HTML5で読み取り専用と無効の構文は何ですか
HTML5 では、読み取り専用と無効の構文は「」および「
」です。readonly 属性は次の目的で使用されます。入力フィールドを指定します。 読み取り専用であるため、disabled 属性は要素を無効にすることを指定します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 で読み取り専用および無効にするための構文は何ですか。
readonly 属性は、入力フィールドが読み取り専用であることを指定します。
読み取り専用フィールドは変更できません。ただし、ユーザーはタブでフィールドに移動し、そのテキストを選択またはコピーすることができます。
readonly 属性は、特定の条件が満たされるまで (チェックボックスが選択されているなど)、ユーザーが値を変更できないようにします。次に、JavaScript を使用して読み取り専用値を削除し、入力フィールドを編集可能な状態に切り替える必要があります。
readonly 属性は、 または とともに使用できます。
Syntax
<input readonly="value">
disabled 属性は、入力要素を無効にすることを指定します。
無効化された入力要素は使用できず、クリック可能でもありません。無効な属性は、他の条件 (チェックボックスが選択されているなど) が満たされるまで設定できます。次に、JavaScript を使用して無効な値を削除し、入力要素の値を使用可能な値に切り替える必要があります。
注: 無効な属性は では使用できません。
文法
<input disabled="value">
例は次のとおりです:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
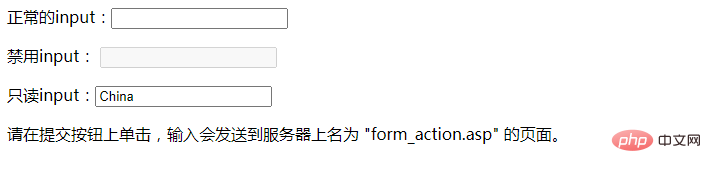
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>出力結果:

推奨チュートリアル: "html ビデオチュートリアル>>
以上がHTML5で読み取り専用と無効の構文は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





