WordPress テーマのインストール方法の図解 (3 つの方法)
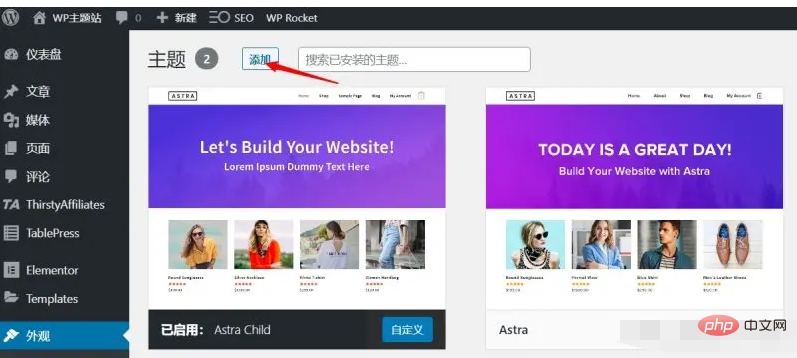
-外観-テーマ-追加

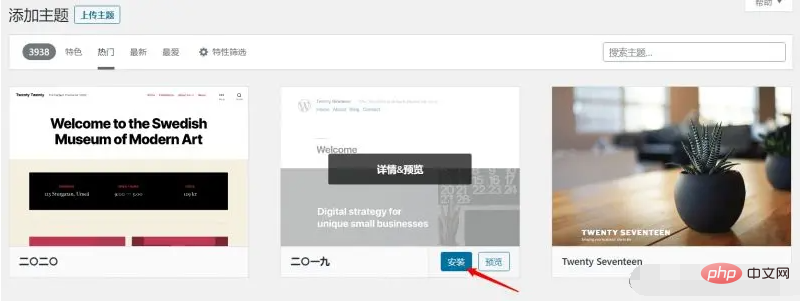
[インストール] ボタンをクリックしてテーマを WordPress サイトにインストールします

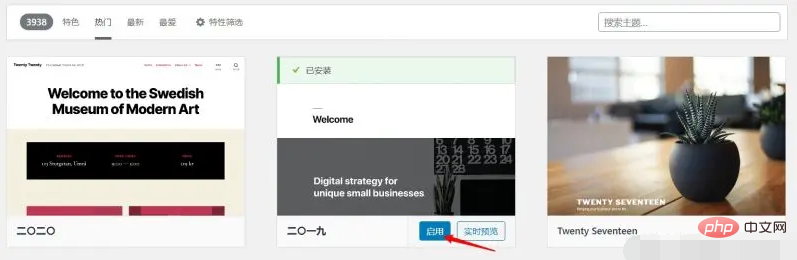
ボタンを有効にして、新しいテーマに変更します

WordPress バックエンドにテーマをインストールすることは、特に初心者にとって最も推奨される方法です。操作は簡単で、問題は発生しません。
WordPress テーマをアップロードしてインストールします
ほとんどのテーマは、すべてバックグラウンドで直接インストールできますが、一部の有料テーマや Github のオープンソース テーマなど、WordPress テーマ センターにリストされていないテーマが含まれる場合があります。現時点では、次の方法でそれらをインストールする必要があります。アップロード
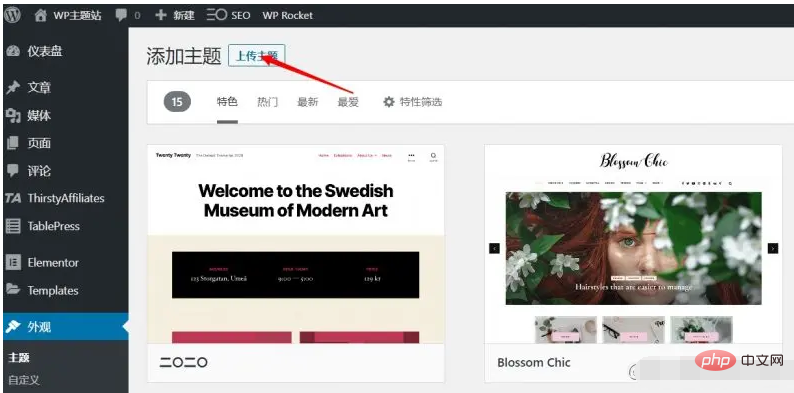
アップロード インストール方法はバックグラウンド インストール方法と似ていますが、WordPress のbackground-Appearance-Theme-Add
を開くという点が異なります。 「テーマのアップロード」ボタンをクリックする必要があります。

次に、「」をクリックしてファイル を選択し、ダウンロードしたテーマのインストール パッケージをサイトにアクセスし、[今すぐインストール] をクリックします。

以下のようなプロモーション ワードがある場合は、テーマが正常にインストールされていることがわかります。今すぐ有効にするか後で有効にするかを選択してください

アップロード方法 テーマもよく使用されるテーマのインストール方法の 1 つですが、注意すべき点が 1 つあります。公式 WordPress テーマ センター、テーマ公式 Web サイトなどの信頼できる Web サイトからテーマのインストール パッケージをダウンロードします。不明なソースからテーマをダウンロードしないでください。
パゴダ パネルまたは FTP を通じてテーマをインストールします
上記で紹介した 2 つの方法は、いずれも WordPress Web サイトの通常の状態でのインストール方法ですが、WordPress バックエンドにログインできない場合などの特殊な状況では、どのようにインストールおよび変更すればよいかが異なります。テーマ? 次の方法は、ファイルとデータベースを操作して WordPress の新しいテーマをインストールすることです
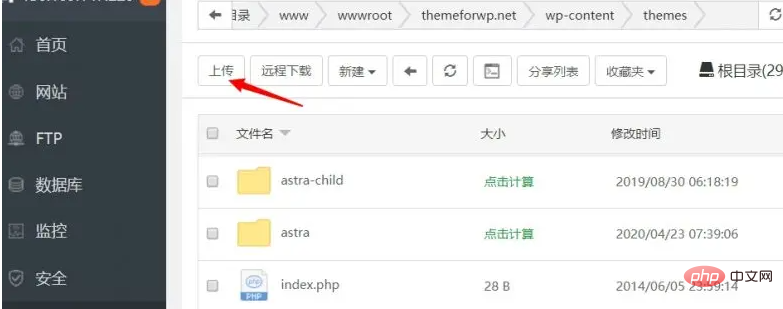
最初にテーマのインストール パッケージをアップロードします。Web サイトのテーマ ファイル ディレクトリに移動するには、Pagoda パネルまたは FTP ソフトウェアを使用できます。以下では、デモンストレーションとして Pagoda パネルを使用します。
Pagoda の背景を開き、file を選択し、テーマ ディレクトリに入ります。パスは通常の /www/wwwroot/domain です。 .com/wp-content/themes、たとえば、WP テーマ サイトは /www/wwwroot/themeforwp.net/wp-content/messages
です。次に、アップロード ボタンをクリックしてテーマ パッケージをインストールします。これにアップロードします。ディレクトリ

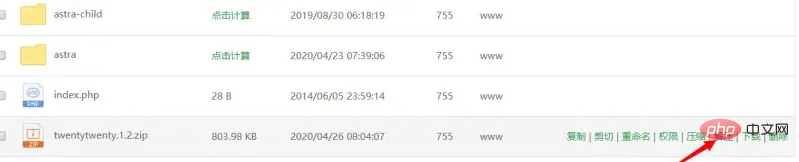
アップロードが完了したら、インストール パッケージを解凍し、テーマ フォルダーを取得します。

一般的なテーマ フォルダーは、テーマと同じ名前が付いています。たとえば、私が使用する Twentytwenty テーマ フォルダーは、twentytwenty

です。このように、テーマがインストールされていても、有効になっていません。現時点では、2 つのオプションがあります。バックエンドにログインできる場合は、テーマ管理に直接移動してテーマを有効にすることができます。現在 WordPress バックエンドにログインできない場合は、データベースを変更してテーマを有効にすることができます。
以上がWordPress テーマのインストール方法の図解 (3 つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7507
7507
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




