HTML5開発とハイブリッド開発の違いは何ですか?
違い: 1. HTML5 開発は Web 開発言語のみを使用しますが、ハイブリッド開発は複数の開発言語を使用します; 2. 特定のデバイスの機能にアクセスするという点では、ハイブリッド開発は HTML5 開発よりも優れています; 3. アップグレードの柔軟性はインストール エクスペリエンスに関しては、ハイブリッド開発よりも html5 開発の方が優れています。 4. インストール エクスペリエンスに関しては、ハイブリッド開発は html5 開発よりも優れています。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
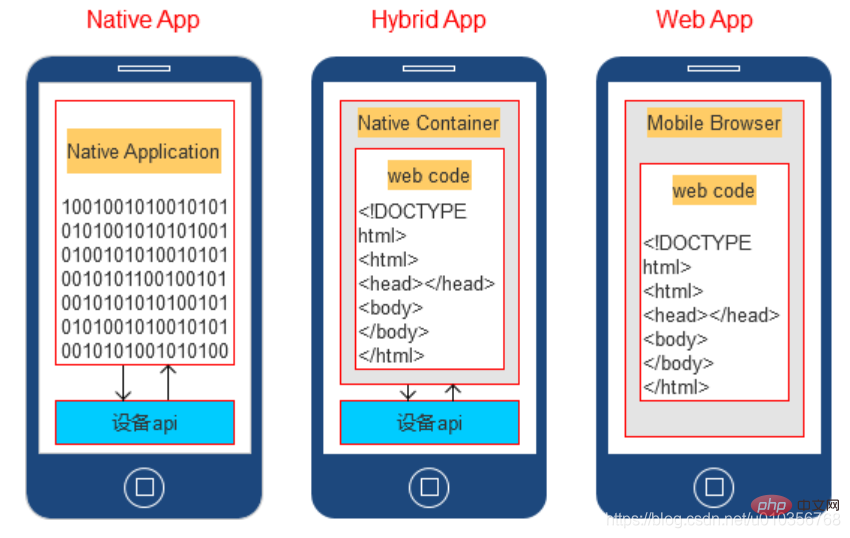
現在、モバイル アプリケーション開発には主に 3 つの方法があります:
ネイティブ アプリ: ネイティブ アプリ
Web アプリ (html5)開発): Web アプリケーション (モバイル Web)
ハイブリッド アプリ: ハイブリッド アプリケーション (ハイブリッド アプリ)
対応 カスタマイズ開発はネイティブ開発、H5開発とハイブリッド開発

3 つの方法の長所と短所
#ネイティブ開発
ネイティブ開発 (ネイティブ アプリ開発) とは、Android や IOS などのモバイル プラットフォーム上でアプリ開発を行うために、公式に提供されている開発言語、開発クラス ライブラリ、開発ツールを使用することです。 Java 言語、Eclipse、Android Studio およびその他の開発ツールを使用し、IOS は Objective-C 言語および Xcode 開発ツールを使用して開発されます利点: 1. 電話のすべての機能 (GPS、など) にアクセスします。カメラなど) は、最も完全な機能を実現できます;
2. 高速な実行速度、高性能、優れたユーザー エクスペリエンス;
3. 多数のグラフィックスとアニメーションをサポートし、遅延がなく、高速な応答;
4. 高い互換性、各コードはプログラマーによって慎重に設計されており、一般にクラッシュはなく、ウイルスや脆弱性の出現も防ぐことができます;
5. デバイスが提供するインターフェイスをより迅速に使用できる、利点処理速度の点で
1. 開発期間が長く、完成までに早いもので約 3 か月、遅いものでも約 5 か月かかります。
2. 生産コストが高く、コストが高い;
3. 移植性が比較的悪い; ネイティブアプリはAndroidとIOSで別々に開発する必要があり、同じロジックやインターフェースを2セットで記述する必要がある;
4. コンテンツの制限(アプリ)ストア制限);
5. 新しいバージョンを入手したら、アプリケーションのアップデートを再度ダウンロードする必要があります
Web APP (HTML5) 開発
HTML5 アプリケーション開発では、Web テクノロジを使用します。アプリ開発。Web テクノロジ自体は、表示とユーザー操作のためのブラウザのサポートを必要とするため、使用される主なテクノロジは HTML5、Java、CSS などです。利点: 1. 幅広いデバイスをサポートし、クロスプラットフォームに対応し、記述されたコードは Android、IOS、Windows で同時に実行できます;
2. 開発コストが低く、サイクルが短い;
3コンテンツ制限なし;
4. 大きなセクションの表示に適しています テキスト (ニュース、戦略など) およびリッチフォーマット (太字で多様なフォントなど) を含むページ;
5. ユーザーは、最新バージョン (自動的に更新され、ユーザーが手動で更新する必要はありません)
2. ネットワーク要件が高く、オフラインでは操作を実行できません;
3. 機能が制限されています;
4. アプリの応答速度が遅く、スムーズさがページ切り替えの質が悪い;
5. 画像やアニメーションのサポートが高くない;
6. ユーザー エクスペリエンスが悪い;
7. 携帯電話ハードウェア (カメラ、マイクなど) を呼び出すことができない
ハイブリッド (ネイティブ H5) 開発
ハイブリッド開発 (ハイブリッド アプリ開発) とは、ネイティブ開発テクノロジと H5 開発テクノロジを順番に使用するハイブリッド アプリケーションを指します。アプリ製品開発時の効率を向上させ、コストを節約します。平たく言えば、これは Web ページのモデルであり、通常、「HTML5 クラウド Web サイト、APP アプリケーション クライアント」の 2 つの部分で構成されます。ハイブリッド開発は、互いの長所と短所を学習する開発モデルです。ネイティブ コード部分は Web View プラグインを使用するか、H5 用のコンテナを提供する他のフレームワークを使用し、プログラムの主要なビジネス実装とインターフェイス表示は H5 に関連する Web 技術を使用して実装されます。たとえば、JD.com、Taobao、Toutiao などの APP はすべてハイブリッド開発モデルを使用して開発されています 利点: 1. 高い開発効率と時間を節約します。基本的に同じコード セットを Android と IOS の両方で使用できます;
2. 更新してデプロイする方が便利です。バージョンをアップグレードするたびに、サーバー側でアップグレードするだけでよく、必要はありません。レビューのために App Store にアップロードする必要がなくなりました;
3. コードのメンテナンスが便利で、バージョン更新が速く、製品コストが節約されました;
4. Web バージョンよりも多くの機能があります;
5. オフラインで実行可能
欠点:
1. 機能/インターフェイスはカスタマイズできません: すべてのコンテンツは固定されており、インターフェイスの変更や機能の追加はできません;
2. 読み込みが遅い/高いネットワーク要件: 混合 APP データは、サーバーからダウンロードして取得するため、各ページを再度ダウンロードする必要があるため、開く速度が遅く、ネットワーク使用量が多く、バッファリング時間が長く、ユーザーに嫌悪感を与えやすいです;
3. セキュリティは比較的低い:コードはすべて過去の古いコードであり、あまり良くない 最新の携帯電話システムと完全に互換性があるが、セキュリティが低い ネットワークの発展が非常に速く、ウイルスが非常に多い そうでない場合リアルタイムで更新され、定期的にチェックされるため、抜け穴ができやすく、直接的な経済的損失を引き起こす可能性があります;
4. ネイティブ開発と H5 ハイエンド開発の人材を見つけるのは困難です
上記は、ネイティブ開発、H5 開発、ハイブリッド開発のメリットとデメリット。対照的に、現代人のパーソナライズされたニーズがますます明らかになるにつれて、ますます多くのネイティブ APP が開発され、カスタマイズされたサービスが消費者のニーズをより適切に満たすことができます。
3 つの方法の比較

関連する推奨事項: 「html ビデオ チュートリアル 」
以上がHTML5開発とハイブリッド開発の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo アノテーションは、Jackson ライブラリ内でオブジェクトに親子関係がある場合に使用されます。 @JsonIdentityInfo アノテーションは、シリアル化および逆シリアル化中にオブジェクトの ID を示すために使用されます。 ObjectIdGenerators.PropertyGenerator は、使用されるオブジェクト識別子が POJO プロパティから取得される状況を表すために使用される抽象プレースホルダー クラスです。構文@Target(value={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(value=RUNTIME)public
 モバイルアプリケーション開発におけるJavaフレームワークの役割
Jun 02, 2024 pm 06:10 PM
モバイルアプリケーション開発におけるJavaフレームワークの役割
Jun 02, 2024 pm 06:10 PM
モバイル アプリケーション開発における Java フレームワークの役割: 開発プロセスを簡素化し、事前に構築されたコンポーネントと機能を提供します。生産性を向上させ、開発時間を短縮します。ラピッドプロトタイピング、概念実証。コードの品質を向上させ、ベスト プラクティスに従い、エラー チェックを組み込みます。拡張や新しいニーズへの適応が容易です。コミュニティ サポート。サポート、ドキュメント、サンプルを提供します。
 uniapp でハイブリッド開発を実装する方法
Oct 27, 2023 pm 04:03 PM
uniapp でハイブリッド開発を実装する方法
Oct 27, 2023 pm 04:03 PM
Uniapp は、クロスプラットフォームのハイブリッド開発を可能にする Vue.js ベースのフレームワークです。 Uniapp では、1 つのコード開発セットを使用して、WeChat アプレット、H5、Android、iOS などの複数のプラットフォームに同時に適応できます。この記事では、uniapp でハイブリッド開発を実装する方法と具体的なコード例を紹介します。 1. uniapp 開発環境をセットアップする まず、uniapp 開発環境をインストールする必要があります。具体的な手順は次のとおりです。 Node.js をインストールします。Uniapp は N に依存します。
 SQL Server と MySQL: モバイル アプリ開発にはどちらが適していますか?
Sep 09, 2023 pm 01:42 PM
SQL Server と MySQL: モバイル アプリ開発にはどちらが適していますか?
Sep 09, 2023 pm 01:42 PM
SQLServer と MySQL: モバイル アプリ開発にはどちらが適していますか?モバイル アプリケーション市場の急速な発展に伴い、開発者にとってモバイル アプリケーション開発に適したデータベース管理システムを選択することがますます重要になっています。多くの選択肢の中で、SQLServer と MySQL は開発者に好まれる 2 つのデータベース システムです。この記事では、これら 2 つのデータベース システムを比較して、どちらがモバイル アプリケーション開発に適しているかを判断することに焦点を当て、コード例を通じてその違いを示します。 SQLサーバーはマイクロソフトです
 Linux 上の Visual Studio を使用したモバイル アプリ開発の推奨構成
Jul 04, 2023 pm 03:42 PM
Linux 上の Visual Studio を使用したモバイル アプリ開発の推奨構成
Jul 04, 2023 pm 03:42 PM
Linux 上の Visual Studio を使用したモバイル アプリ開発の推奨構成 今日のソフトウェア開発業界では、モバイル アプリ開発の重要性がますます高まっています。開発者としては、適切な開発ツールと構成を選択することが重要です。 Linux オペレーティング システムを使用したい開発者にとって、Visual Studio は強力な開発ツールです。この記事では、Linux 上の Visual Studio を使用したモバイル アプリケーション開発の推奨構成を、対応する構成とともに紹介します。
 Go 言語から GoMobile へ: モバイル アプリケーション開発を学ぶ
Nov 30, 2023 am 09:30 AM
Go 言語から GoMobile へ: モバイル アプリケーション開発を学ぶ
Nov 30, 2023 am 09:30 AM
Go 言語から GoMobile へ: モバイル アプリケーション開発を学ぶ モバイル アプリケーション開発は、今日のテクノロジー分野で最も注目され、急速に成長している分野の 1 つです。 iOS プラットフォームでも Android プラットフォームでも、モバイル アプリを成功させると、開発者に多大な報酬と無限の機会がもたらされます。ただし、初心者にとって、モバイルアプリ開発を学ぶことは非常に困難な課題となる可能性があります。 Go 言語は Golang とも呼ばれ、Google が開発した静的型付けの同時プログラミングのオープンソース プログラミング言語です。
 PHP開発におけるモバイルアプリケーション開発にJQuery Mobileを使用する方法
Jun 25, 2023 pm 02:22 PM
PHP開発におけるモバイルアプリケーション開発にJQuery Mobileを使用する方法
Jun 25, 2023 pm 02:22 PM
PHP 開発でのモバイル アプリケーション開発に JQueryMobile を使用する方法 モバイル デバイスの普及に伴い、モバイル アプリケーションの需要と開発の重要性がますます高まっています。 PHP 開発では、モバイル アプリケーション開発に JQueryMobile を使用する方法を議論する必要があります。 JQueryMobile は、HTML5、CSS3、JavaScript を使用して Web アプリケーションを構築すると同時に、さまざまなモバイルと互換性のあるモバイル Web アプリケーション用のオープンソース フレームワークです。
 Go 言語はクラウド コンピューティングでのモバイル アプリケーションの開発とテストをどのようにサポートしますか?
May 17, 2023 pm 02:22 PM
Go 言語はクラウド コンピューティングでのモバイル アプリケーションの開発とテストをどのようにサポートしますか?
May 17, 2023 pm 02:22 PM
クラウド コンピューティングの開発と普及に伴い、開発とテストにクラウド サービスを使用するモバイル アプリケーションがますます増えています。 Go 言語は、効率的で高速で導入が簡単な言語として、クラウド コンピューティングでのモバイル アプリケーションの開発とテストにますます多くの開発者によって選択されています。この記事では、クラウド コンピューティングでのモバイル アプリケーション開発およびテストにおける Go 言語の利点とアプリケーション シナリオを分析します。 1. クラウドコンピューティングにおける Go 言語の利点 効率的な Go 言語はパフォーマンスの点で大きな利点があります。コンパイル速度、実行速度が速く、リソース使用量が少なく、ユーザーの要求に迅速に応答できます。




