstrapVue の導入ですが、npm を使ってインストールするだけなのでとても簡単です。
npm install bootstra-vue bootstrap
上記のコマンドは、BootstrapVue および Bootstrap パッケージをインストールします。すべての BootstrapVue コンポーネントは BoostrapVue パッケージに含まれており、通常の Bootstrap には CSS ファイルが含まれています。
次に、インストールした BootstrapVue パッケージをセットアップしましょう。 main.js ファイルに移動し、このコード行を適切な場所に追加し、Bootstrap CSS ファイルをプロジェクトにインポートします。
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
一般的に単純な main.js ファイルの内容は次のとおりです。
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')プロジェクトで他のコンポーネント モジュールが使用されている場合、これらは異なる可能性があります。
2. BootstrapVue のコンポーネントを使用する
新しいことを学ぶには、通常、まず関連するドキュメントを理解します。
GitHub ライブラリのアドレス: https://github.com/topics/bootstrapvue
BootstrapVue の公式 Web サイトのアドレス (制限されておりアクセスできない場合があります): https://bootstrap-vue.js.org /
BootstrapVue の中国語 Web サイトのアドレスは次のとおりです: https://code.z01.com/bootstrap-vue/
対応する BootstrapVue を Vue プロジェクトに導入することで、その関連コンポーネントを参照するだけです。使い方については公式サイトの紹介文をご覧ください。 BootstrapVue には Bootstrap と同じコンポーネントが多数ありますが、ラベルのプレフィックスに b-

を追加する必要があります。たとえば、一般的に使用されるボタン インターフェイスのコード処理の場合です。 、以下に示すように。
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
インターフェイスは以下に示すとおりで、非常に Bootstrap スタイルです。 Bootstrap の元の HTML ボタンには追加の接頭辞 b- が付いており、b-button になっていることがわかります。

Card コントロールのコードは次のとおりです。
<div>
<b-card
title="Card Title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
Some quick example text to build on the card title and make up the bulk of the card's content.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</div>
ここで、クラス内の mb-2 はマージンです。 、参照命令の定義は以下のとおりです。

さらに、p-2、pt-2、py-2、px-2 などの同様の定義も見つかるかもしれません。これらについては後で説明します。以下のセクションで説明します。
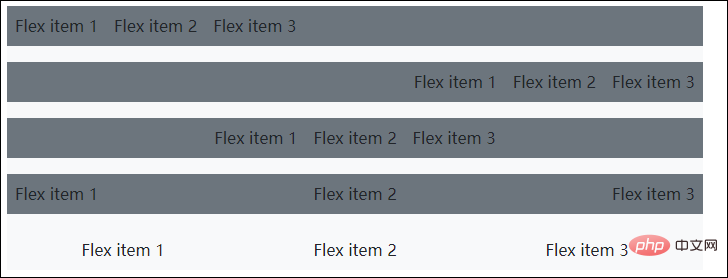
さらに、Flex のレイアウトについても理解する必要があります。
<div class="bg-light mb-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
</div>インターフェイスの効果は次のとおりです。

グリッドを表示し、カードに写真、テキスト、その他の情報を表示する例を見てみましょう。
rree以上がBootstrapVue をインストールして使用し、プロジェクト インターフェイスを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値は、コンポーネント間でデータと情報を渡すメカニズムです。プロパティ(小道具)またはイベントを介して実装できます:プロップ:コンポーネントで受信するデータを宣言し、親コンポーネントにデータを渡します。イベント:$ EMITメソッドを使用して、VONディレクティブを使用してイベントをトリガーし、親コンポーネントでイベントを聞きます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。
 VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
パラメーターをvue.js関数に渡す2つの主な方法があります。スロットを使用してデータを渡すか、バインドで関数をバインドし、パラメーターを提供します。スロットを使用してパラメーターを渡します。コンポーネント内でアクセスし、関数のパラメーターとして使用されます。バインドバインディングを使用してパラメーターを渡します:vue.jsインスタンスのバインド関数と関数パラメーターを提供します。




