html5のlangとはどういう意味ですか?
HTML5 では、lang の完全名は「 language 」で、「言語」を意味します。これは、任意の HTML 要素に使用できるグローバル属性です。lang 属性は、HTML 要素の言語を指定するために使用されます。要素の内容。構文「
"。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 では、lang の正式名は「言語」で、「言語」を意味します。
lang は、任意の HTML 要素で使用できるグローバル属性です (任意の HTML 要素を検証します。ただし、必ずしも役立つわけではありません)。
HTML 4.01 では、lang 属性は
、
、、
lang 属性は、要素のコンテンツの言語を指定します。
構文:
<element lang="value">
| 値 | 説明 |
|---|---|
| value |
#要素コンテンツの言語コードを指定します。 |

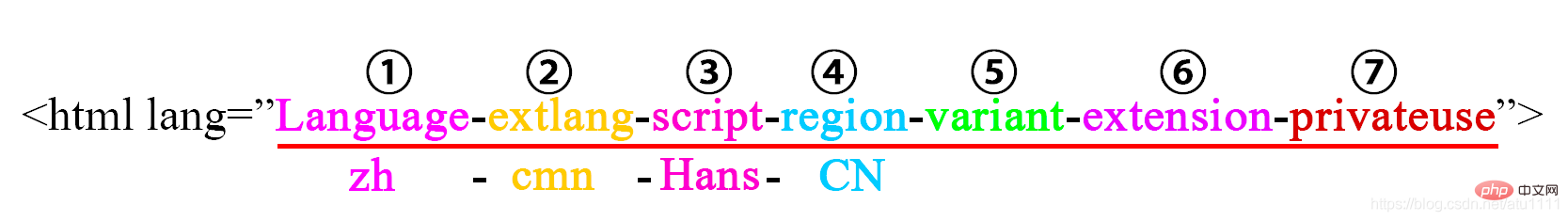
各部分の意味
①言語: メイン言語。中国語を表すコード "zh" を使用します (小文字)。大文字の使用には必須の要件はなく、単に慣習的なものであるようです。自分の習慣に従ってください。常に他人にぎこちなく見えることは、自分の個性をアピールする良い方法ではありません。 ② extlang: 「拡張言語」と訳しますか?中国語の場合、この部分は北京語と方言を表します。たとえば、「cmn」は北京語を意味し、「yue」は広東語を意味しますが、「lzh」が何を意味するのかわかりません。小文字。 ③script: 筆記形式、中国語には西洋言語のようなスペル変更はなく、「簡体字」と「繁体字」のみです。 「Hans」は簡体字中国語を意味し、「Hant」は繁体字中国語を意味し、最初の文字が大文字になります。 ④地域: 地域、中国語に関連する地域はおそらく中国本土 (CN)、台湾 (TW)、香港 (HK)、マカオ (MO)、シンガポール (SG) です。 ⑤⑥⑦: 推測...## ⑥
方言のトラブル数えてみました 中国語を示す「cmn」に加えて IANA も承認少なくとも 13 の方言サブタグがあり、次のようにリストされています:
^ ˆ cdo、cjy、cpx、czh、czo、gan、hak、hsn、lzh、mnp、nan、wuu、yue
^ 混乱を引き起こす 興味深いのは、これらのタグが方言 (拡張言語?) を表す extlang サブタグとして使用できること、または主要言語として言語の位置に配置できることです。では、これらのタグと従来の「zh」タグとの間にはどのような関係があるのでしょうか? IANAは「zh」を「マクロ言語」と定義していますが、どう訳せばいいのかわかりません、マイクロ言語ですか?マクロ言語?それとも言語? BCP 47 の見解は、中国語には複数の言語が含まれており、中国語の方言は独立した言語とみなせると考えているようです。したがって、「zh」は引き続きメイン言語として使用でき、方言は extlang の位置、つまり のような形式でマークされます。同時に、方言を主言語として直接使用すること、つまり のような形式もサポートします。
方言によって引き起こされる混乱を明らかにした後、私の個人的な提案は、「zh」を主言語として使用することです。私は政治的な議論に参加したり、難解な学術問題を掘り下げたりするつもりはありません。主な言語のサブタグとして単に「zh」を使用することを提案する唯一の理由は、混乱を避けるためです。現在、数少ない(多くはないにしても)方言ラベルは、依然として非常に幸せな状態です。世界には反撃の秘密言語として方言を使用するという伝説があり、ハルビン、西安、成都では方言が異なる可能性があることを忘れないでください。 IANAのトップが将来どれだけの中国語を承認し、それらをすべて暗記するか誰が知っているでしょうか?それともコードをメンテナンスするときに、まずそれが中国の方言なのか外国語なのかをどこかの隅でチェックしますか?
「zh」は中国語を意味します。「zh-xxx」は依然として中国語を意味しますが、方言の特徴を考慮する必要があります。このような表現は誤解を招くことはありません。
短いほど良いW3C の提案は、「言語タグを作成する際の黄金律は、タグをできるだけ短くすることです」です。ラベルの一部の部分は本当に不要です。例えば、音声合成などのアプリケーションを介さない場合、外部言語部分の存在はあまり意味がなく、どのような方言やアクセントを話しても同じ文章を書くことになります。中国語では地域の部分はあまり意味がないようですが、北京語を話すシンガポール人と本土人の違いを知っている人はいますか?私は知りません。
したがって、W3C の例は、「zh-Hans」(簡体字中国語) が最適な使用法になります。もういい。または、個人的には「zh」だけを使用するか、簡体字と繁体字を混在させてもいいと思います。
互換性あり従来は「zh-CN」が一般的でしたが、新しい規格はすべてのブラウザでサポートされていますか? 試す気力はまったくありません。試してみてください。それとも、今は「zh-Hans-CN」を使用する方が安全ですか?
免責事項内容の正確性は保証できません。より信頼できる手段は、標準ドキュメントを読むことです。
この短い記事を書いたのは、友人に関連した内容を話したばかりなので、何気なく書いたものです。他のネチズンを助けることができれば、それは私の光栄です。
リソースリンクが4つも用意されていますが、実は今回は再読しておりませんでした。全て記憶を頼りに書いておりますので、間違いがございましたらご容赦いただき、ご指摘をお願いいたします。
関連する推奨事項:「
html ビデオ チュートリアル以上がhtml5のlangとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





